ページ作成 (27)

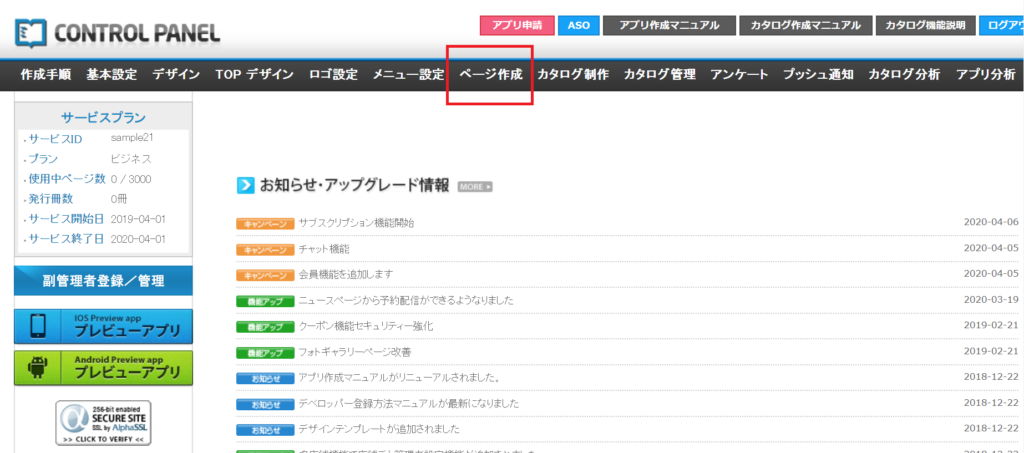
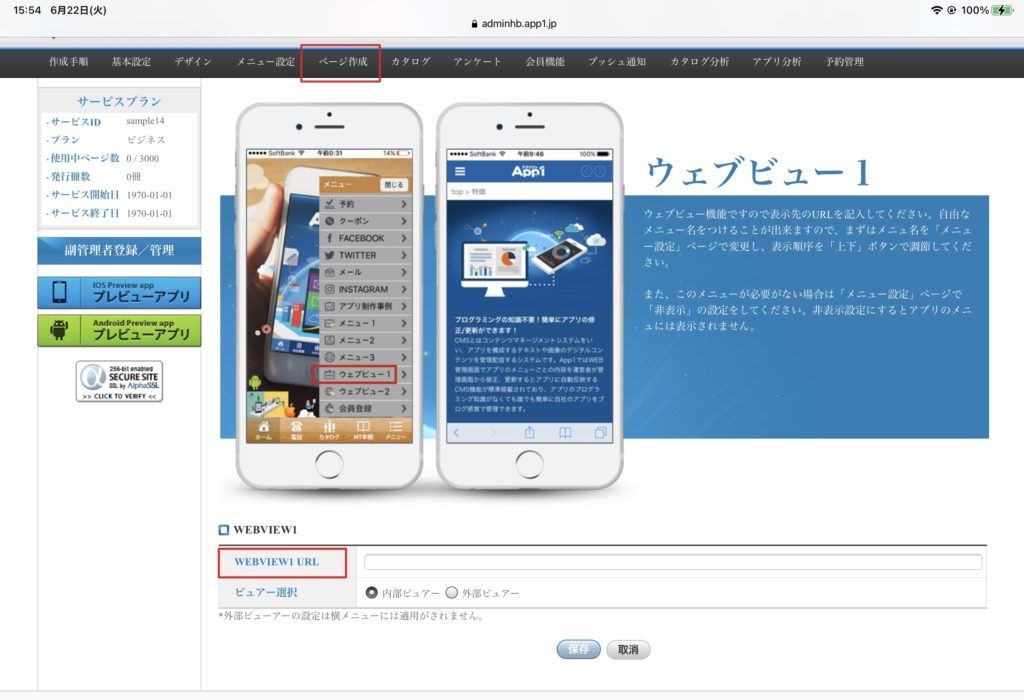
上段メニューバーの「ページ作成」をクリックします。

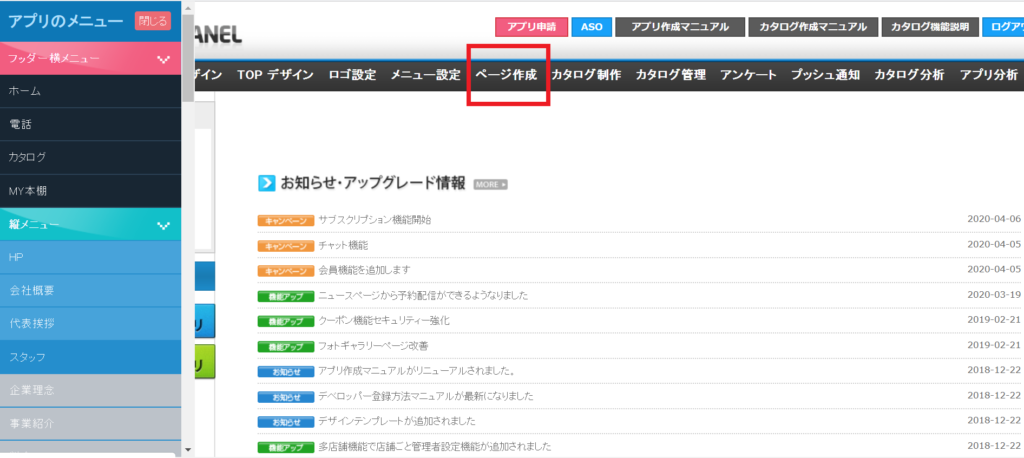
するとページの左端からメニューの一覧がスライドして表示されます。

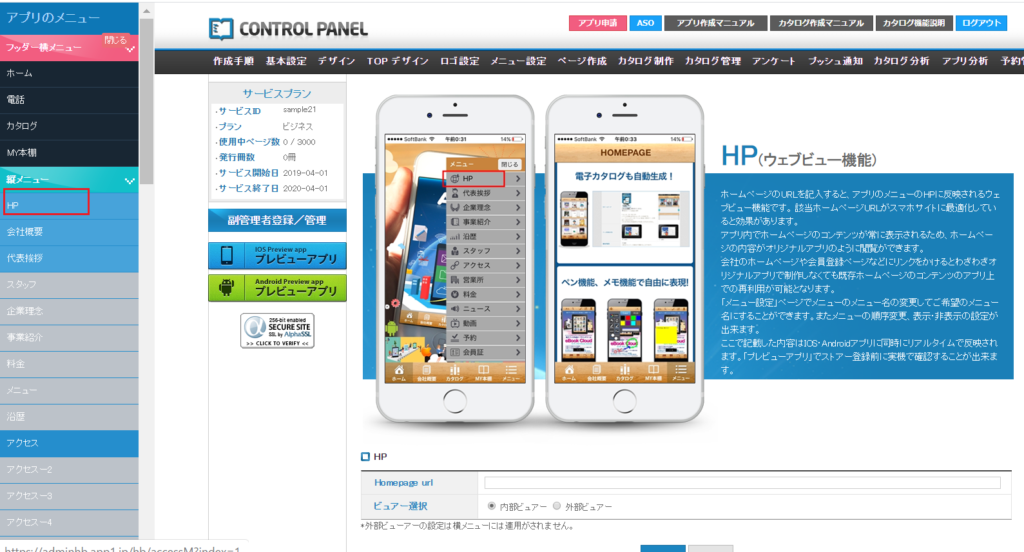
スライドメニューの背景が青色のメニューは「表示」メニューなので、ここをクリックして表示されるページからコンテンツ作成をします。
背景がグレーのメニューは「非表示」メニューです。
表示、非表示メニューの設定は「メニュー作成」ページであらかじめ設定しておきましょう。
メニュー設定ページでデフォルトメニュー名を変更して、そのページごとのコンテンツの作成をします。
| デフォルトメニュー名 | 機能 |
|---|---|
| HP | ウェブビュー機能 |
| 会社概要 | テキストで項目記入 |
| 代表挨拶 | 写真、項目記入 |
| スタッフ | 写真、項目記入 |
| 企業理念 | テキスト記入 |
| 事業紹介 | 画像、テキスト記入 |
| 料金 | 画像アップ、拡大可能 |
| メニュー | 画像、テキスト記入 |
| 沿歴 | 年代、テキスト記入 |
| アクセス | 地図表示、説明記入。GPSプッシュ設定 |
| アクセス 2 | 地図表示、説明記入。GPSプッシュ設定 |
| アクセス 3 | 地図表示、説明記入。GPSプッシュ設定 |
| アクセス 4 | 地図表示、説明記入。GPSプッシュ設定 |
| アクセス 5 | 地図表示、説明記入。GPSプッシュ設定 |
| 営業所 | 複数の営業所ごとの地図表示 |
| ニュース | 掲示板、プッシュ機能 |
| 動画 | 動画一覧表示 |
| ウェブビュー機能 | |
| ウェブビュー機能 | |
| ウェブビュー機能 | |
| メール | メール送信 |
| メニュー1 | タイトル、画像、説明記入 |
| メニュー2 | タイトル、画像、説明記入 |
| メニュー3 | タイトル、画像、説明記入 |
| ウェブビュー1 | ウェブビュー機能 |
| ウェブビュー2 | ウェブビュー機能 |
| ウェブビュー3 | ウェブビュー機能 |
| ウェブビュー4 | ウェブビュー機能 |
| ウェブビュー5 | ウェブビュー機能 |
| ウェブビュー6 | ウェブビュー機能 |
| 会員登録 | ウェブビュー機能 |
| SHOP | ウェブビュー機能 |
| ネットショップ | ウェブビュー機能 |
| 予約 | ウェブビュー機能 |
| NEWクーポン | クーポン作成機能 |
| 社員専用 | 準備中 |
| スタンプ | スタンプ機能。QRコード生成機能 |
| フォトギャラリー | 写真、画像アップ一覧表示機能 |
| カタログクラウド | 有料オプション。社内資料共有アプリ |
| 友達紹介 | ラインでの紹介。ポイント累積機能 |
| 予約 | ネイティブアプリでの予約機能 |
| STORE | 多店舗機能。各店舗ページ作成機能 |
| POINT | ポイント累積機能 |
| ニュース2 | 掲示板、プッシュ機能 |
| 問い合わせ | ウェブビュー機能 |
| お気に入り | ウェブビュー機能 |
| カテゴリ | ウェブビュー機能 |
| 買い物かご | ウェブビュー機能 |
| 楽天市場 | ウェブビュー機能 |
| 楽天クーポン | ウェブビュー機能 |
| 店舗情報 | テキストで項目記入 |
| HTML1 | HTMLで編集可能ページ |
| HTML2 | HTMLで編集可能ページ |
| HTML3 | HTMLで編集可能ページ |
| HTML4 | HTMLで編集可能ページ |
| HTML5 | HTMLで編集可能ページ |
| HTML6 | HTMLで編集可能ページ |
| HTML7 | HTMLで編集可能ページ |
| HTML8 | HTMLで編集可能ページ |
| HTML9 | HTMLで編集可能ページ |
| HTML10 | HTMLで編集可能ページ |
| blog | |
| ギャラリー2 | |
| 会員証 |

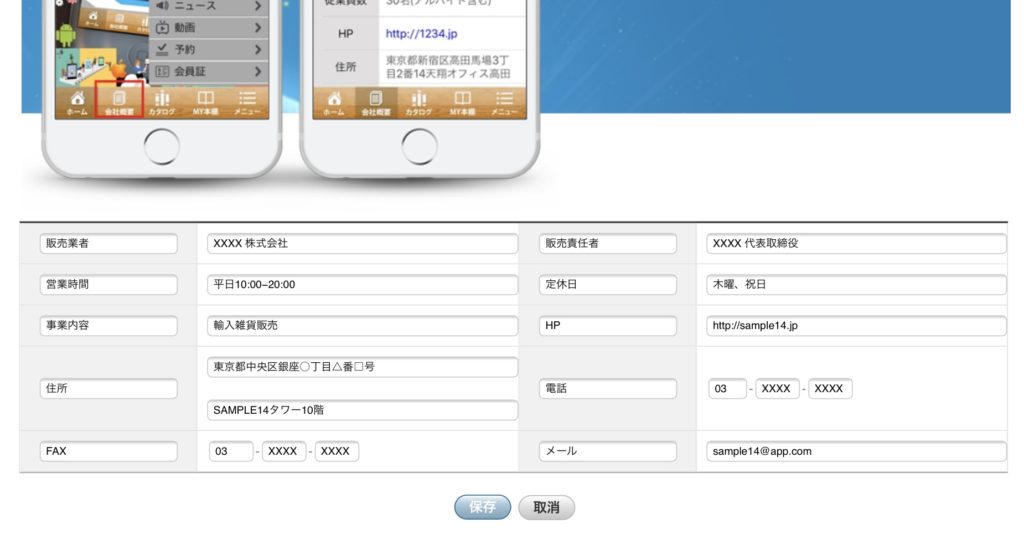
タイトルは「メニュー設定」ページで 会社概要から、企業概要、店舗情報、施設情報などのように自由に変更できます。項目ごとに情報を記入すれば自動的にアプリに反映されます。


各項目タイトルも自由に変更が出来ますので、自社(店舗)にあった項目に変更して基本情報を完成させましょう。

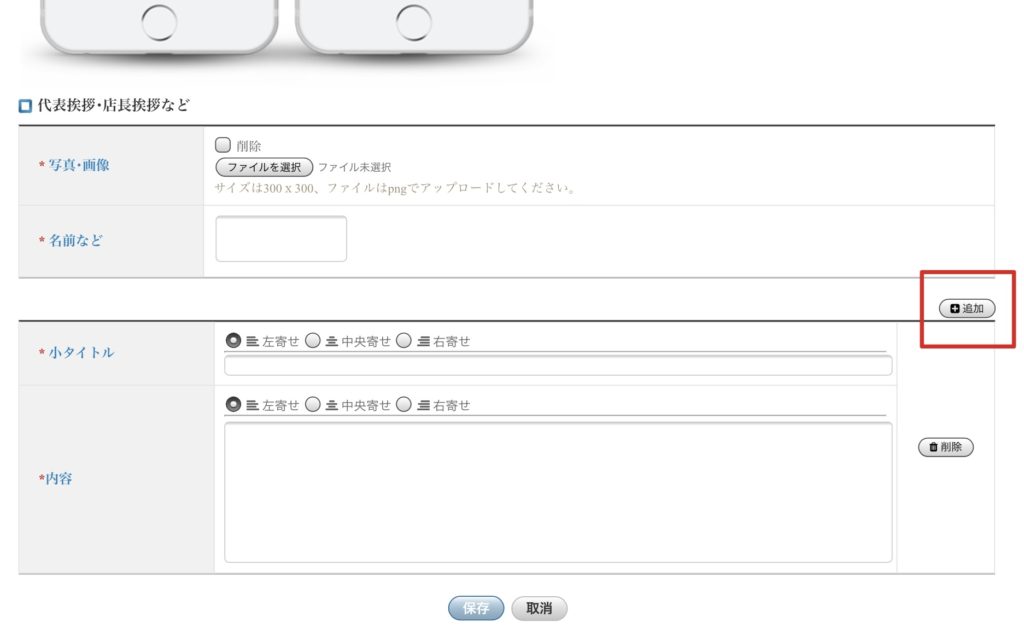
写真と名前と説明 のページ構成になっています。
代表者や店長の写真、名前、コメントなどを記載できます。

