機能設定 (21)

アプリからQRコード※を読み込むだけで簡単にスタンプを集めることができるスタンプカードです。カードがかさばったり探したりする面倒を解消し、アプリからスマートにスタンプカードをご利用頂けて、より便利で使いやすくなります。お店の来店スタンプとしてよく使われるます。
管理画面からプリントしたQRコードをお店に貼り、顧客がアプリからQRコードを読み込むだけで、スタンプが発行されます。
【QRコードの作成】
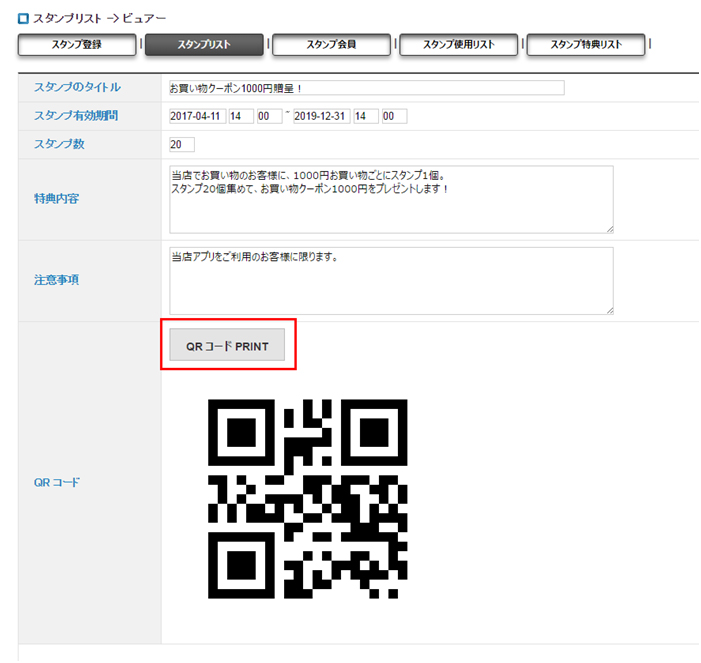
① 作成したスタンプのタイトルをクリックするとQRコードビュアーが出てきます。

② QRコードPRINTをクリックしてください。

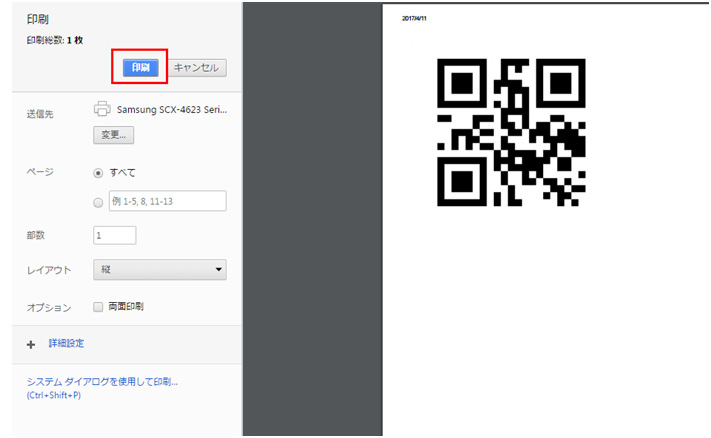
③ プリンターにつながっているパソコンで印刷をクリックして印刷します。

④ お店のテーブルやレジにQRコードを貼りつけて、お客様に読み込んでもらいスタンプを発行します。

「スタンプ会員」でお客様IDとスタンプ発行日をご覧になれます。

「スタンプ使用リスト」でお客様が集めたスタンプ数・スタンプ発行日をご覧になれます。

「スタンプ特典リスト」でスタンプを集めて特典をもらったお客様をご覧になれます。

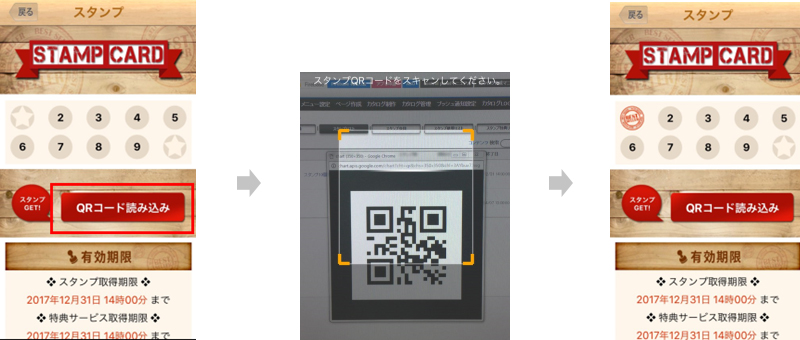
【スタンプ機能のご利用方法】
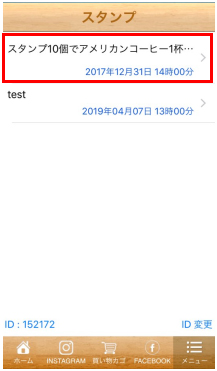
お客様がスタンプ機能をご利用する方法をご案内致します。まずは、ご利用になるスタンプのタイトルをお選び下さい。

QRコード読み込みをタップします。店内に設置したQRコードをスキャン、QRコードを読み込んで、スタンプをゲット!

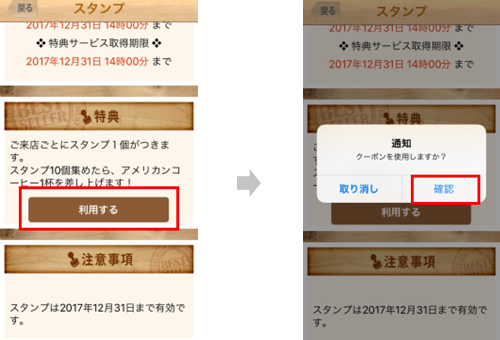
スタンプが集まったら、お店の方に見せましょう。お店の方がスタンプを確認し「利用する」ボタンを押して、特典をご利用できます。

【スタンプ捺印を起点とした自動ブッシュ機能】

お客様の来店日(スタンプ捺印日)を起点に自動プッシュができます。
お客様が1か月来店しなかった場合、1か月目に自動的にプッシュを送り、それでも来店しない場合は周期的(例えば1か月)に継続自動プッシュを送ることができます。
お客様の来店に合わせてプッシュを送り、特典やキャンペーン、クーポンのお知らせをすることで再来店を促し、お客の囲い込みができる便利な機能です。
※自動プッシュ機能はAppleストアの申請に通った後に設定可能になります。

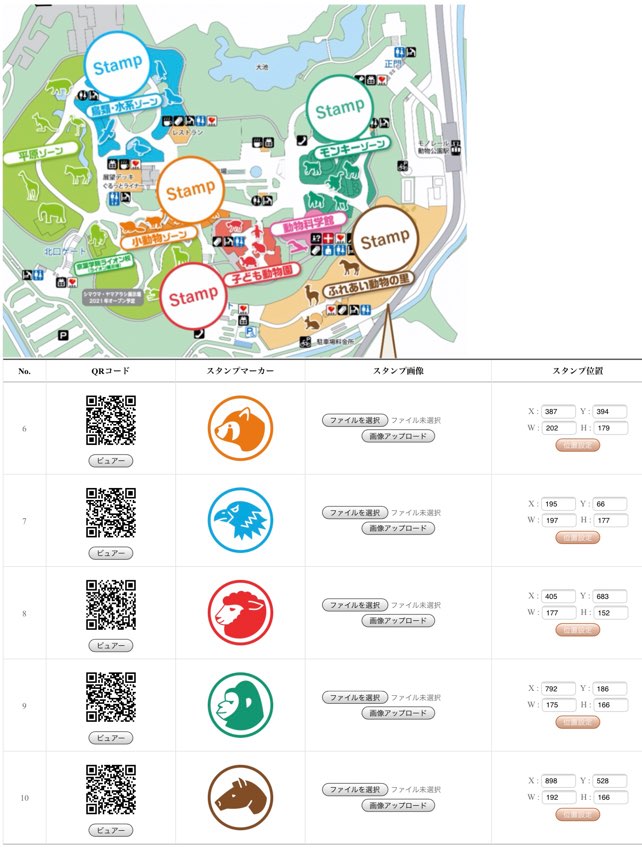
スタンプラリーの編集ページから基本情報を入力します。スタンプ数の上限数を必ず入力してください。それによるスタンプマーカーの数が決定されます。スタンプ台紙の画像をアップロードして下さい。

スタンプ台紙をアップロードすると上記のように表示されます。次に「詳細設定」ボタンをクリックして下さい。

スタンプマーカー画像をアップロードして下さい。

スタンプの位置を設定して下さい
QR コードをダウンロード、印刷して指定の場所に配置して下さい
サイトリンク型スタンプラリー

クーポンはテンプレートを利用した割引クーポン(割引率設定)と自分が作成したクーポンをアップロードする2種類のタイプがあります。
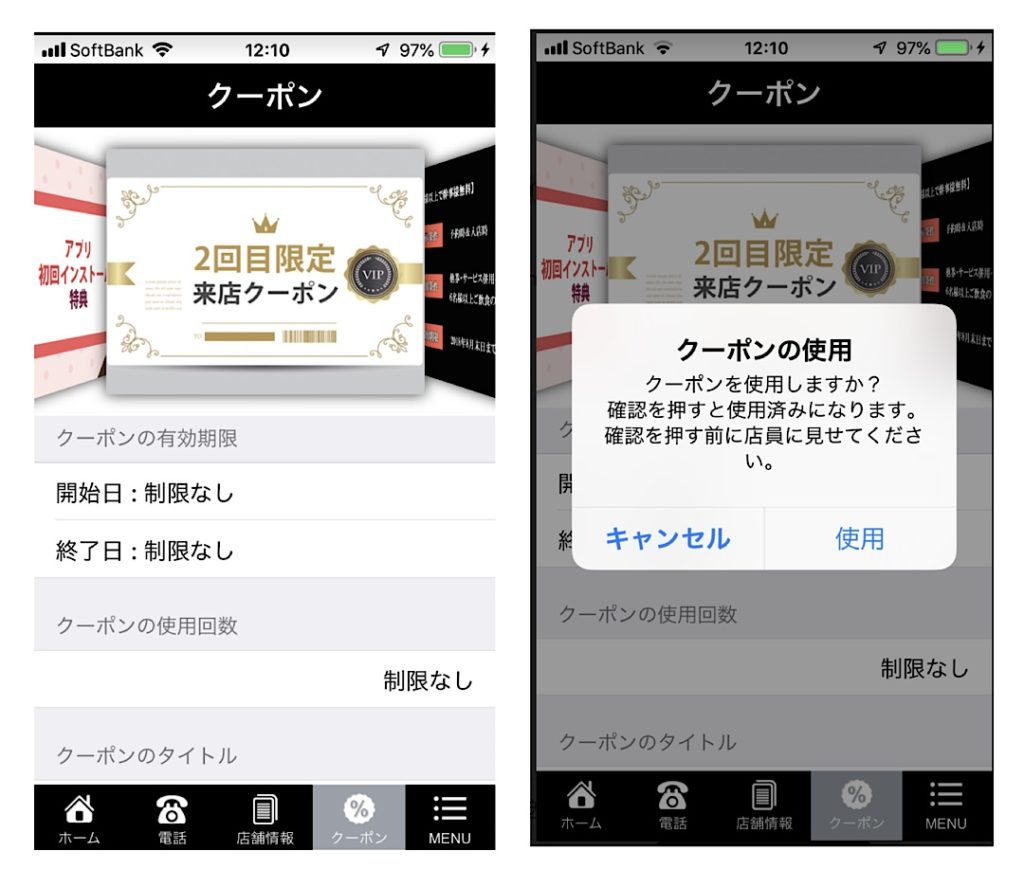
クーポンの利用期間や使用回数を自由に設定することができ、クーポンを使用するときにお店の店員に提示、使用するをタップすると使用回数が1回減ります。