右上の「+追加」からタイトル項目をいくつでも追加することができ、ごあいさつ、経歴、ストーリーなどオリジナリティのあるページが作成可能です。

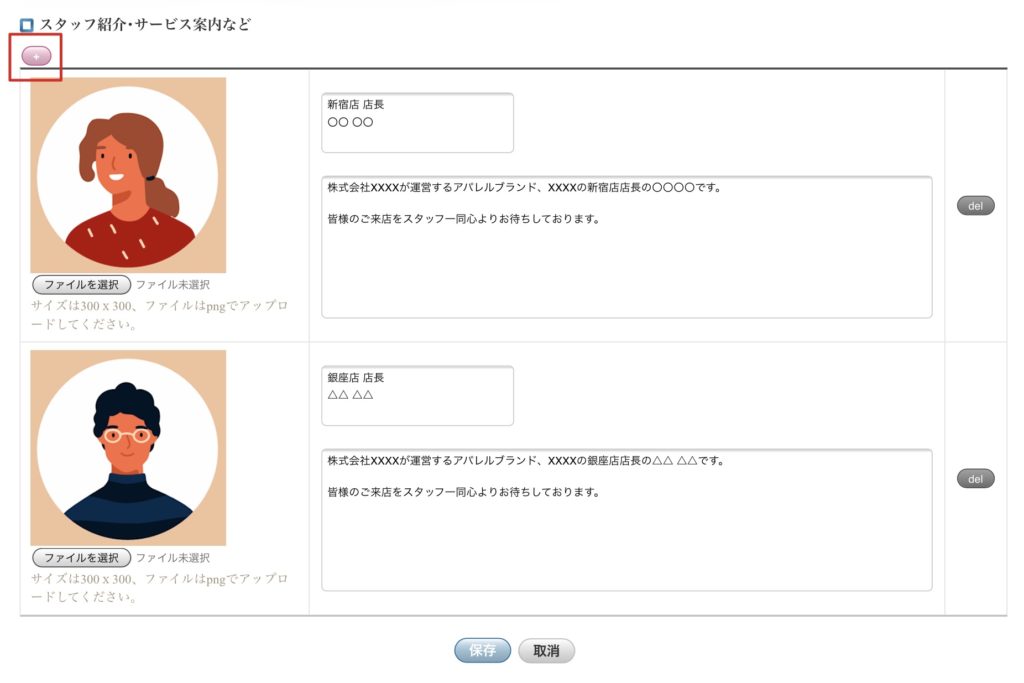
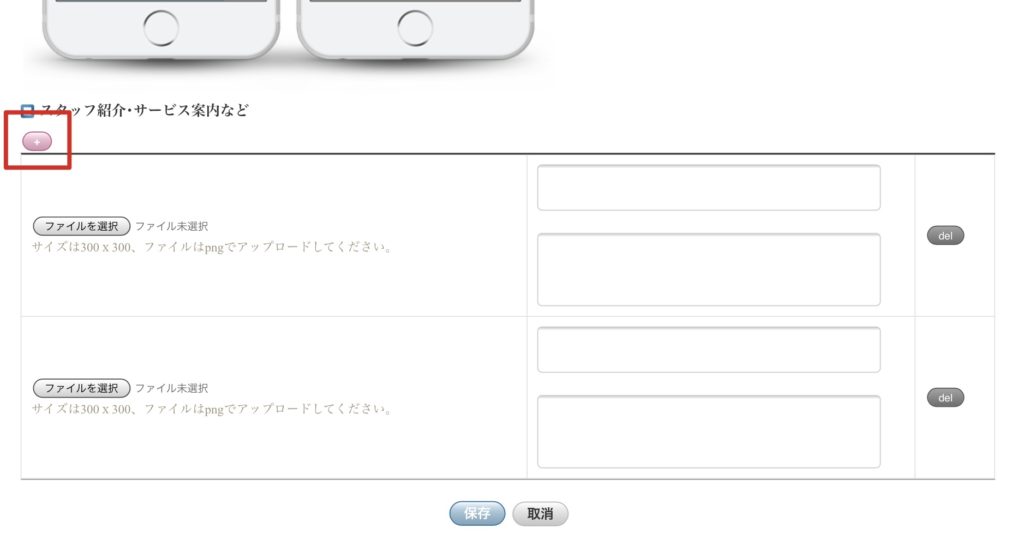
役員紹介・スタッフ紹介など人物の紹介に活用できるページです。
小さな画像+タイトル+ 説明 の構成になっています。
代表挨拶ページとの違いは、代表挨拶ページはプロフィール画像+名前が代表者1人のみ、タイトル+記事は複数作成可能なのに対し、スタッフページはプロフィール画像+名前が複数作成でき、記事は1つのプロフィールに対し1つとなっています。

左上の+ボタンから、スタッフ紹介やサービス案内などに必要な数だけ項目を追加することができます。

ホームページのURLを記入すると、アプリのメニューのHPに反映されるウェブビュー機能です。 該当ホームページURLがスマホサイトに最適化していると効果があります。

アプリ内でホームページのコンテンツが常に表示されるため、ホームページの内容がオリジナルアプリのように閲覧ができます。
会社のホームページや会員登録ページなどにリンクをかけるとわざわざオリジナルアプリで制作しなくても既存ホームページのコンテンツのアプリ上での再利用が可能となります。

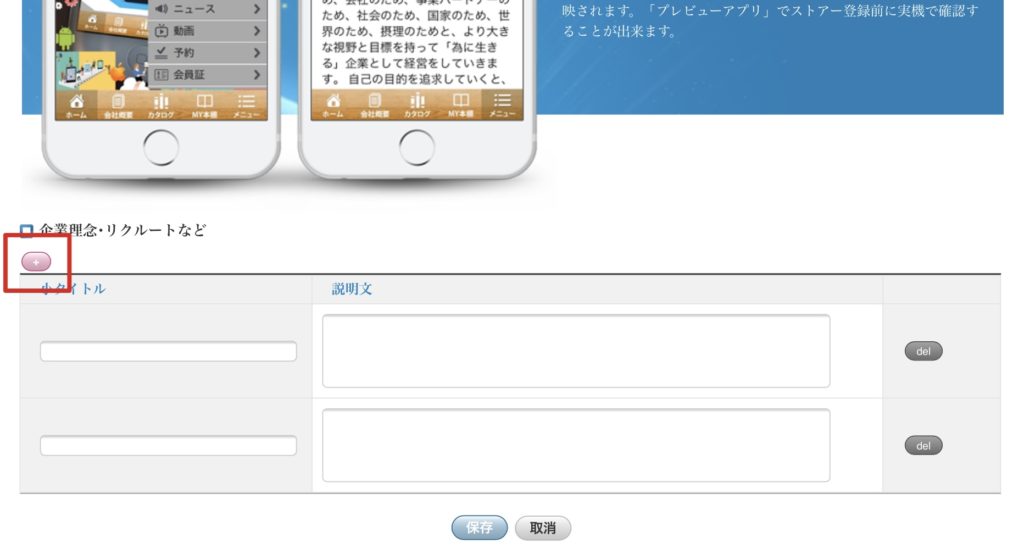
企業の理念、ビジョン、リクルート、お知らせ、キャンペーンなどタイトル+説明文のページ構成になります。

左上の+ボタンから、企業理念の紹介やサービス案内などに必要な数だけ項目を追加することができます。

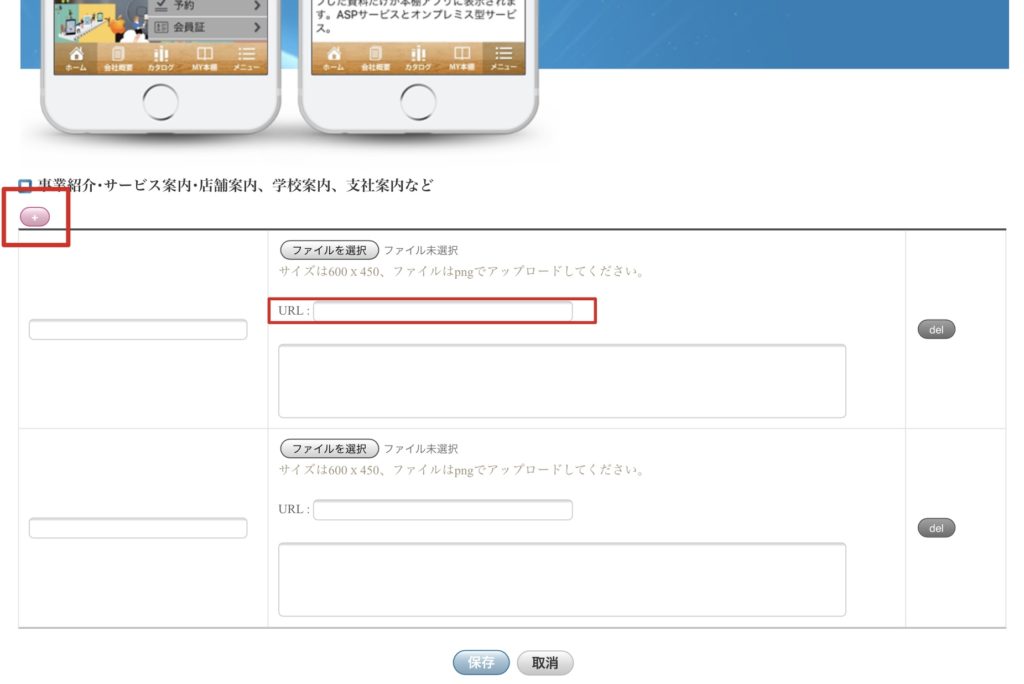
業紹介・サービス案内・店舗案内・学校案内・支社案内などに活用できるページです。
タイトル+画像+ 説明の構成になっています。

左上の+ボタンから、事業紹介やサービス案内などに必要な数だけ項目を追加することができます。
また、URLを記入すると画像にリンクをかけることができ、サイト内の事業紹介ページやキャンペーン情報ページなどに誘導することができます。
※該当ホームページURLがスマホサイトに最適化していると効果があります。

サービス料金や代金などに活用できるページです。タイトルと画像、説明文の構成となっています。画像は入れずに、タイトル+説明文形式での項目も作成可能です。

左上の+ボタンから、サービス料金や代金などに必要な数だけ項目を追加することができます。
「料金」ページでは画像にリンクを貼ることはできません。画像にサイトの商品ページや、キャンペーンページなどへのリンクを設定したい場合は「事業紹介」または「ニュース」のメニューで作成できます。

メニュー、商品説明、お知らせなどに活用できるページです。
画像+タイトル+詳細説明の構成になっています。
1ページ目には画像とタイトルが表示され、2ページ目にタイトルと画像(1ページ目と同じもの)、詳細説明が表示されます。

左上の+ボタンから、メニューや商品紹介などに必要な数だけ項目を追加することができます。

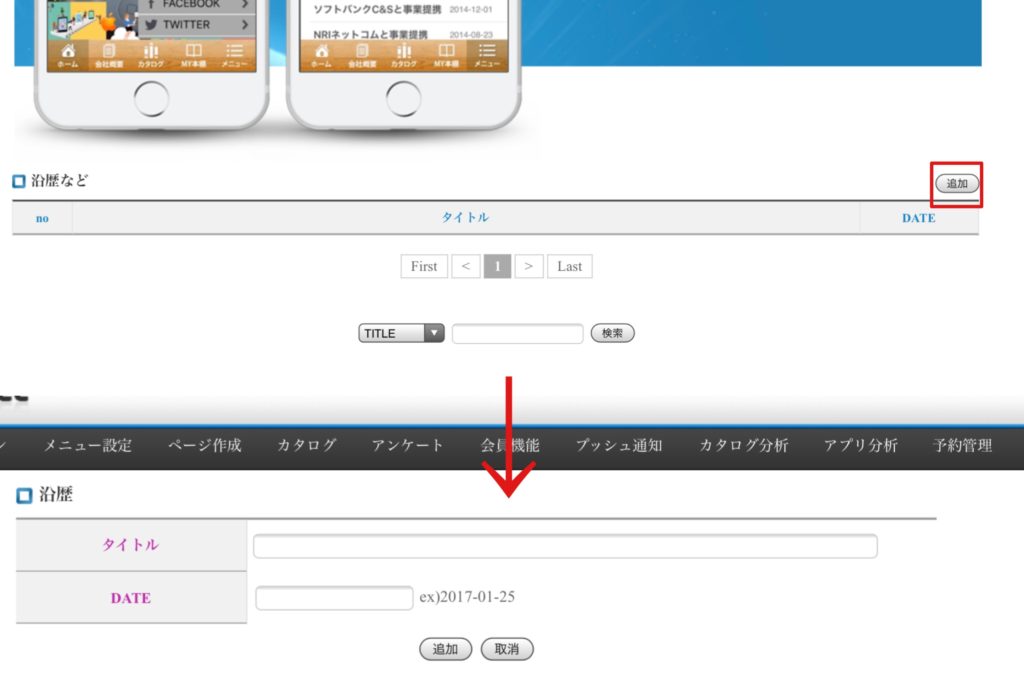
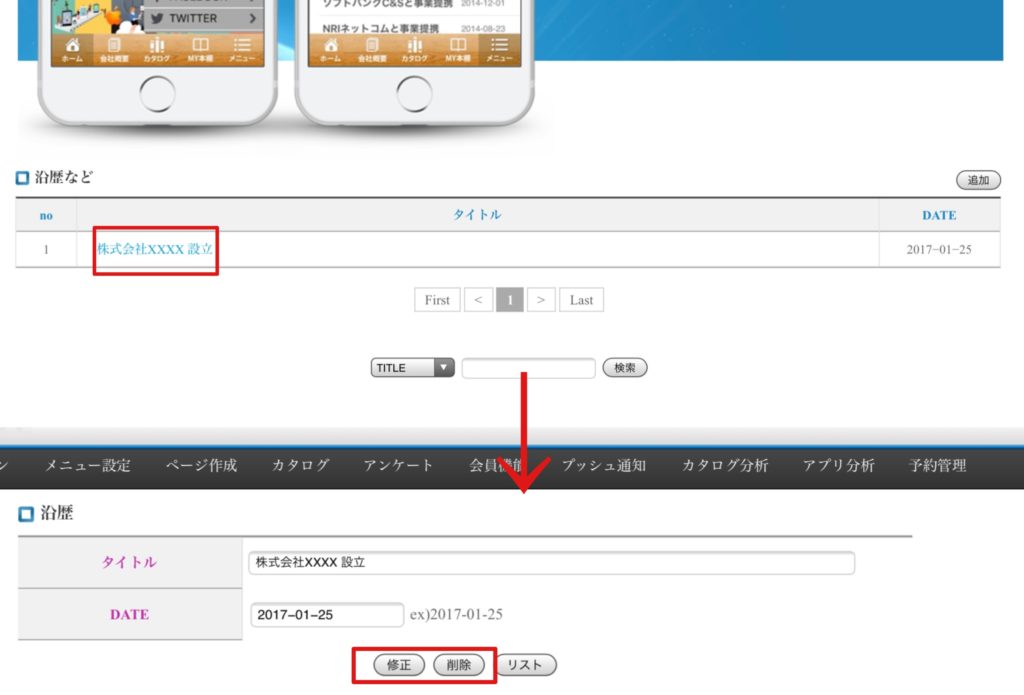
企業の歴史の沿歴など、簡単なタイトルと月日を表示させることが出来るページです。
右上の追加ボタンから、タイトルを必要な数だけ追加することができます。

また、一度追加した項目を修正/消去したい場合は、その項目をタップすると修正/消去ができます。


地図設定+ルート検索の構成になっています。店舗(会社)までのアクセスページに活用ください。
また、GPSプッシュを設定することで、指定された住所のプッシュ範囲圏内にアプリをお持ちの方が入りますと、自動的に設定されたメッセージを送ることができます。
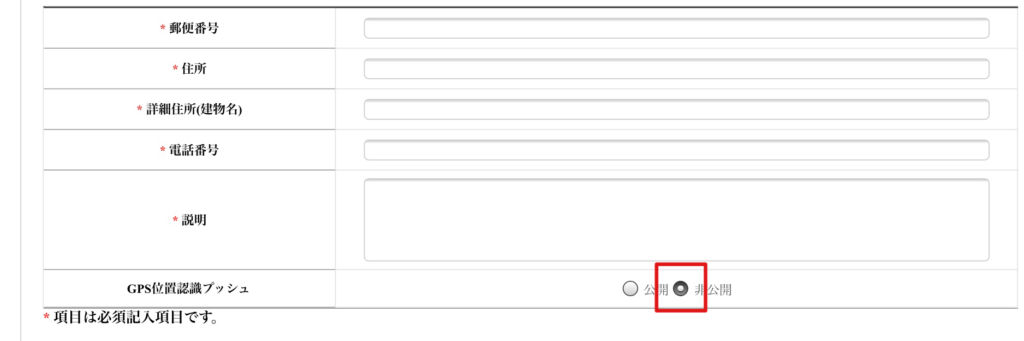
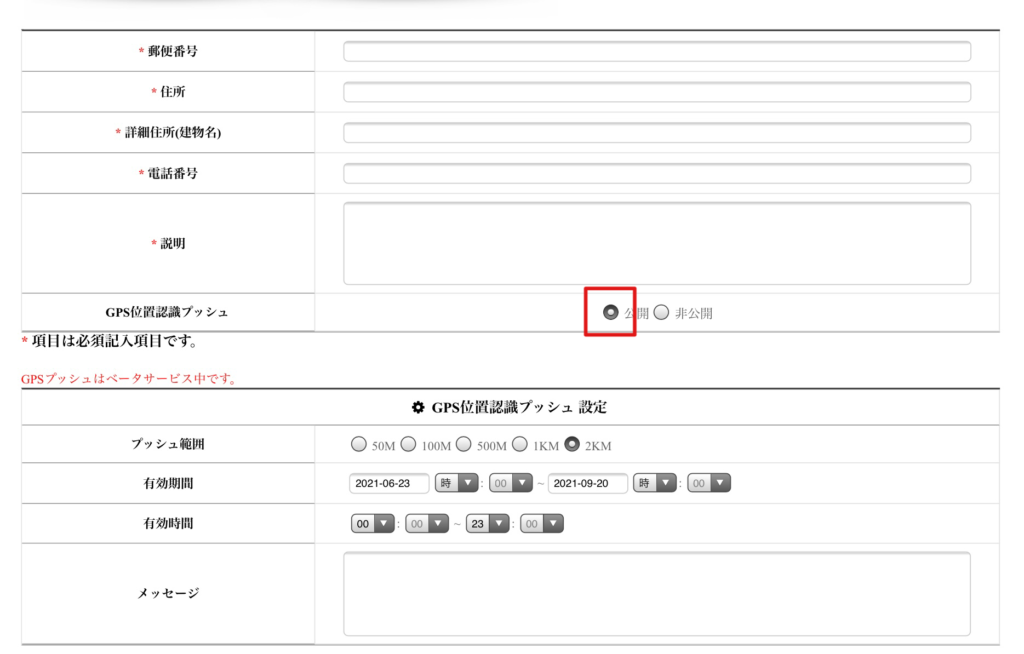
【GPSプッシュ設定方法】


GPS位置認識プッシュの項目を非公開から公開に選択し直すと、GPSプッシュの設定が可能になります。
プッシュ範囲、有効期限、有効時間、メッセージを設定できます。
※GPSプッシュ通知は体験版やデモアカウントではご利用できません。
正式申し込みのオプション料金になります。

アプリからQRコード※を読み込むだけで簡単にスタンプを集めることができるスタンプカードです。カードがかさばったり探したりする面倒を解消し、アプリからスマートにスタンプカードをご利用頂けて、より便利で使いやすくなります。


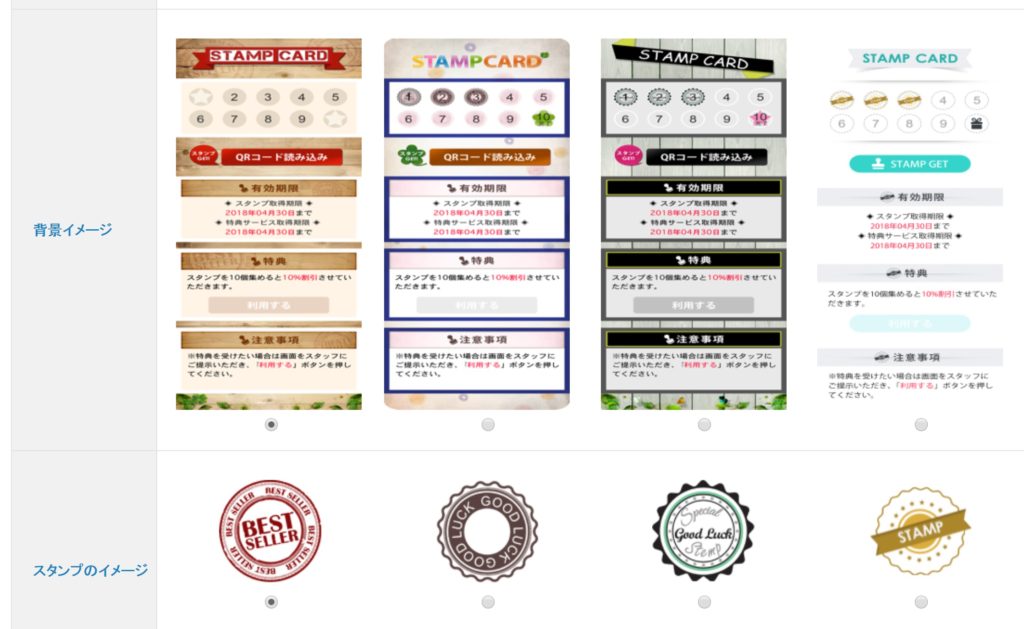
左上、「カード登録」からスタンプカードを作成していきます。
カードのタイトル、カードの有効期限、上限数(1枚のカードに押せるスタンプの数)、制限数(1日に押せるスタンプの数)、を入力します。カードの背景テンプレートを4つの中から選択して完成になります。

作成したカードは、「カードリスト」から修正/削除ができます。
他社とは違い、スタンプカードを複数発行できます。
新しいカードを追加したい時は、また「カード登録」から作成していきます。

※「スタンプ機能の利用方法」「QRコードの作成方法」については、本マニュアル「機能設定」内の「スタンプ機能」ページをご参照ください。

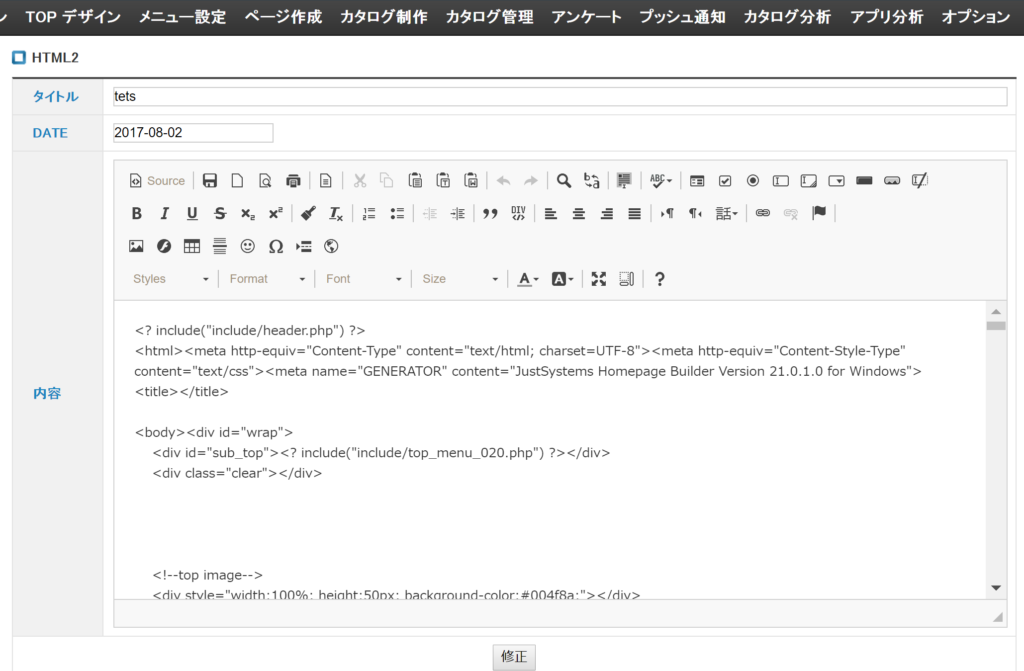
固定的なテンプレートページ作成ではなくHTMLページを利用すればデザイナー的な感性で自由に製作可能なページを制作することができます。

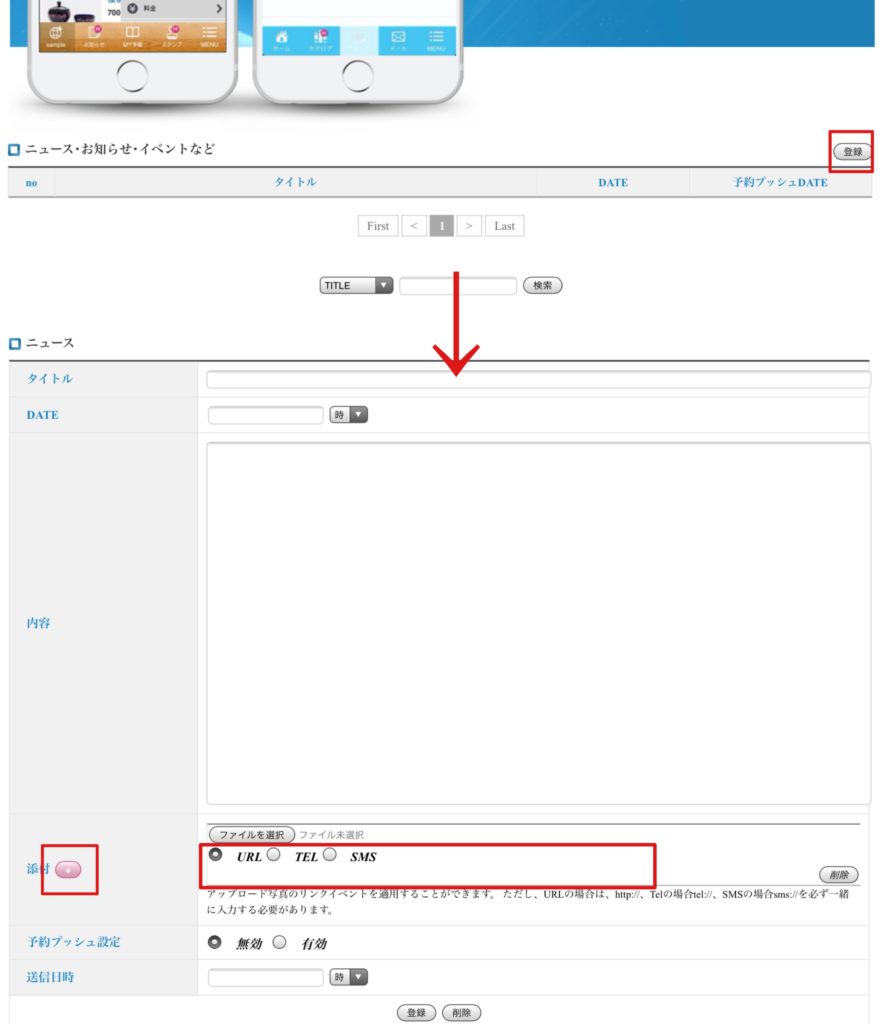
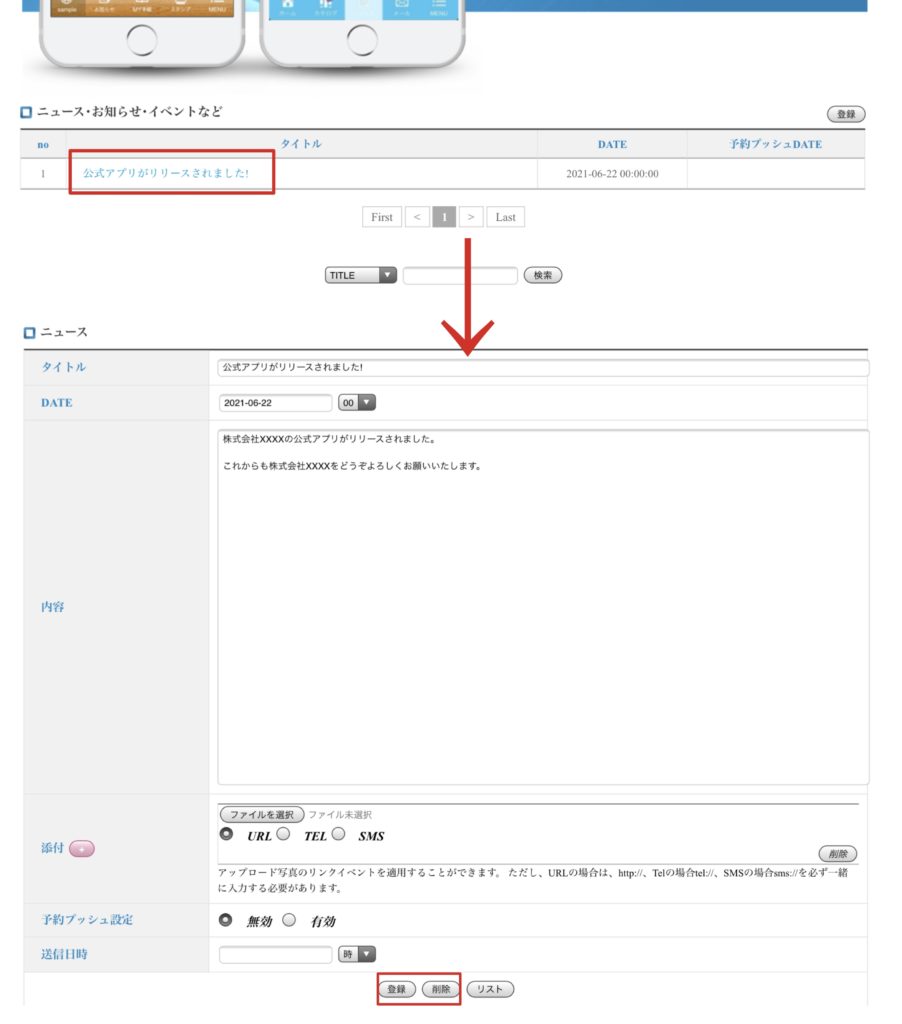
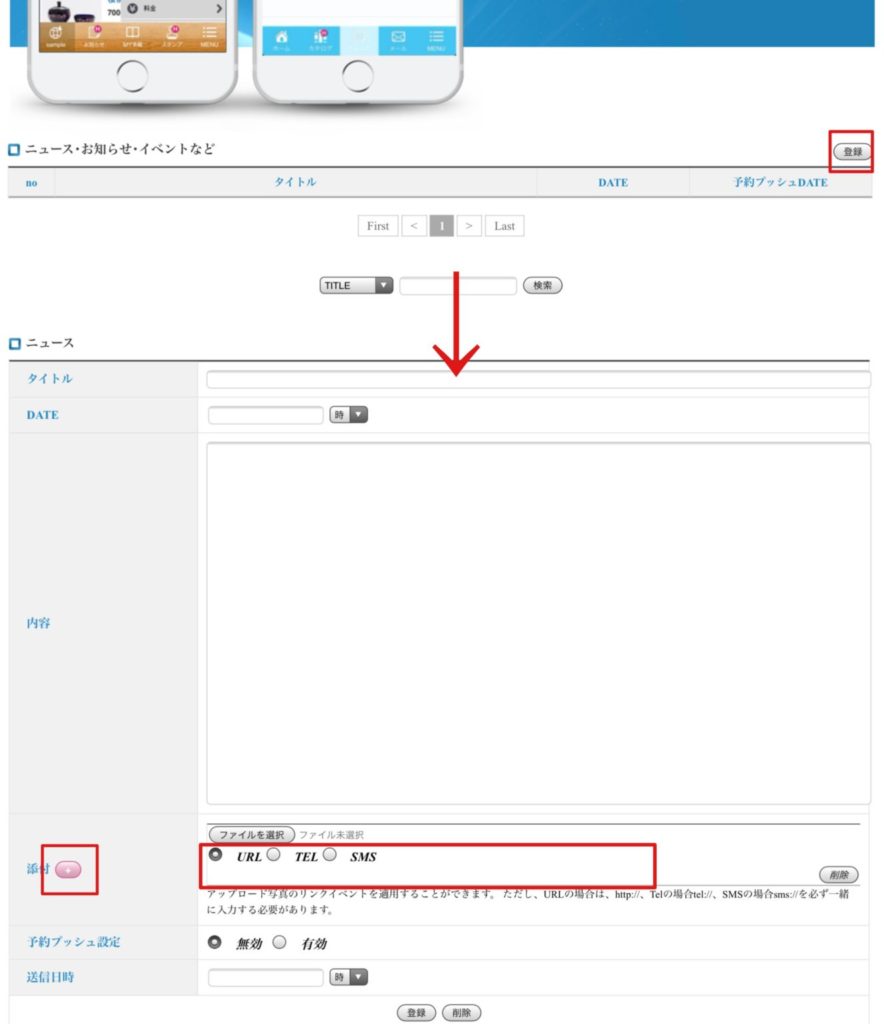
ニュース、お知らせ、イベントの告知などに活用できるページです。
タイトル+月日+説明文の構成となっています。