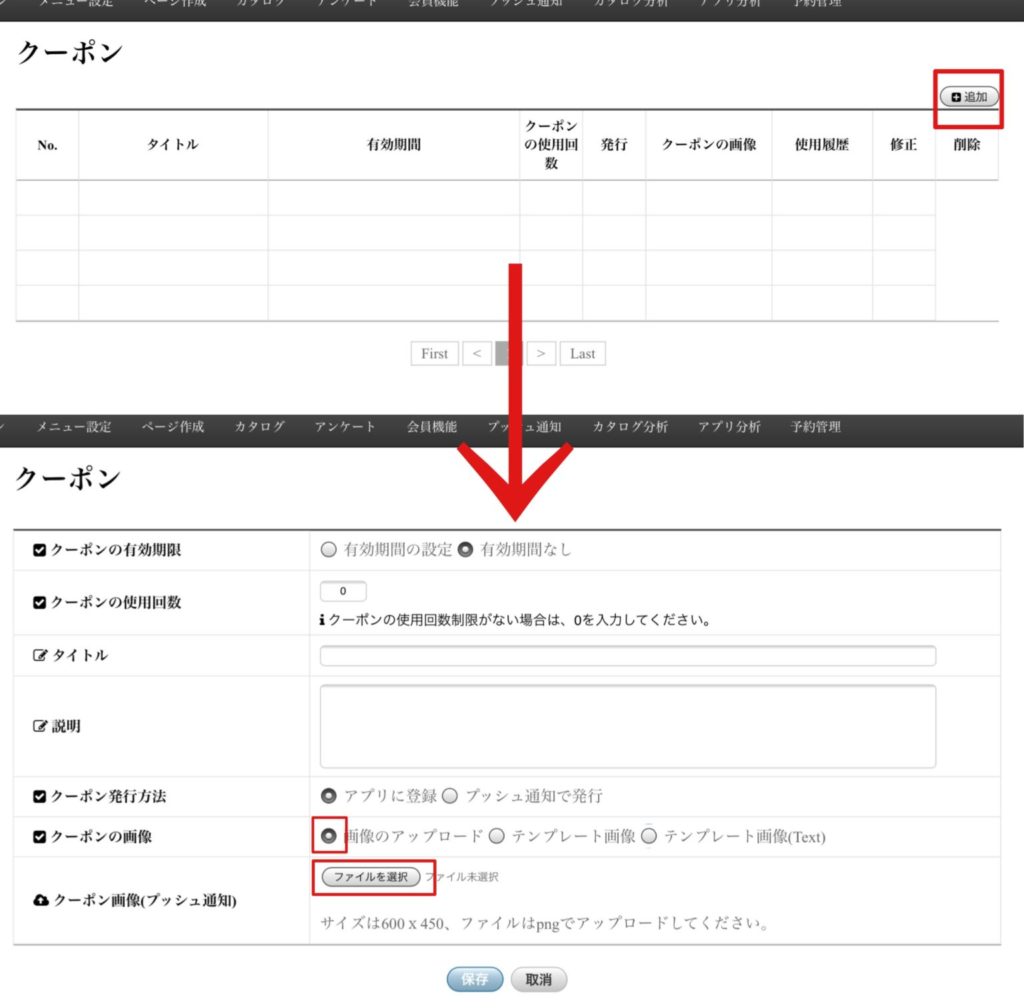
右上の、「追加」をクリックしてクーポンを制作していきます。
クーポンの有効期限、クーポンの使用可能回数、タイトル、特典説明、クーポン発行方法(※プッシュ通知で発行)、クーポン画像を設定してください。
自身で作成したオリジナルのクーポン画像を使う時は、「画像のアップロード」を選択し、「ファイルを選択」で設定できます。
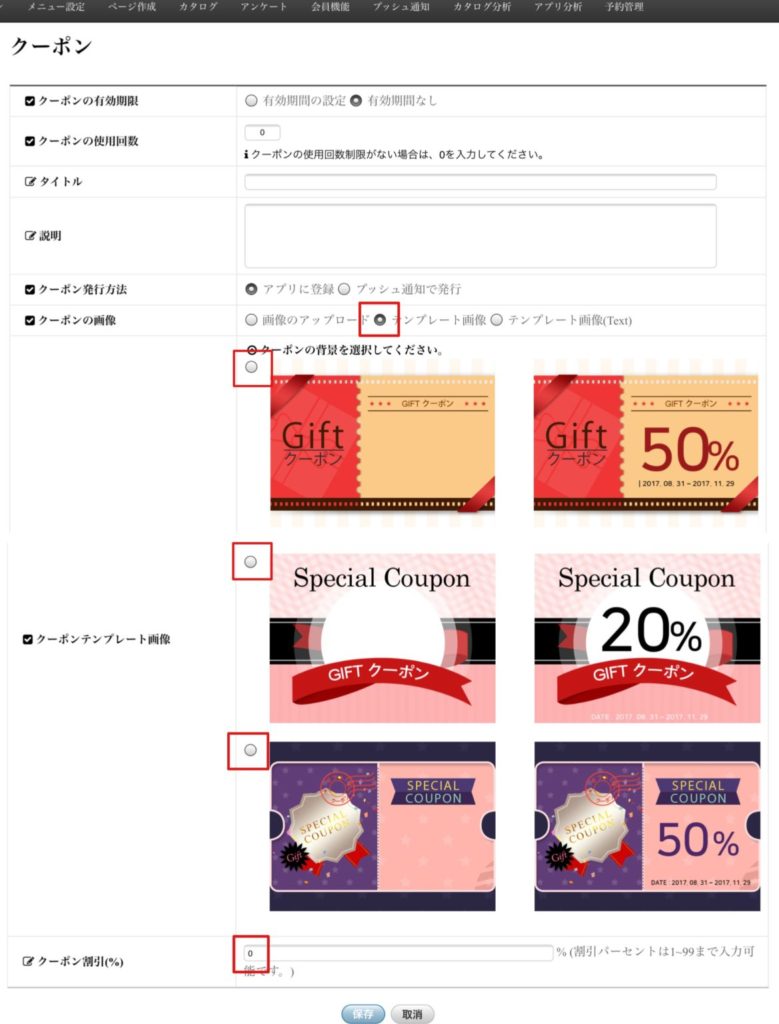
割引クーポンの場合、テンプレートを使用することも可能です。

クーポンの画像欄で、「テンプレート画像」を選択し、3つのテンプレートの中からお好きものを選択してください。
1番下、クーポン割引の欄で割引率を設定(1〜99まで入力可能)したら完成です。

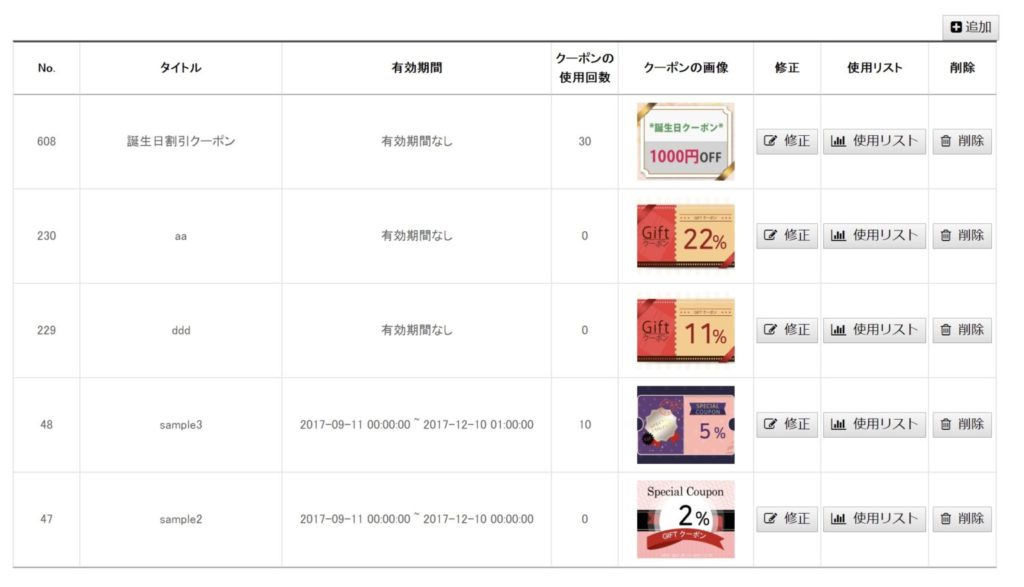
クーポンはいくつでも作成可能です。新しくクーポンを作成したい時はまた、右上「追加」をクリックして制作していきます。
※クーポン発行方法欄、「プッシュ通知で発行」を選択することで特定のユーザーにクーポンを届けることができます。設定方法は、本マニュアル「プッシュ通知」内の「クーポン付プッシュ通知」ページをご参照ください。

【どのようにポイントを貯めるか?】
ポイントを貯めることが出来るのは次の4つの場合です。
- 決済時の購入ポイント>>運営者には金額を付与するQRコードコードを読み取る※アドミンアプリを提供いたします
- 来店時(スタンプを押した時)
- アプリ起動時
- お友達紹介時
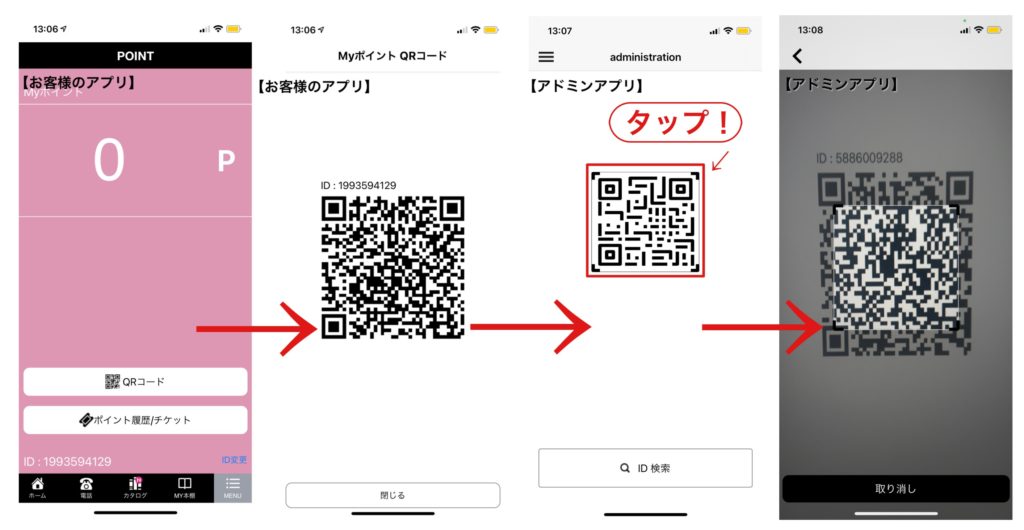
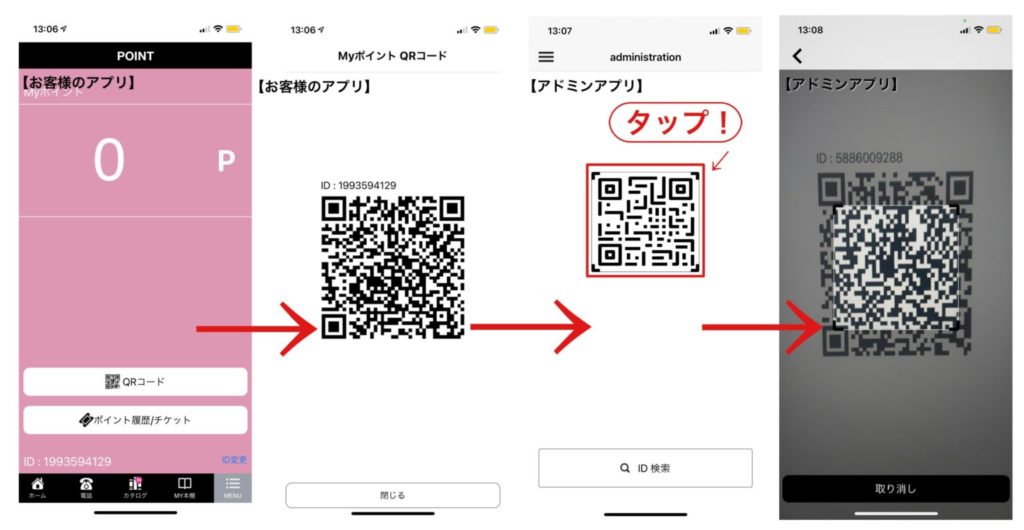
決済時以外は自動でポイントが貯まります。決済時は店舗様にアプリをお見せ頂くと、店舗側でQRコードで読み込み(※アドミンアプリ)、決済金額に応じてポイントを送付します。

※「アドミンアプリ」につきましては本マニュアル「機能設定」内「アドミンアプリ」をご参照ください。
アドミンアプリはポイント機能をご利用の、お店に無料で提供します。ユーザーに課金ポイント(決済時の購入ポイント)を加算したり、任意にポイント提供ができるアプリです。

ユーザーアプリのポイントページのQRコードを読み込みます。読み込んでユーザーの購入金額を記入すると、ユーザーアプリポイントページに管理画面で設定した比率でポイントが加算されます。
課金ポイントを10%と設定してあれば、1000円購入で100ポイントになります。

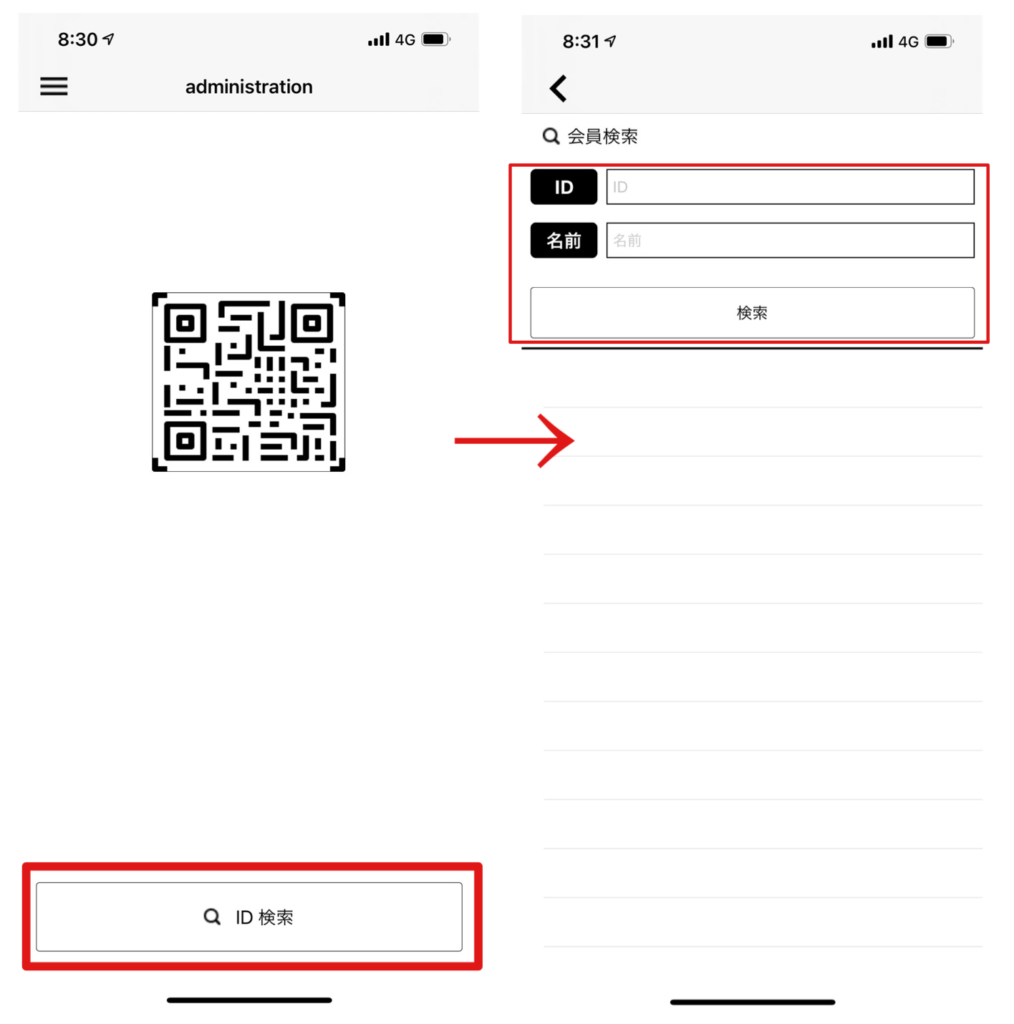
誕生日に来店されたら特別に100ポイントをアドミンアプリで加算することもできます。対象の会員様を「ID検索」から見つけ、送りたいポイント数を記入してください。
現在iphoneのみ、Androidは開発中。
下記よりダウンロードできます。
http://www.ebook2.jp/ipadownload/app1/admin/admin.html