右上の追加ボタンをクリックして、記事内容の編集ができます。タイトル、月日、説明文を入力してください。
添付欄の「ファイルを選択」で画像を入れることができます。画像を複数枚入れたいときは必要な分だけ、左の+ボタンをクリックしてください。
また、「ファイルを選択」下の欄にURLを設定すると、画像にリンクをかけることができます。
※該当ホームページURLがスマホサイトに最適化していると効果があります。

一度追加した項目を修正/消去したい場合は、その項目をタップすると修正/消去ができます。

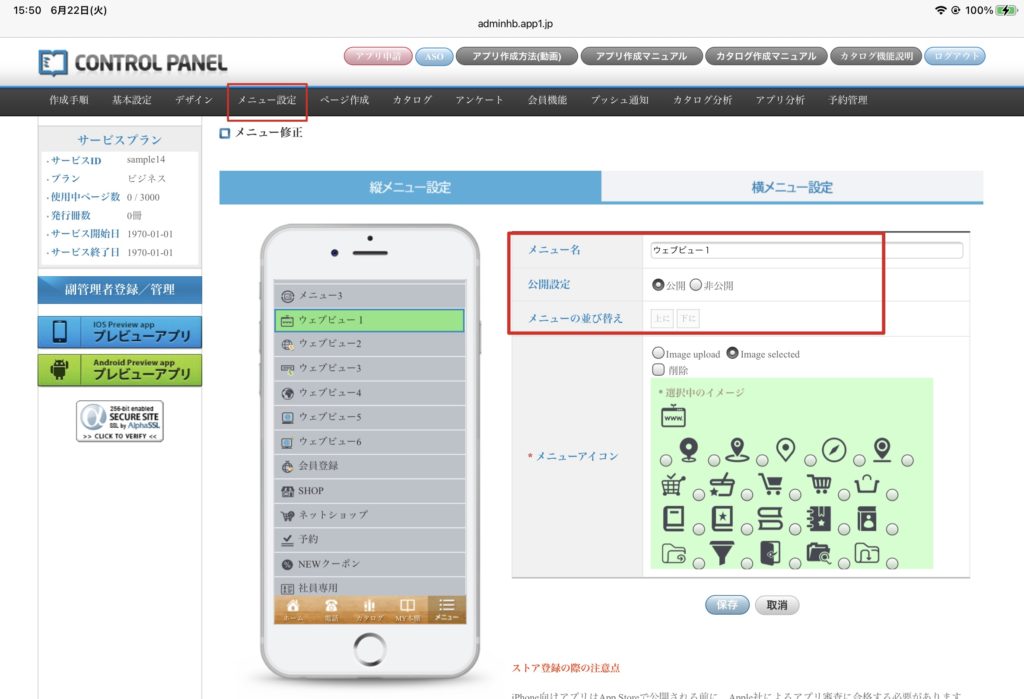
表示したいサイトページのURLを記入すると、アプリのメニューに、設定したサイトページが反映されるウェブビュー機能です。 該当ホームページURLがスマホサイトに最適化していると効果があります。
自由なメニュー名をつけることが出来ますので、まずはメニュー名を「メニュー設定」ページから変更し、表示順序を「上下」ボタンで調節してください。

次に「ページ作成」ページに移動し表示したいURLの入力をします。

アプリ内でホームページのコンテンツが常に表示されるため、ホームページの内容がオリジナルアプリのように閲覧ができます。
会社のホームページや会員登録ページなどにリンクをかけると、わざわざオリジナルアプリで制作しなくても既存ホームページのコンテンツのアプリ上での再利用が可能となります。

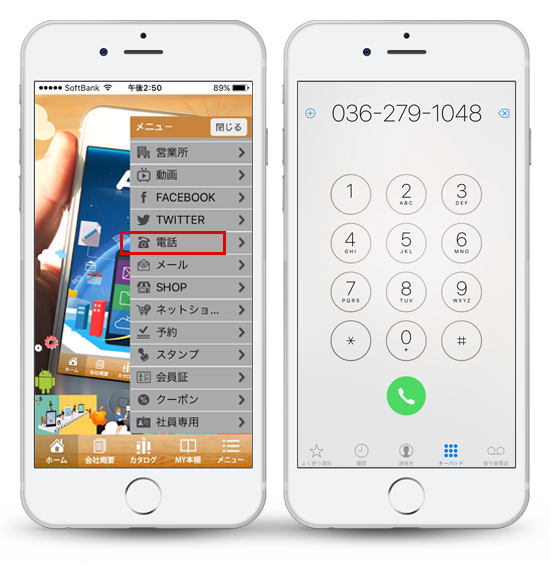
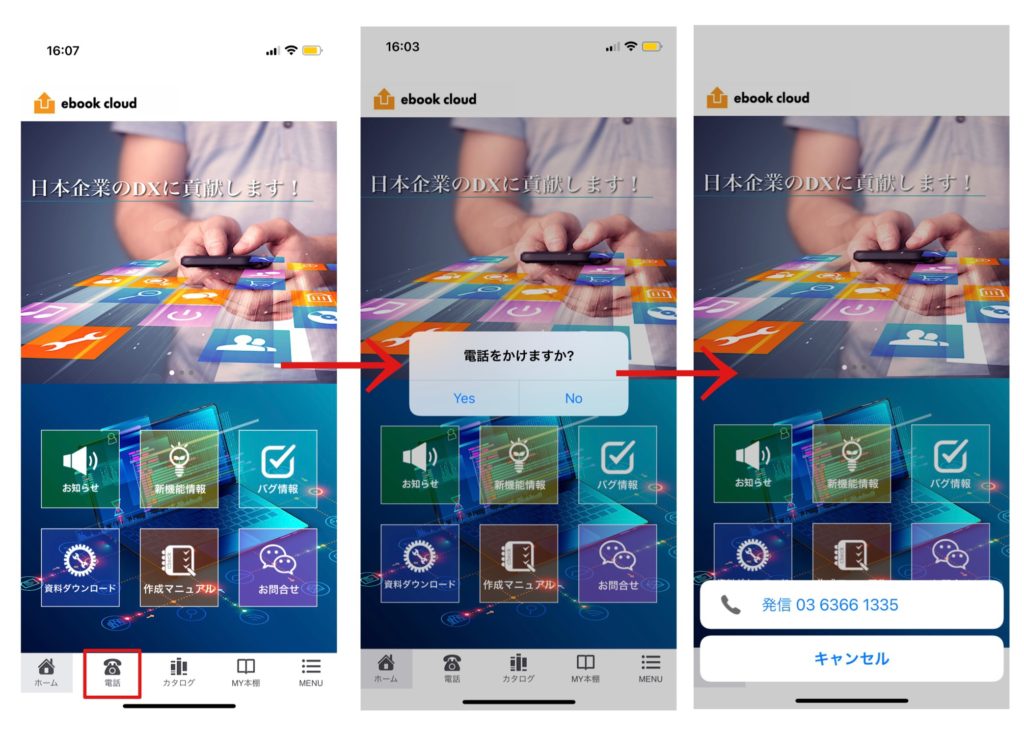
「電話」メニューは電話番号を入力することで、スマートフォンから直接電話ができるようになります。ここで記入した内容はIOS、アンドロイドアプリの「電話」のページにリアルタイムで反映されます。


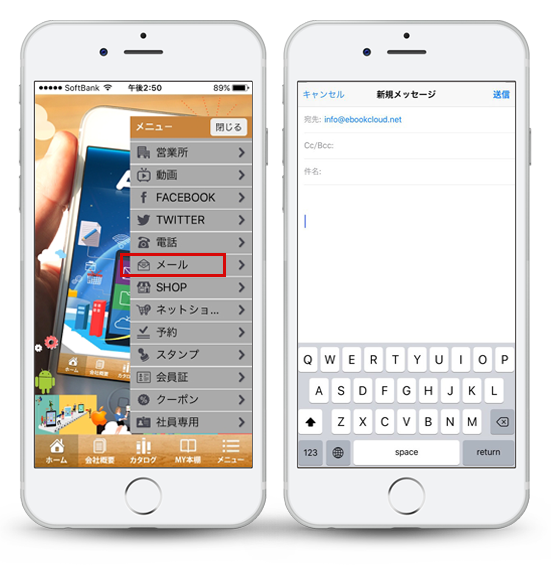
「メール」メニューはEメールを記入することでスマートフォンからメール送信ができるようになります。ここで記入した内容はIOS、アンドロイドアプリの「メール」のページにリアルタイムで反映されます。