友達紹介機能を利用するとLINEやTwitter、FacebookなどのSNSでアプリを友達に紹介できます。友達を紹介するとポイントが加算されますのでユーザーの口コミ拡散が期待できます。
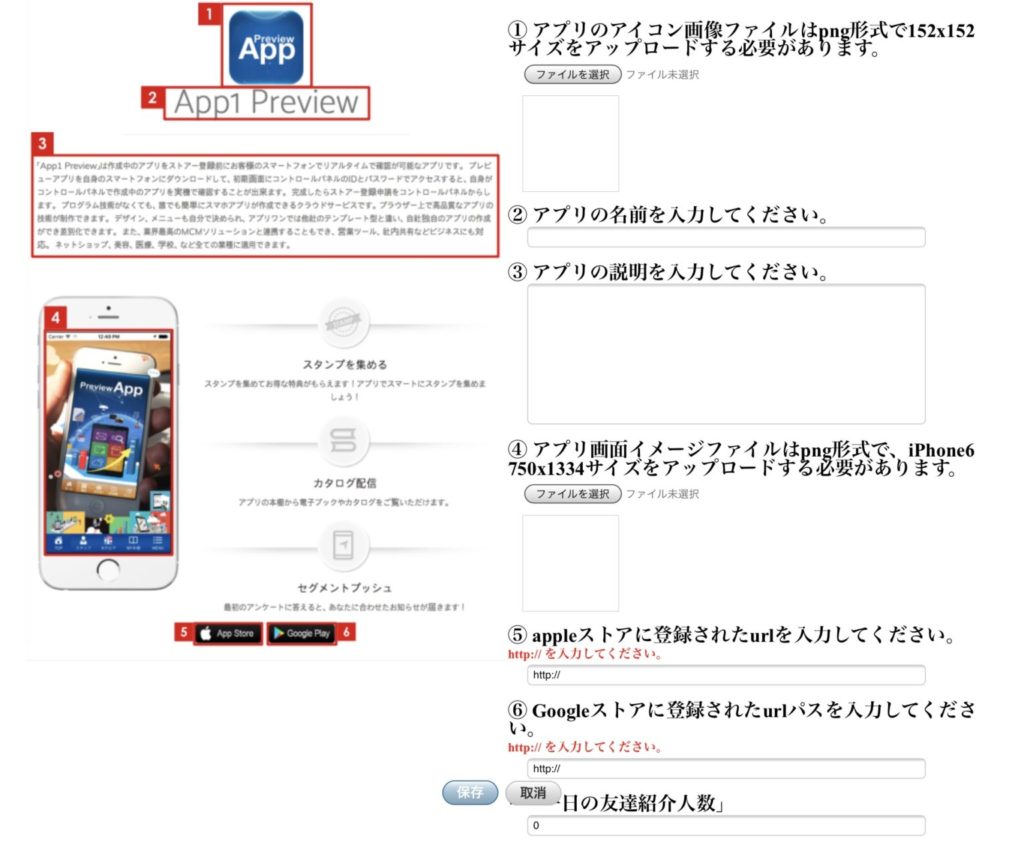
友達機能を利用するのは必ず、管理画面でアプリの宣伝用のホームページを作成しないといけません。このURLが友達に送信されます。

※友達紹介機能はAppleストアの申請に通った後に設定可能になります。

アプリの予約ページに反映されるタイトル、担当者設定のタイトルを自由な文言に変更してください。例えば、担当名、店舗名、イベント名、ルーム名など

会員制機能には3種類の表示方法があります
①アプリのトップ画面をIDとパスワードで制御(会員登録メニュー表示)
これはアプリのトップ画面でユーザー自身が会員登録をしてからそのIDとパスワードでアプリにアクセスする方法です
②アプリのトップ画面をIDとパスワードで制御(会員登録メニュー非表示)
これはユーザーは自分自身で会員登録はできません。管理者がコントロールパネルからID PASSをきめて会員登録をします。CSVで一括登録ができます。
③特定のメニューにアクセスしたときだけIDとPASSで制御します。
これは管理画面から設定はできず、プログラマーが手作業でしますのでご相談ください。特定ページだけ有料課金ページにすることもできます。

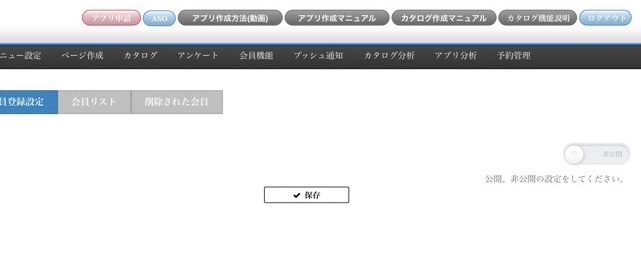
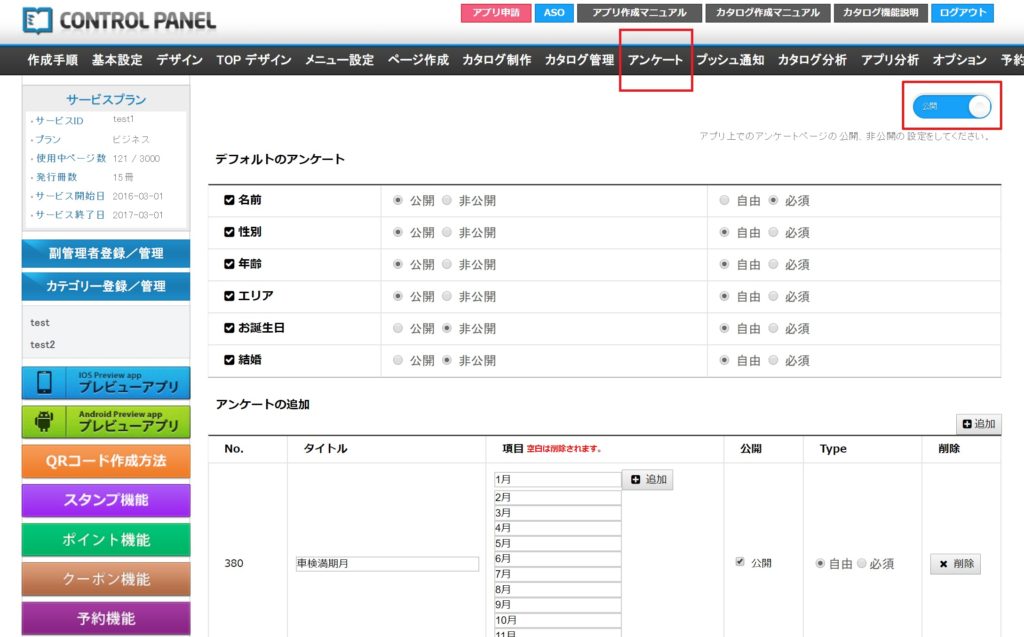
コントロールパネルの上段メニューの「会員登録」ページにアクセスし、会員機能を利用する場合はまずページの右上に表示されるボタンを「公開」に設定してください。デフォルトで「非公開」になっています。

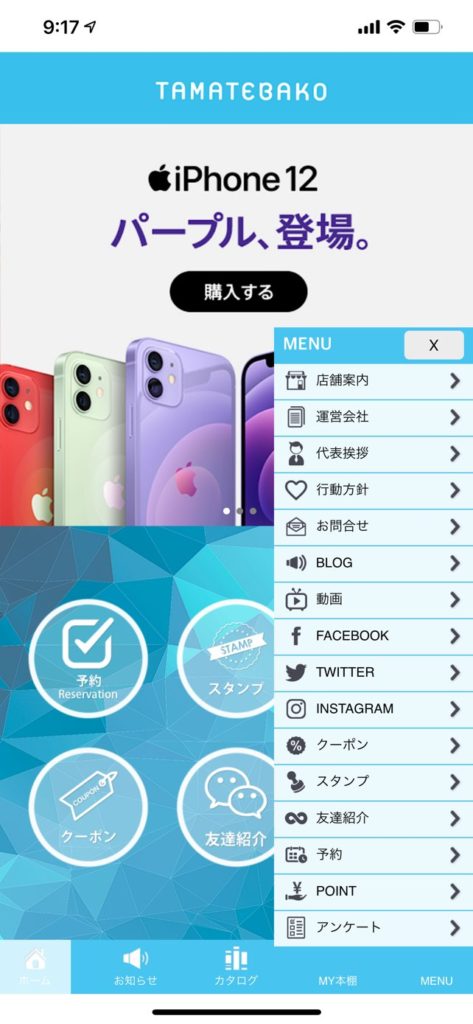
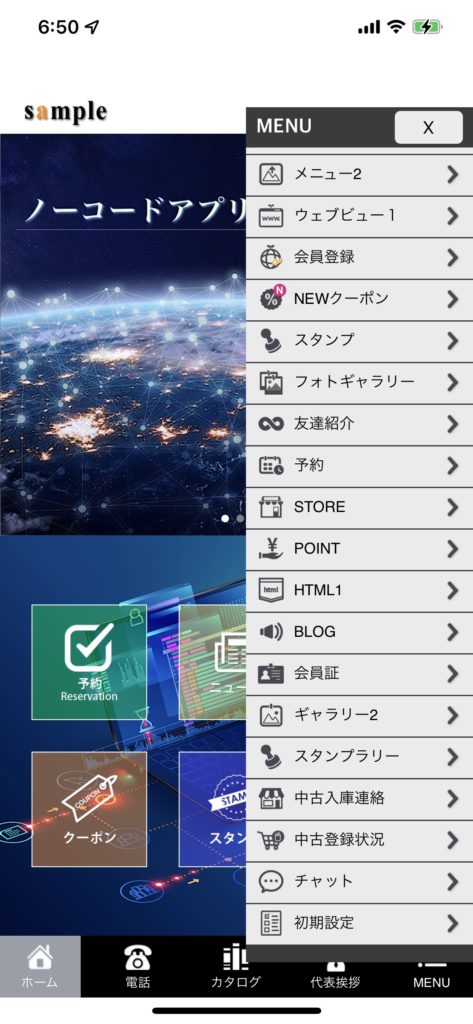
会員登録を公開に設定するとアプリのトップページに「会員登録」ボタンが表示されます。非公開を選択されるとアプリのトップページには「会員登録」ボタンは表示されないですので、会員をコントロールパネルから事前に登録する場合には非公開設定になります。
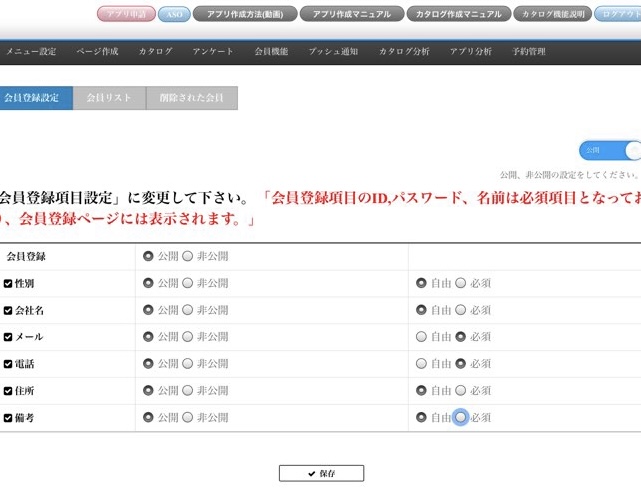
各項目の公開、非公開、記入の任意、必須を選択できます。

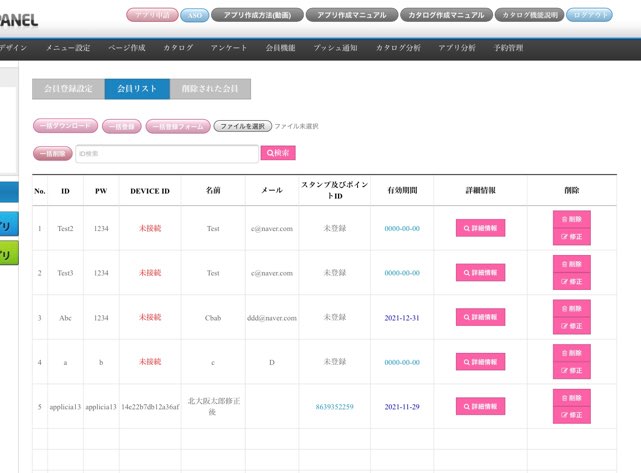
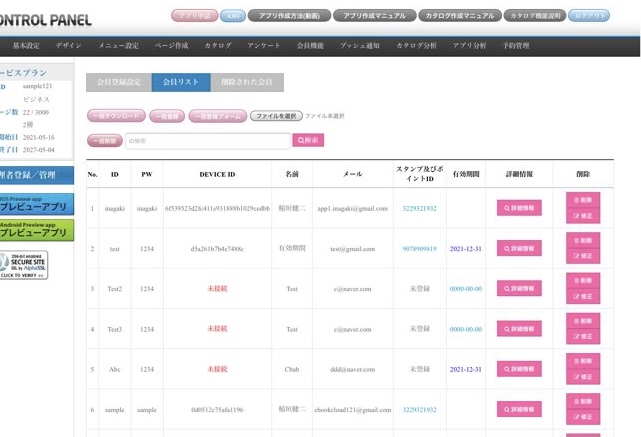
会員情報一覧が閲覧できます。またこのページからCSVで一括登録ができます