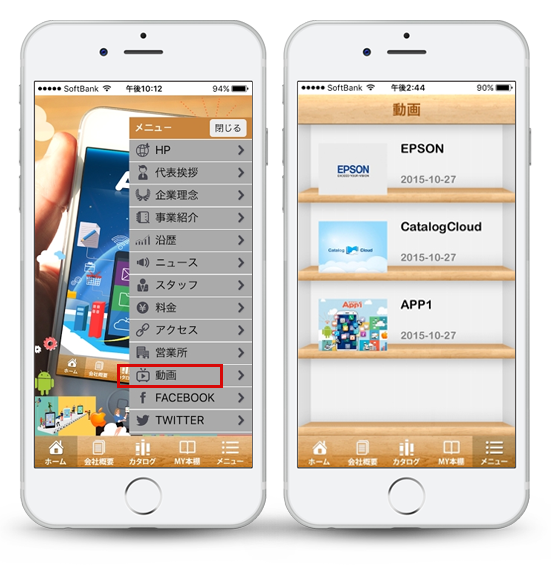
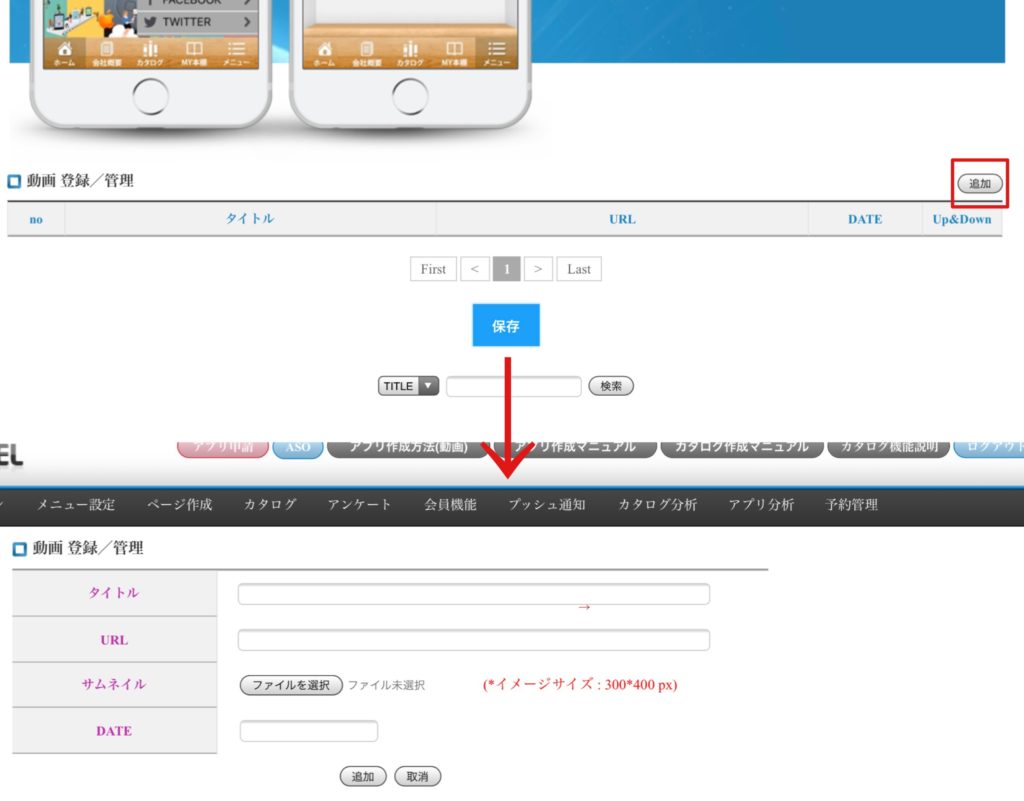
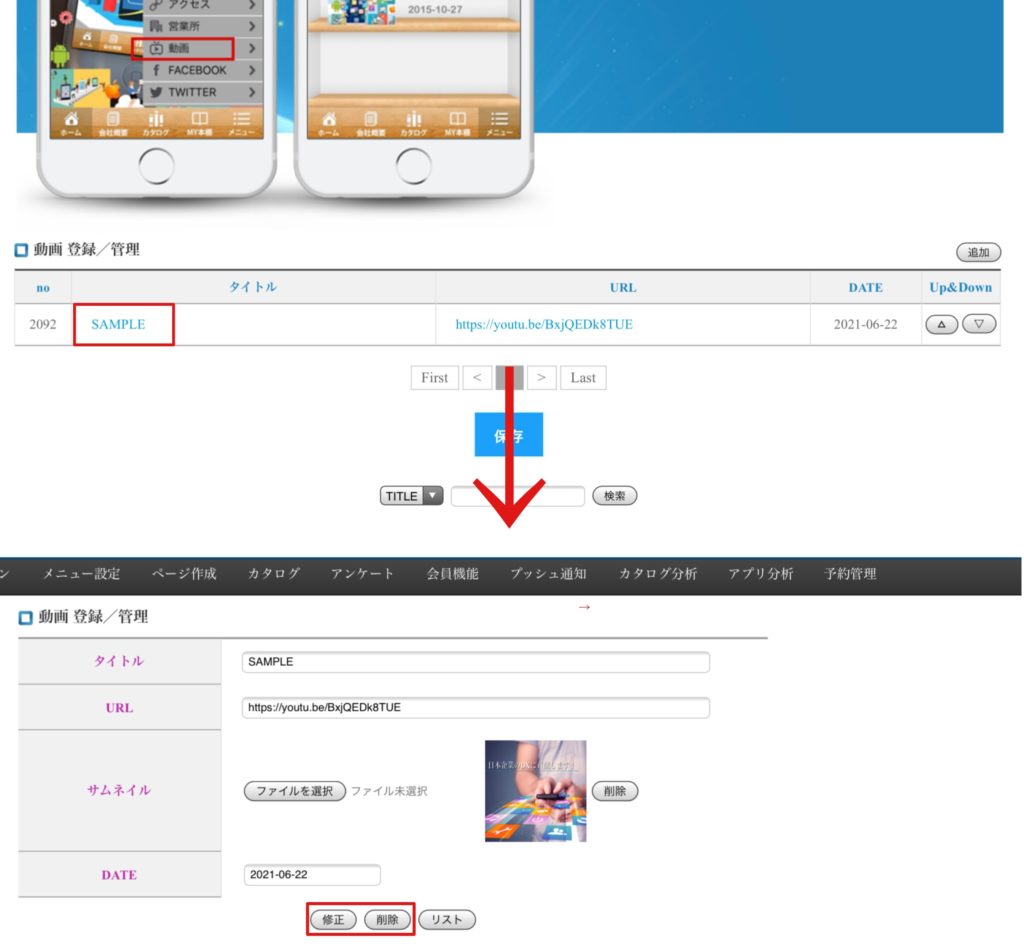
「動画」メニューはYouTubeなどの動画URLを記入することで動画専用の本棚ページに繁栄されます。ここで記入した内容はIOS、アンドロイドアプリの「動画」のページにリアルタイムで反映されます。

右上の追加ボタンをクリックして、動画の登録をします。タイトル、URL、サムネイル、月日を入力してください。
サムネイル画像は縦300、横400のPNG形式で作成する必要があります。
また、一度追加した動画を修正/消去したい場合は、その動画のタイトルをクリックすると修正/消去ができます。


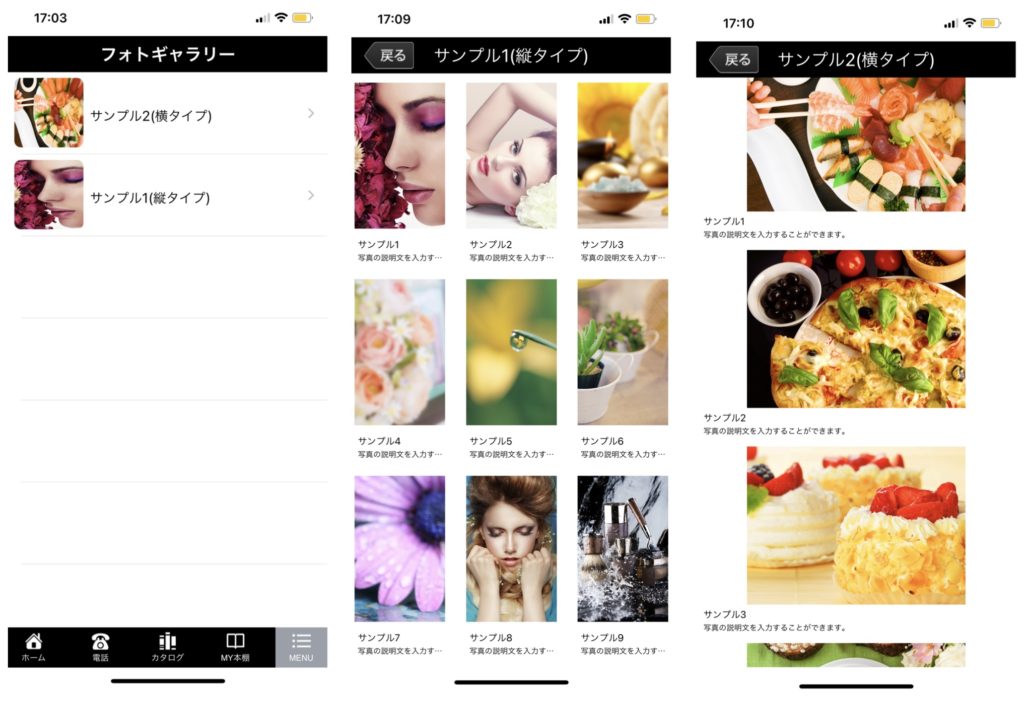
フォトギャラリーを作成できます。 ギャラリー機能は2種類あります。
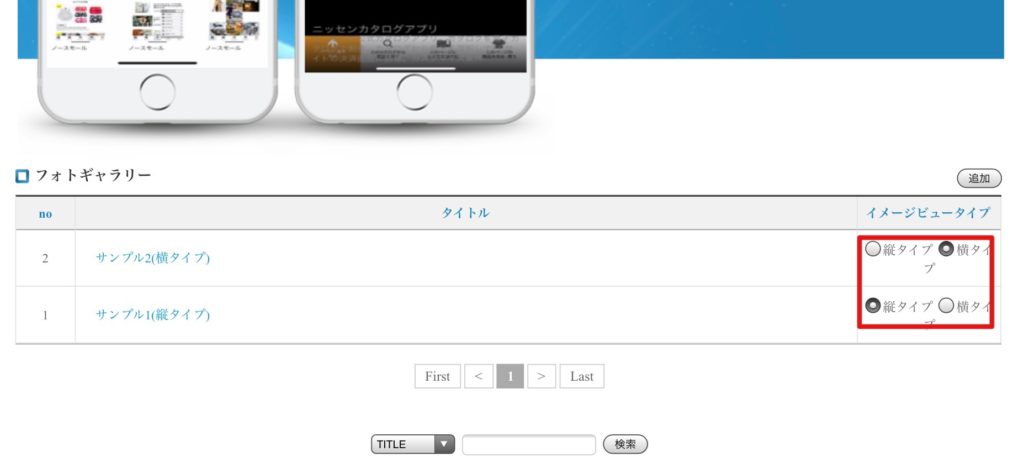
「ギャラリー」メニューは最初に画像とタイトルでギャラリー一覧をご覧になれます。タイトルをタップするとギャラリー内が閲覧できる構成になっています。

「ギャラリー2」メニューは写真をInstagramのような形式で表示できます。

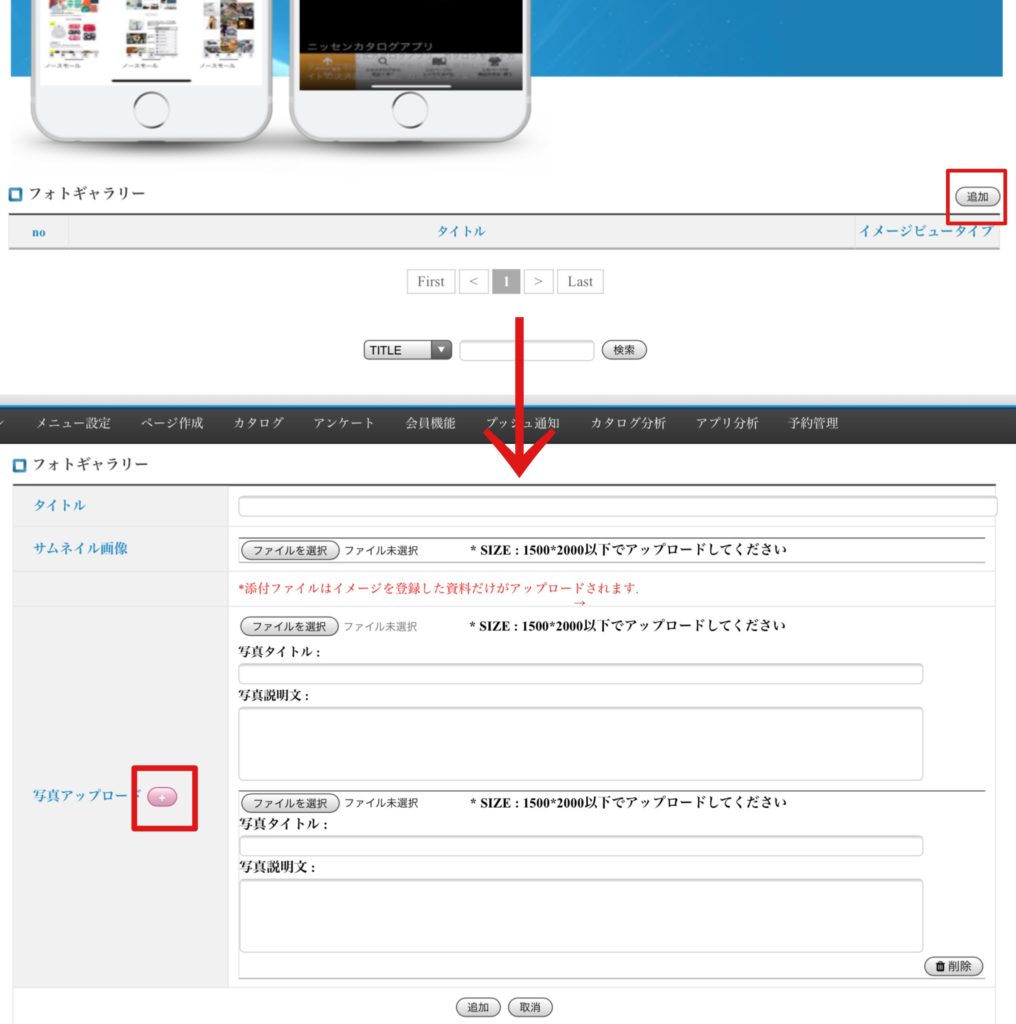
右上の、追加ボタンからアルバムを作成していきます。
始めにタイトルとサムネイル画像を入力します。ここでのタイトルと画像は、フォトギャラリー1ページ目(上画像左)に表示されます。
アルバム内の写真/画像は「写真アップロード」から設定します。ファイルを選択で画像を読み込み、写真のタイトルと説明文を入力してください。(タイトル、説明文はなしでもOKです。)
+ボタンをクリックで、たくさんの写真/画像をアップすることができます。

作成後最後に画像のタイプに合わせて、アプリ内での表示スタイルを縦タイプ(上画像真ん中)、横タイプ(上画像右)かを選択して完成です。

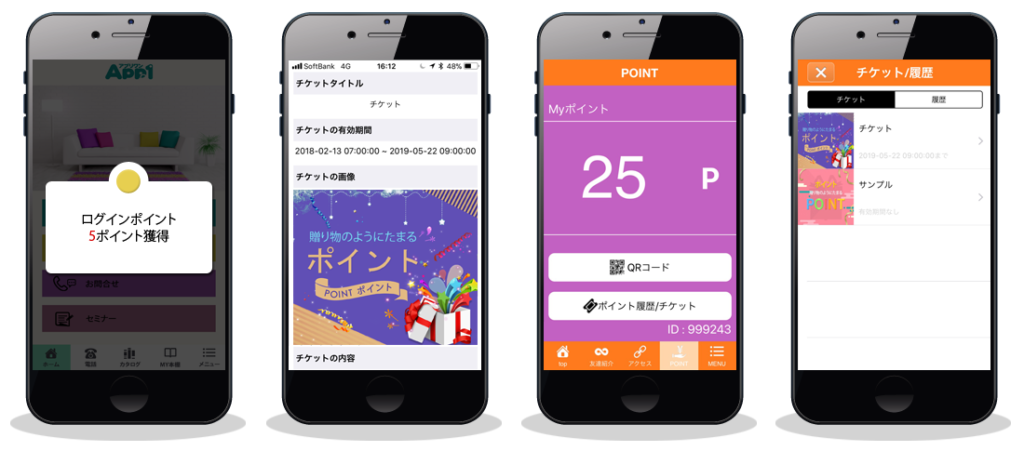
アクセスポイント、来店ポイント、購入ポイント、友達紹介ポイントがアプリで貯まり、特典チケットをゲットできます。

決済時のポイント(金額に対するポイント付与率)、アプリ起動時(ログインポイント)、来店時(スタンプ捺印時)、友達紹介時(友達紹介ポイント)で、ポイントを自由に設定することができます。アプリ内、ポイントメニューページで表示される背景色を設定して、ポイント機能の設定が完了です。

また、貯めたポイントで交換できる特典のチケットを発行することができます。「ワンドリンク無料チケット」「20%OFFチケット」「限定商品交換券」など、サービスに合わせたオリジナルの特典チケットを作成してください。
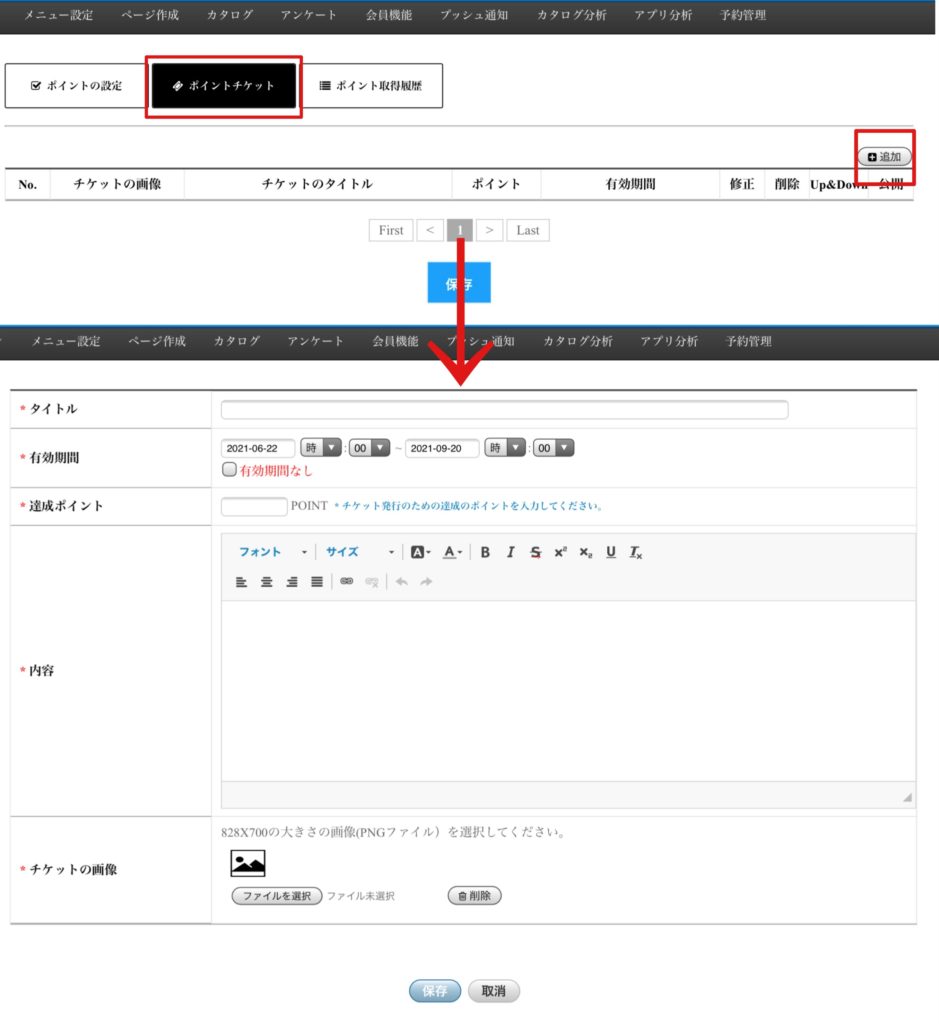
特典チケットはポイントの設定が完了した後、隣の「ポイントチケット」をクリック、右上の追加ボタンから制作していきます。
特典のタイトル、チケット交換までの有効期間、達成ポイント(チケットをゲットできるポイント数)、特典の内容説明、チケット画像を設定して完成です。

クーポンはテンプレートを利用した割引クーポン(割引率設定)と自分が作成したクーポンをアップロードする2種類のタイプがあります。
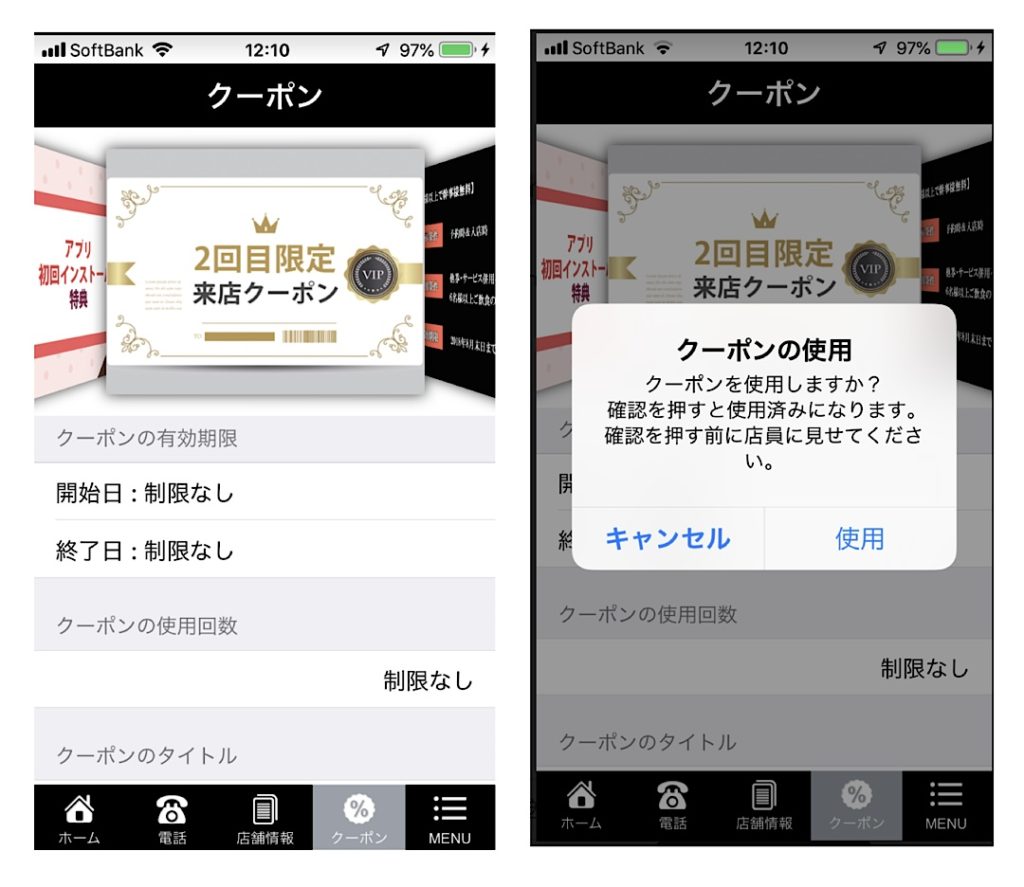
クーポンの利用期間や使用回数を自由に設定することができ、クーポンを使用するときにお店の店員に提示、使用するをタップすると使用回数が1回減ります。

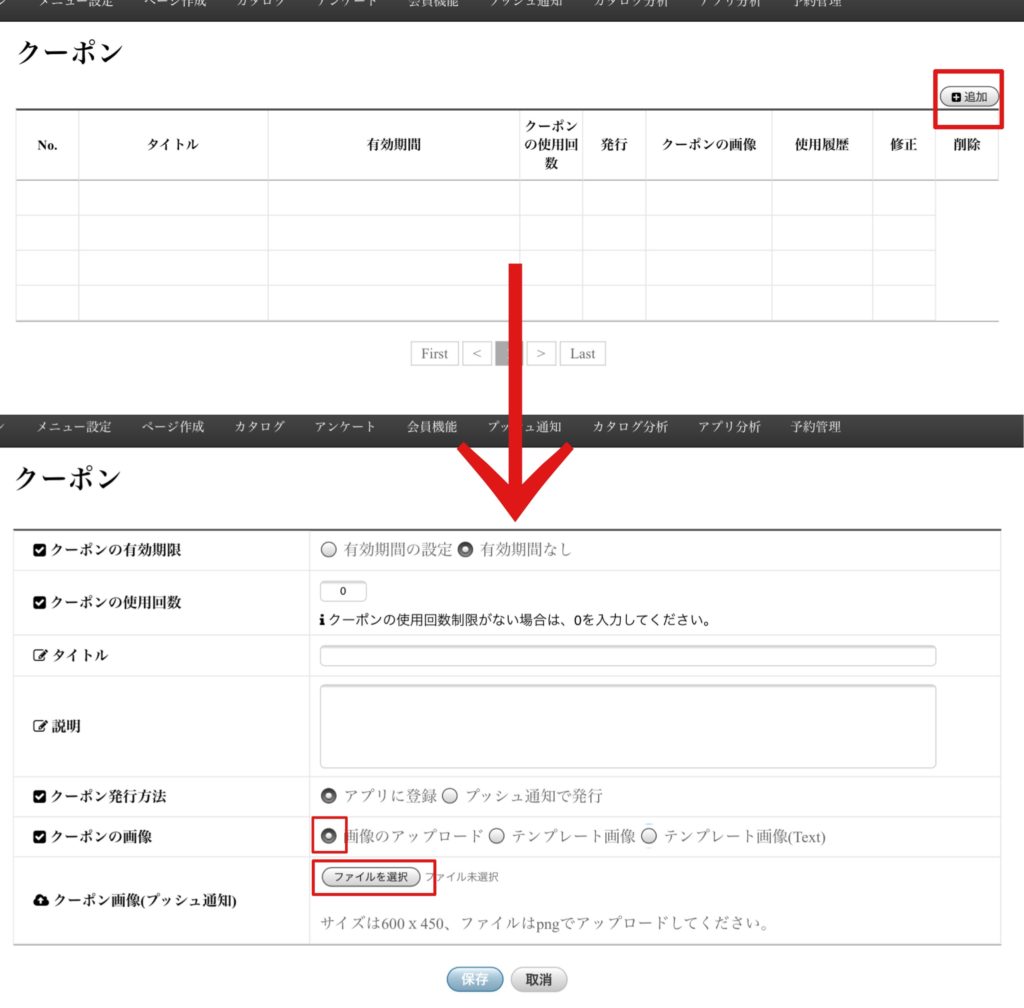
右上の、「追加」をクリックしてクーポンを制作していきます。
クーポンの有効期限、クーポンの使用可能回数、タイトル、特典説明、クーポン発行方法(※プッシュ通知で発行)、クーポン画像を設定してください。
自身で作成したオリジナルのクーポン画像を使う時は、「画像のアップロード」を選択し、「ファイルを選択」で設定できます。
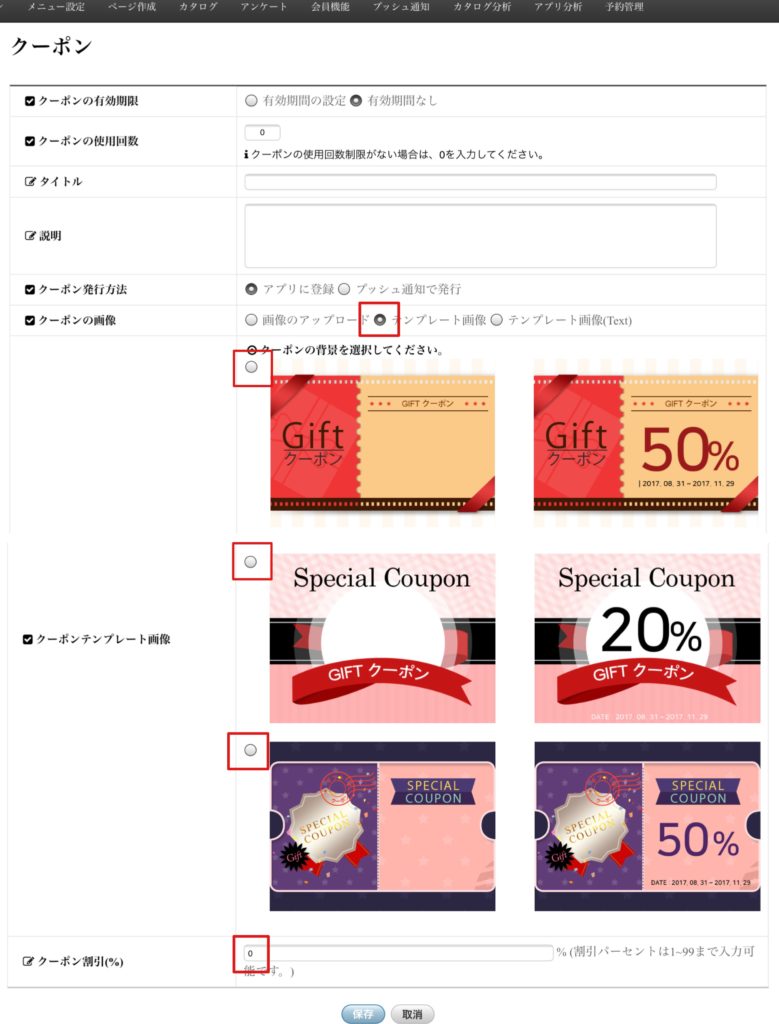
割引クーポンの場合、テンプレートを使用することも可能です。

クーポンの画像欄で、「テンプレート画像」を選択し、3つのテンプレートの中からお好きものを選択してください。
1番下、クーポン割引の欄で割引率を設定(1〜99まで入力可能)したら完成です。

クーポンはいくつでも作成可能です。新しくクーポンを作成したい時はまた、右上「追加」をクリックして制作していきます。
※クーポン発行方法欄、「プッシュ通知で発行」を選択することで特定のユーザーにクーポンを届けることができます。設定方法は、本マニュアル「プッシュ通知」内の「クーポン付プッシュ通知」ページをご参照ください。

カタログ、マニュアル、社内資料、IR情報、会議資料、テキストブックなどに活用できるページです。ファイルをアップロードすると自動的にアプリの本棚画面にアップされます。
「PDF」「JPEG」「MS OFFICE」「EPUB」のアップロードが可能で、そのコンテンツのページごとに動画を入れたりリンクを張って利する編集※が簡単にできます。
ページにメモを貼ったり、直接書き込みもできる高性能なカタログ機能です。


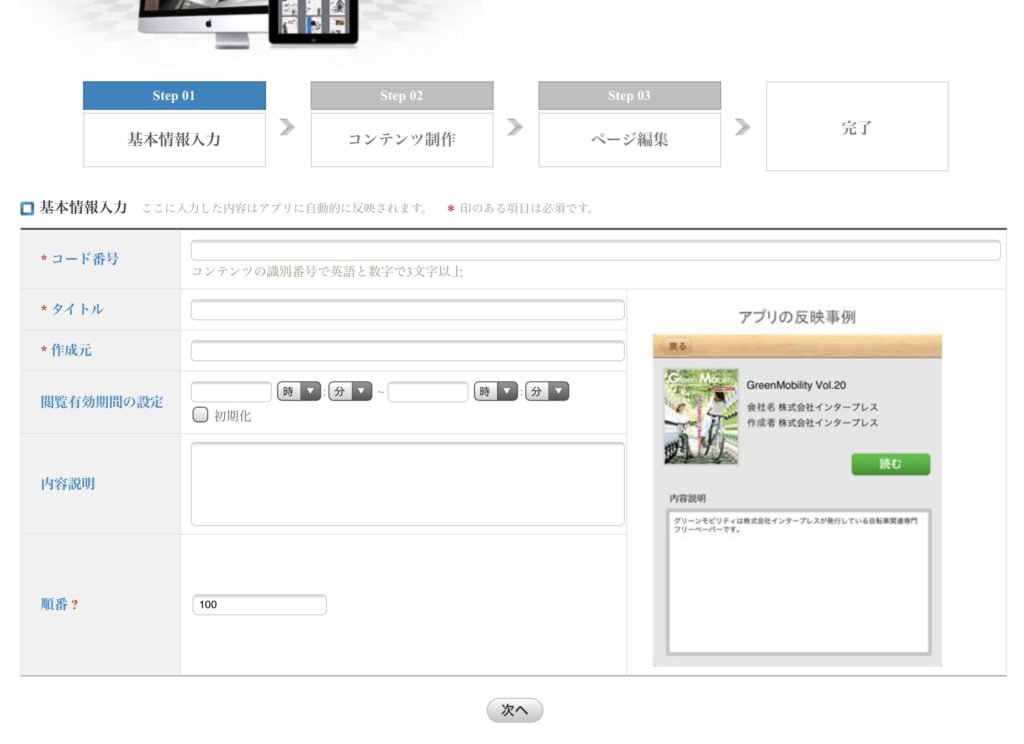
カタログページは、上段メニュー「カタログ」内の「カタログ制作」から制作していきます。