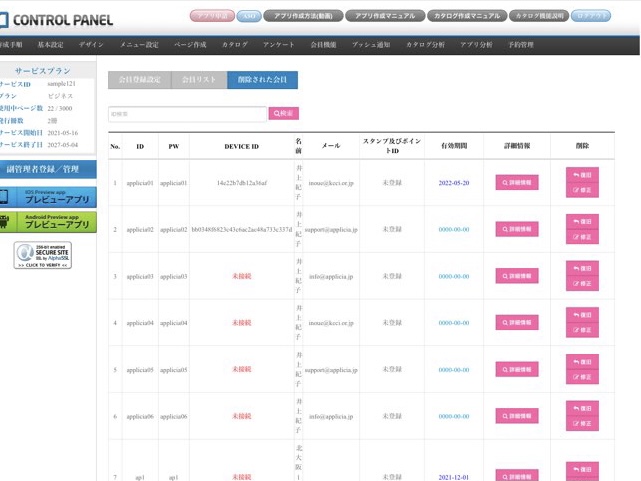
削除した会員情報一覧です。復旧もできます。
このアンケートは単純にアンケート調査として活用することも可能ですが、アンケートをアプリで収集して、その項目ごとにセグメントプッシュ通知を送ることが最大の目的になります。
ここで設定したアンケート項目は上段メニューの「プッシュ通知」の中の「セグメントプッシュ通知」ページに反映され、そこからセグメントごとにプッシュ通知ができるようになります。

コントロールパネル、上段メニュー「アンケート」を「公開」に切り替えて、アンケート内容を作成していきます。

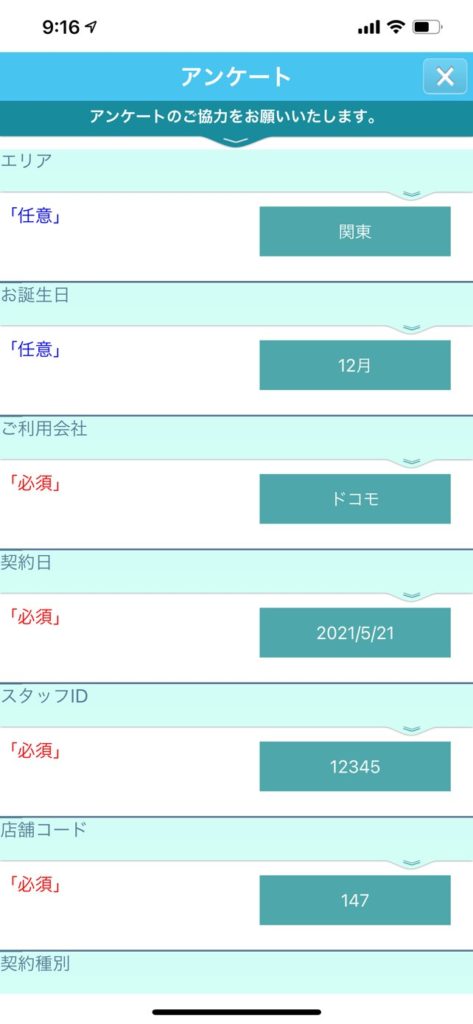
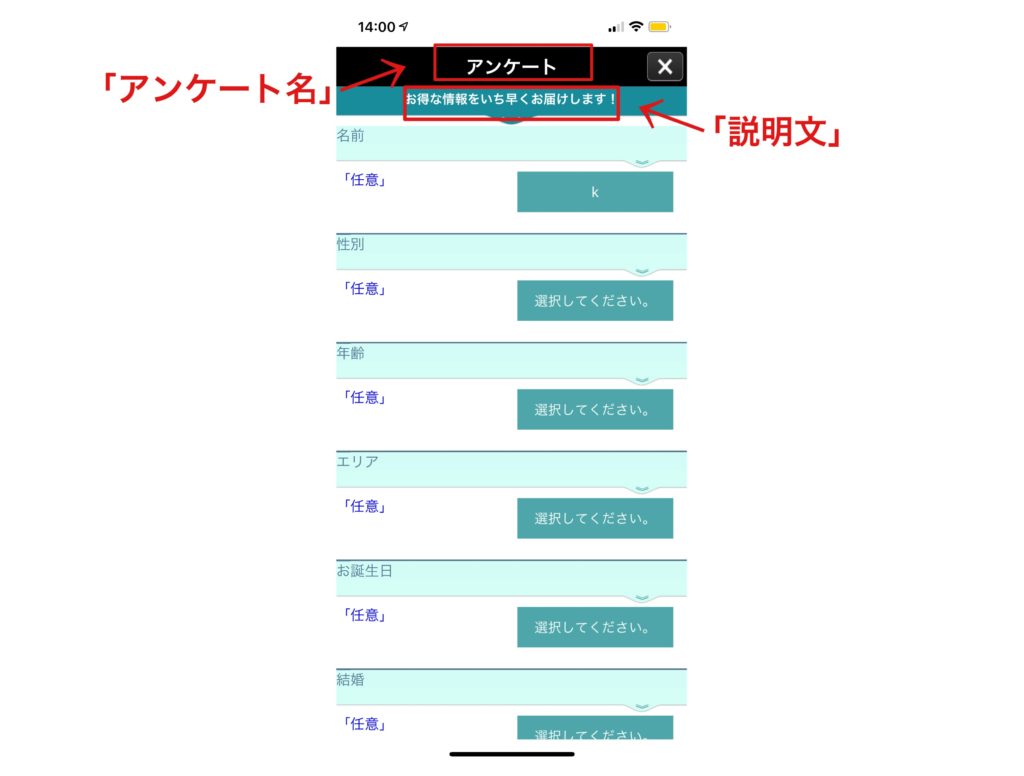
1.「説明文」「アンケート名」を自由に変更してください。(アンケート、会員登録、など)アプリ上で下画像のように反映されます。