まず、右の「アプリの反映事例」を参考に案内に従って基本情報入力を完成させてください。
コード番号は、コンテンツの識別番号となりますので、同じものは使用できません。英語と数字を組み合わせて、まだ使用されていないコード番号をお考えください。
基本情報の入力が完成しましたら、「次へ」ボタンをクリックし、「Step2コンテンツ制作」へ進んでいきます。

「ファイルを選択」からアップロードしたいファイルを選択します。
次に「UPLOAD」ボタンをクリックすると、左にコンテンツが表示されます。

コンテンツ内容の確認ができたら、案内に従い「カバーイメージ」「ページのめくり方」「横向き専用」と必要な項目を設定し、「次へ」ボタンから「ステップ3ページ編集」へ進んでください。


Step3では上記項目を設定できます。
必要な項目が全て設定完了しましたら、下の「制作完了」ボタンをクリックします。
※Step3につきましては、本マニュアル「機能設定」内「カタログ機能」ページをご参照ください。

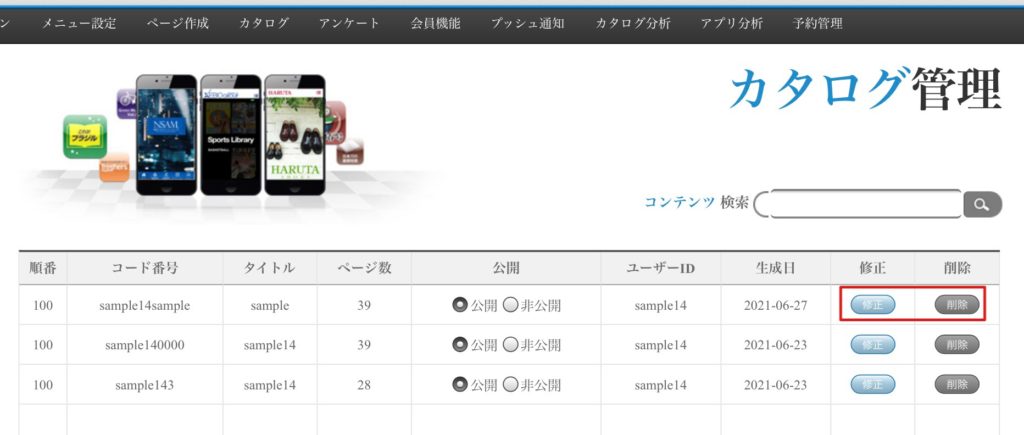
そのまま「コンテンツ管理」をクリックし、作成したコンテンツの「公開・非公開」設定をしてください。デフォルトの状態だと「非公開」の設定になっています。ここで、「公開」に選択し直すとアプリ内「カタログ」メニューに反映されます。

新たなコンテンツを追加する場合は、また上段メニュー「カタログ」内の「カタログ制作」から制作していきます。
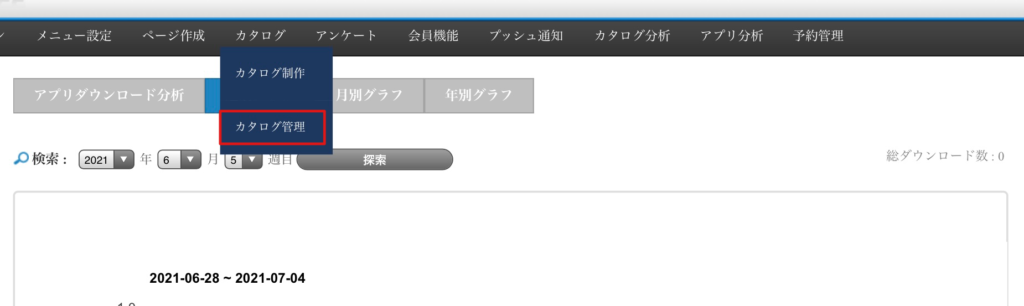
すでに作成済みのコンテンツを編集、削除したい場合は、上段メニュー「カタログ」内の「カタログ管理」から修正することができます。



友達紹介機能を利用するとLINEやTwitter、FacebookなどのSNSでアプリを友達に紹介できます。友達を紹介するとポイントが加算されますのでユーザーの口コミ拡散が期待できます。
友達機能を利用するのは必ず、管理画面でアプリの宣伝用のホームページを作成しないといけません。このURLが友達に送信されます。

※友達紹介機能はAppleストアの申請に通った後に設定可能になります。


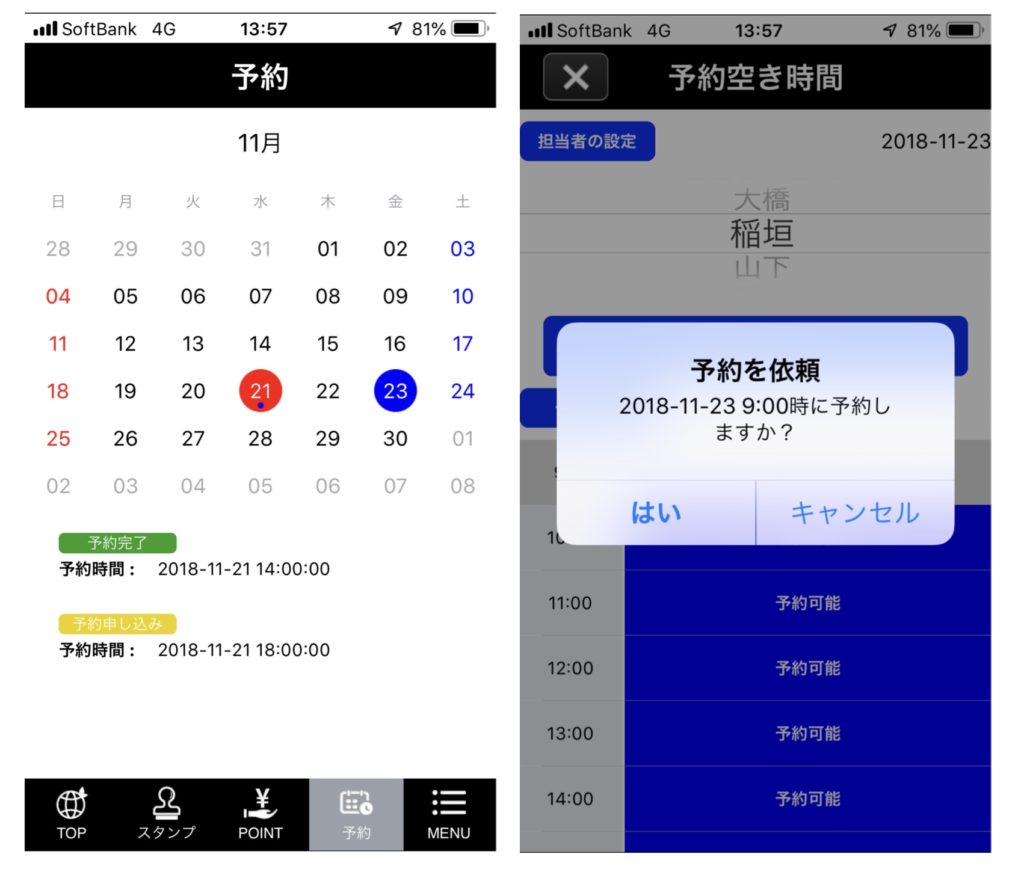
時間ごと担当者(オプション)ごとの予約を設定することができます。ユーザーがアプリから予約を申し込むとコントロールパネルの基本設定で設定したメールで通知が来ます。
コントロールパネルからその予約を確認して承認するとユーザーに予約確定のプッシュ通知が飛びます。コントロールパネルで予約の確認、承認、キャンセルなどができ、予約を受け付けない日にち、曜日や時間などを設定することができます。

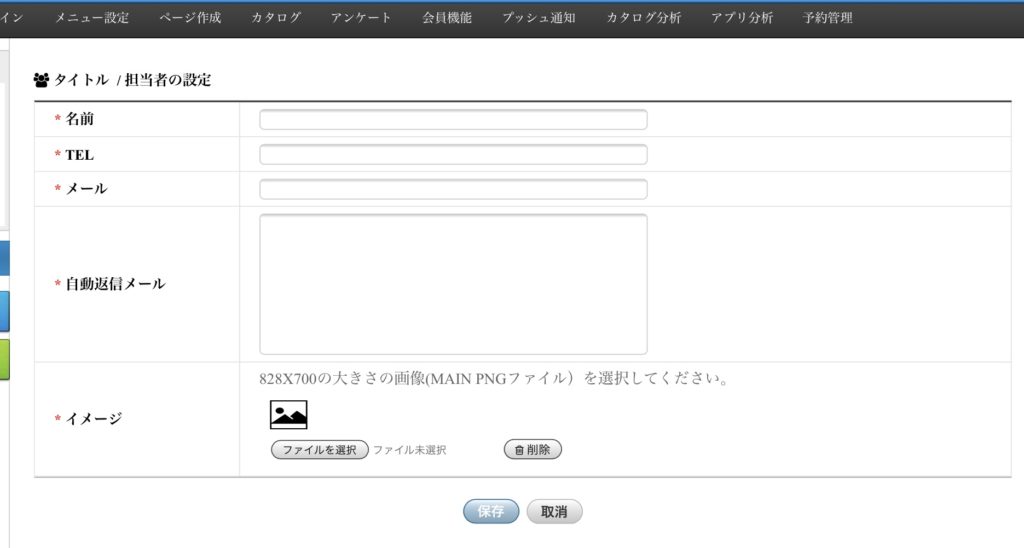
まず、「担当者設定」ページ「担当者の設定」を「非公開」から「公開」に設定し直します。
「タイトル変更」(来店予約、体験予約、来場予約、等)
「担当者の設定」(店舗名、スタッフ名、メニュー名、等)と入力を進めてください。担当者を複数設定したい場合は、中段右「追加」をクリックして設定していきます。


全て必須項目ですので、全ての欄を入力してください。
「名前」担当者、各店舗、メニューなどの予約タイトルを入力してください。(新宿店、恵比寿店、銀座店、等)
「メール」ユーザーがアプリから予約を申し込んだ際に、ユーザーに予約内容の確認メールを送信するためのメールアドレスです。担当者のメールを入力してください。
「自動返信メール」予約確認メールの内容を入力してください。(ご予約承りました。後ほど確認のため担当者よりご連絡させていただく場合がございます。など)
「イメージ」担当者、各店舗、メニューなどのイメージ画像を「ファイルを選択」から828×700の大きさのPNG形式でアップロードしてください。
全て入力が完了したら「保存」クリックして「時間設定」に進みます。

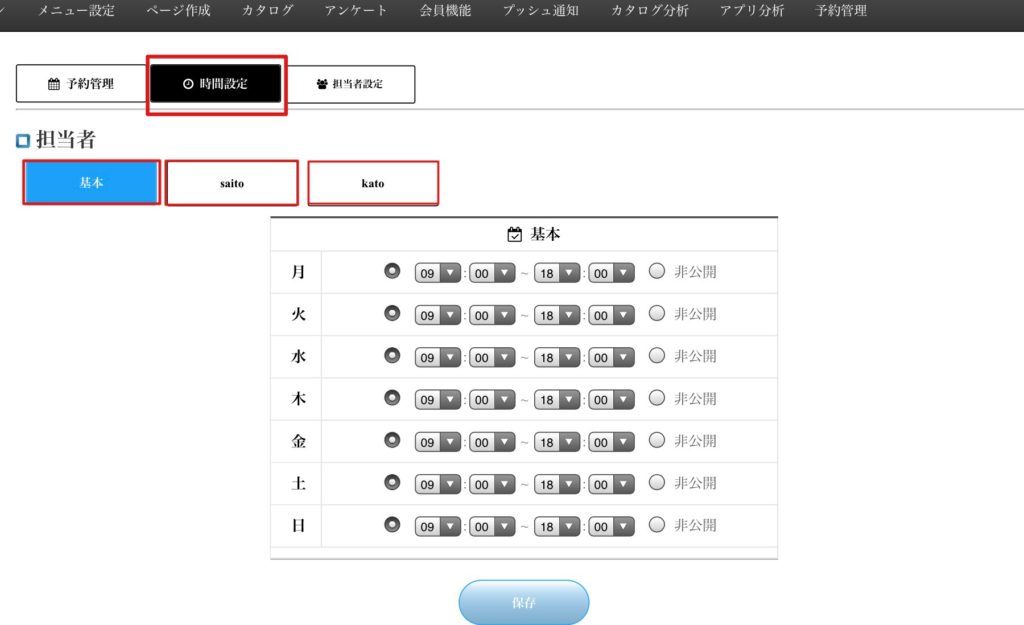
「時間設定」から、各担当者ごとに予約可能日時を設定できます。
「非公開」に設定した曜日は、予約不可になります。予約可能な曜日の時間を設定し、予約不可の曜日は非公開に選択し直したら、「保存」をクリックして設定完了です。
※「予約管理」につきましては、本マニュアル「機能設定」内「予約機能」ページをご参照ください。

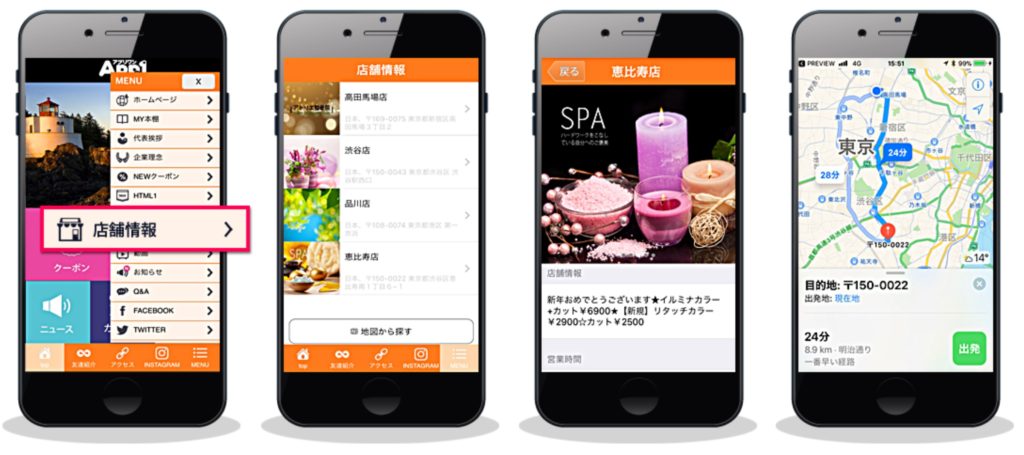
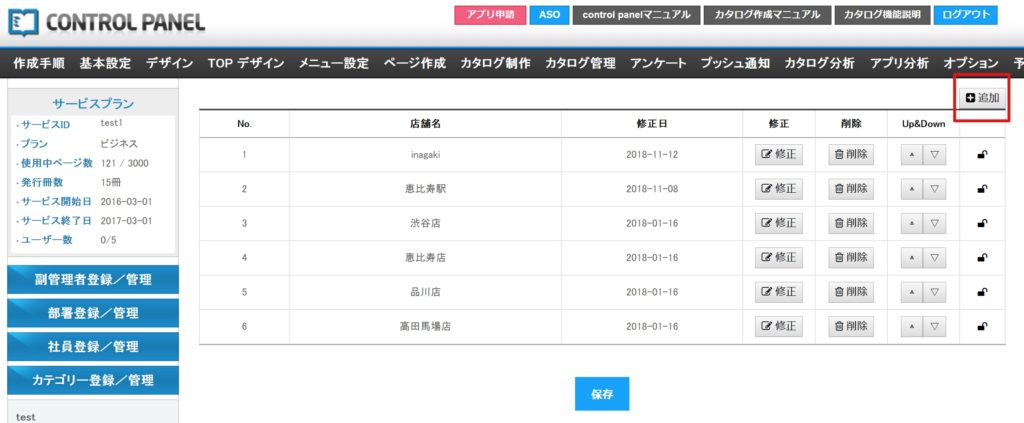
店舗情報一覧ページと地図から探すのページから構成されます。店舗情報ページには店舗の画像、店舗の説明や住所、地図、ナビゲーション、自動電話、ウェブサイトへのリンクなどができます。
「地図から探す」のページでは地図上に店舗位置が全てピンが立ち、今の自分の位置から近い順番に表示され、お店まで何キロか表示されるとともにルート検索が可能です。
メニュー名はデフォルトでは「STORE」になっていますので、ご自由にメニュー名を変更してページの追加ができます。

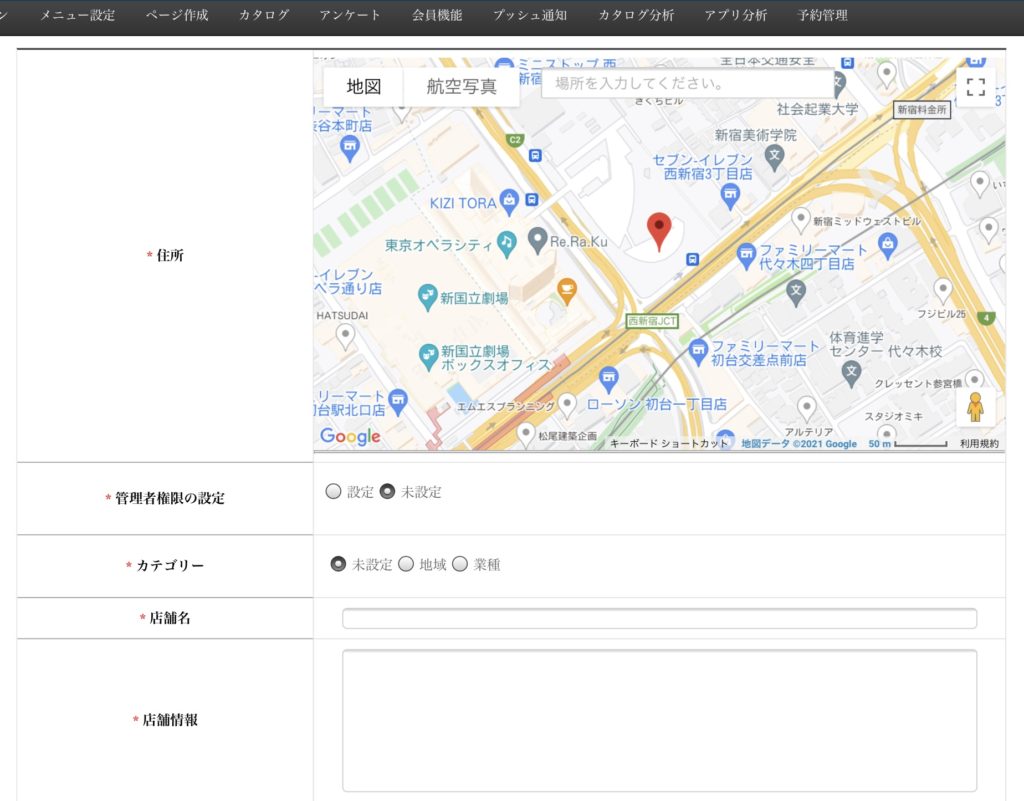
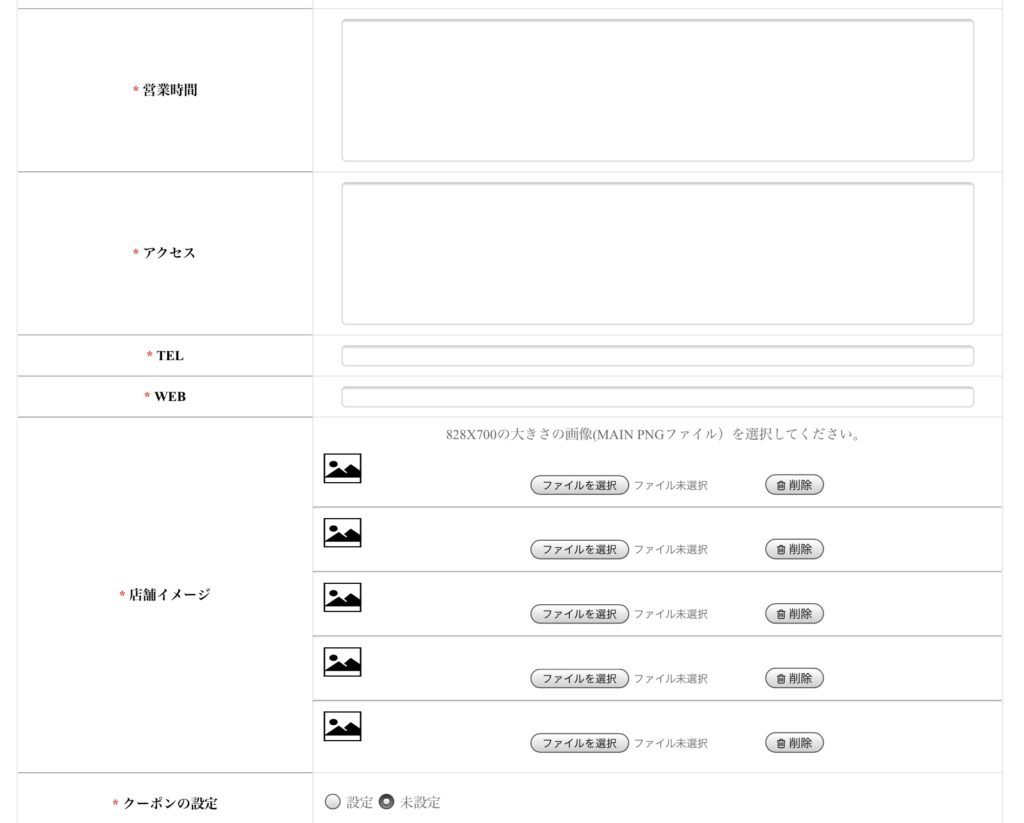
右上の「追加」をクリックして、店舗情報ページを作成していきます。


全て必須項目となります。全部の項目を入力して店舗ページを完成させてください。
「住所」:地図上部に店舗の住所を入力してから、地図上で店舗の場所をクリックし、赤いピンを立ててください。ピンが立つと設定完了です。
「店舗イメージ」:店舗の外見、内装、スタッフ写真など、5枚まで画像をアップできます。ファイルを選択から828×700のPNGファイルでアップしてください。1番上にアップした画像が、店舗情報一覧ページに反映されるメイン画像となります。
全て入力し終えたら「保存」をクリックして完了です。

複数店舗を追加したい場合はまた、右上の「追加」から作成していきます。
STORE多店舗ページでは他にも、店舗ごとに※セグメントプッシュ通知ができます。 更に店舗ごとgpsプッシュ通知機能も可能です。
また、店舗ごとに管理者を指定してIP、PASSを発行できる副管理者機能ができ店舗ごとの※クーポン発行もできます。店舗ごとの管理者は「副管理者登録」で店舗のアクセス権限を付与すると、該当の店舗ページだけ編集ができるようになります。
※「セグメントプッシュ通知」「GPSプッシュ通知」につきましては、本マニュアル「プッシュ通知」内各項目を、店舗ごとのクーポン発行につきましては「機能設定」内「多店舗機能」をご参照ください。

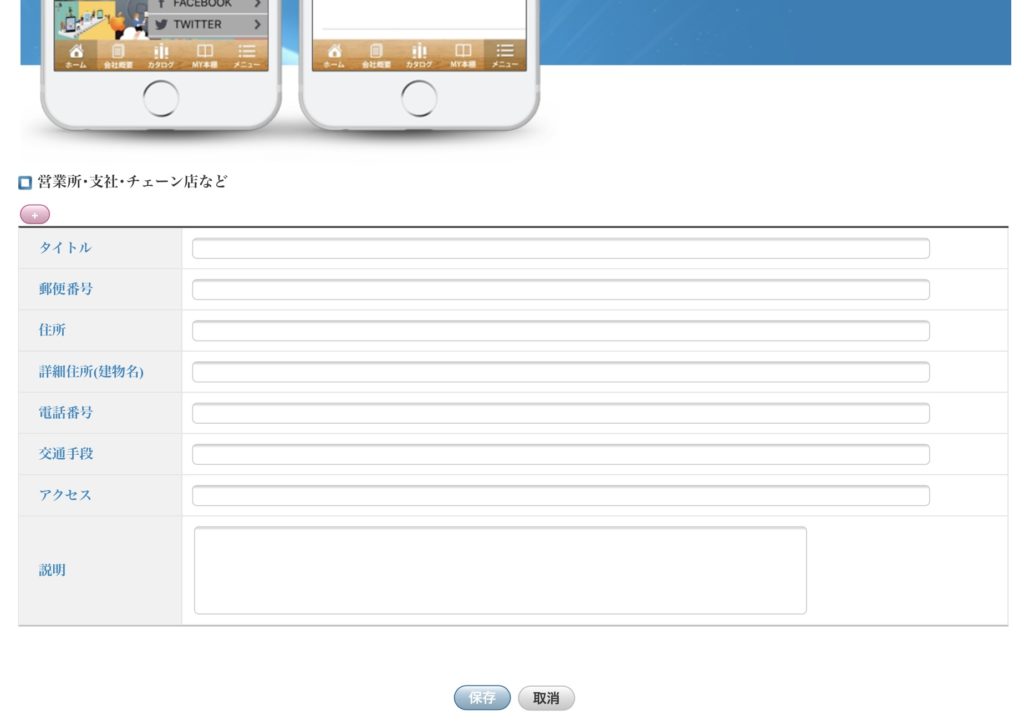
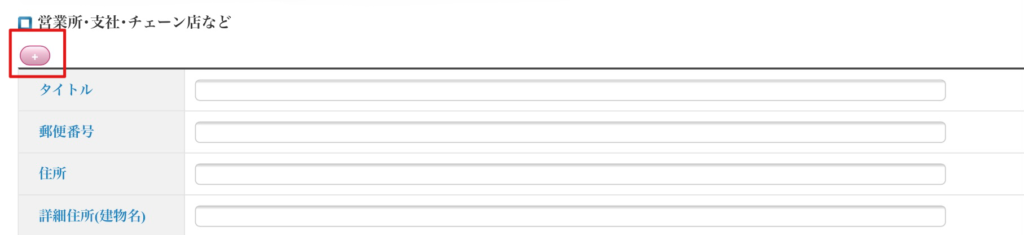
複数の営業所、支社、チェーン店の地図設定とルート検索のページになります。
住所を記入すると自動的に地図は設定され表示されます。路線や補足説明なども記入することが出来ます。

項目を入力してページを完成させてください。最後に「保存」をクリックして設定完了です。

複数ページを作成したい場合は、左の「+」をクリックすると、新しいページを追加できます。

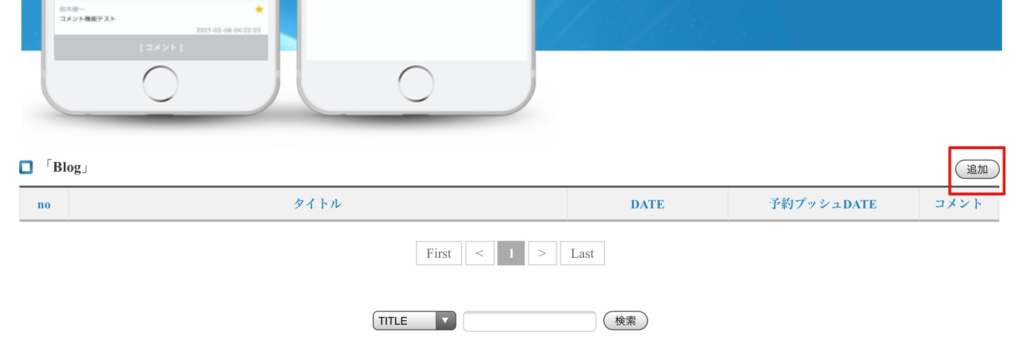
Blog機能になります。運営者が記事を写真入りで投稿できます。閲覧したアプリユーザーは記事に対してコメントを書き込むことができます。コメントを運営者が確認、既読ボタンをクリックしたら既読マークの黄色星印が表示されます。
記事は全体プッシュ、予約プッシュも可能です。

右上の「追加」をクリックしてブログを作成していきます。

タイトル、日付、内容を入力してください。添付欄の「ファイルを選択」で画像を入れることができます。画像を複数枚入れたいときは必要な分だけ、左の+ボタンをクリックしてください。
また、「ファイルを選択」下の欄にURLを設定すると、画像にリンクをかけることができます。
※該当ホームページURLがスマホサイトに最適化していると効果があります。
予約プッシュ通知を「有効」にすると、送信日時欄に指定した日時に全てのアプリユーザーにプッシュ通知でブログ更新のお知らせを届けることができます。
コメント機能につきましては、本マニュアル「機能設定」内「Blog機能」ページをご参照ください。