2.デフォルトのアンケート項目が6つあります。公開、非公開の設定で必要な項目だけ表示させることができます。回答から個人への個別プッシュ通知ができます。

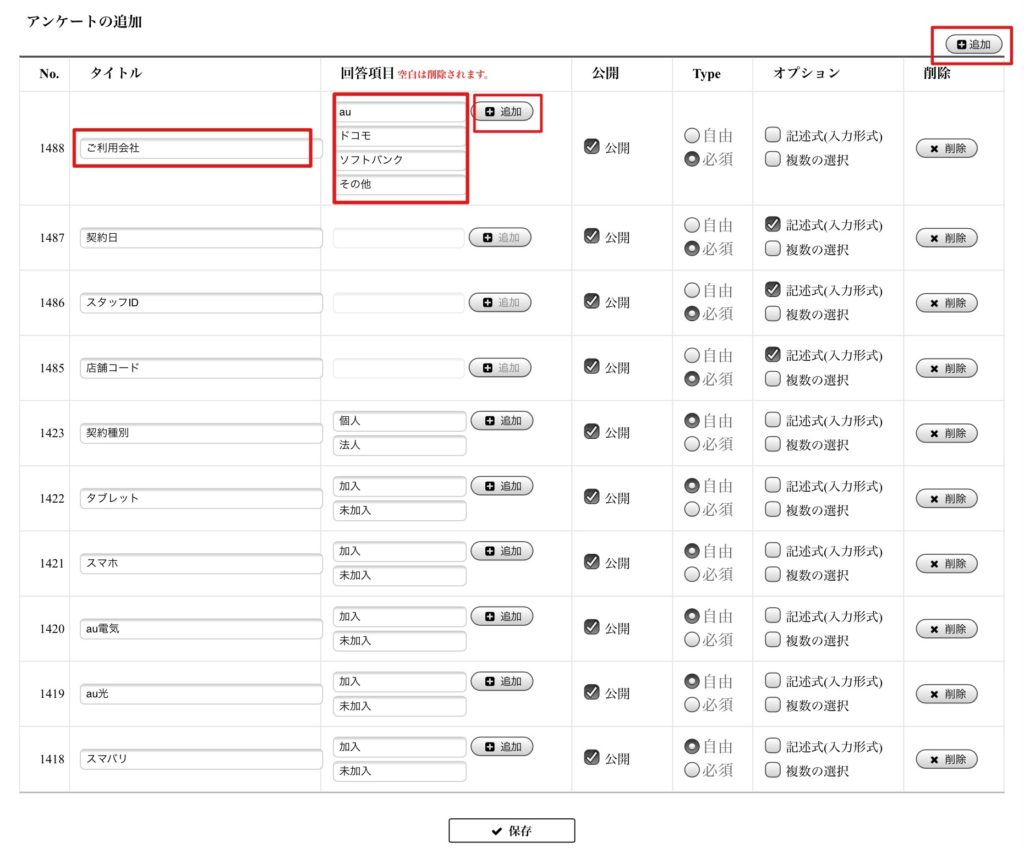
3.右上、「追加」をクリックしてアンケート項目の追加ができます。「タイトル」に質問内容等を記入、「回答項目」にその回答となるものを記入してください。
回答の形式は、選択式、複数回答式、記述式から選択することができます。
4.選択式の場合、選択項目は「回答項目」内、「追加」をクリックして選択肢を複数設置できます。
5.Typeの項目を必須に設定すると、その項目に回答しないとアプリの初期画面には移動できません。
アンケートの回答をするか、パスした場合、アンケートメニューは縦メニューの一番したに自動的に表示されます。
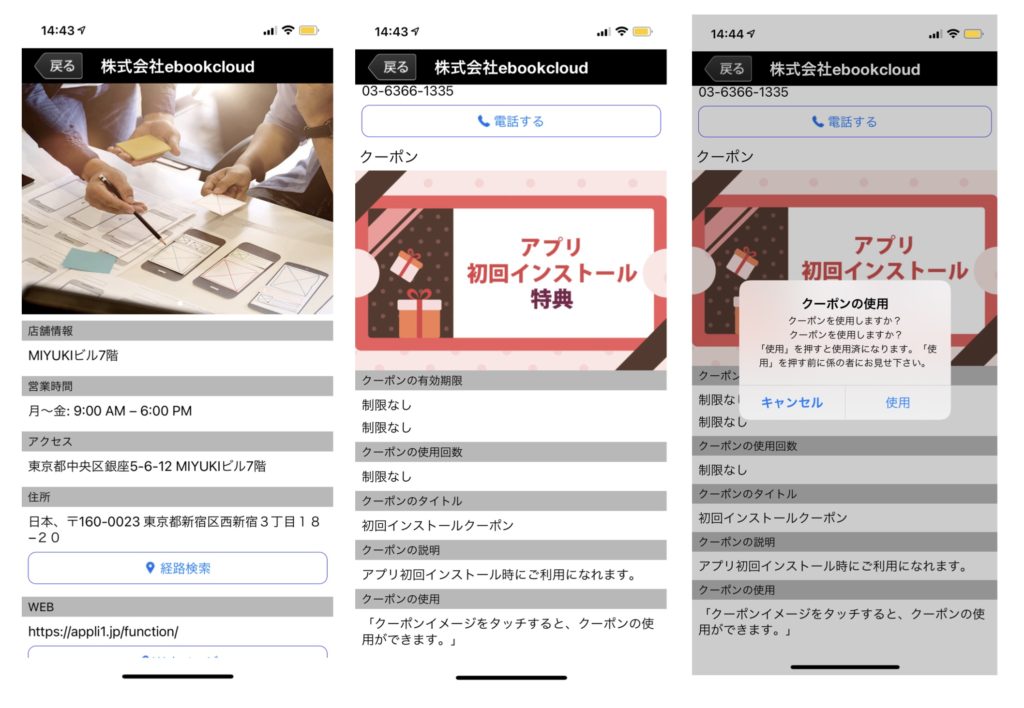
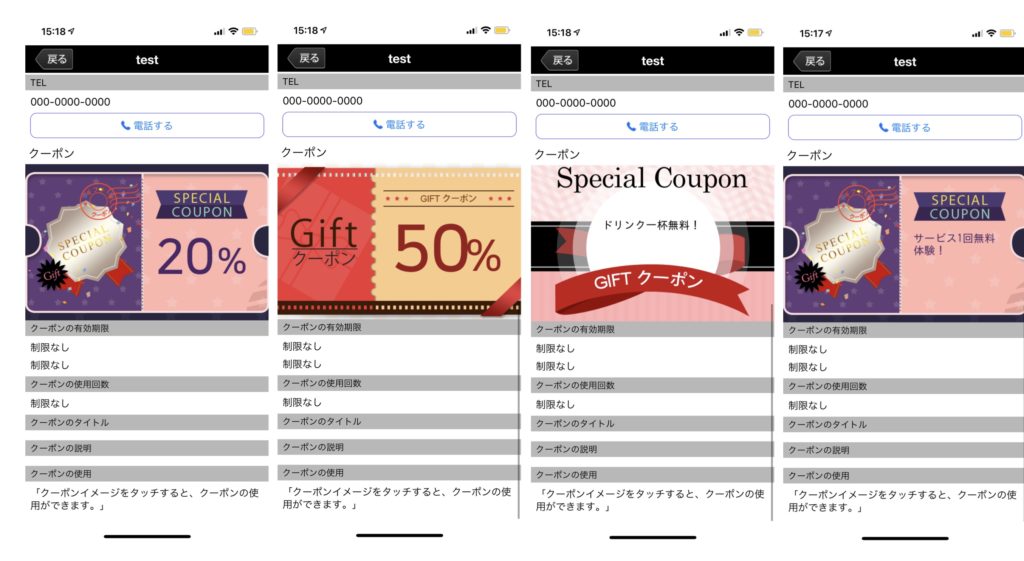
「多店舗機能」では店舗ごとにクーポンを発行することもできます。

発行したクーポンは「STORE(多店舗機能)」で作成した店舗情報ページの1番下に表示されます。クーポン画像をタップすることで、クーポンを使用することができます。

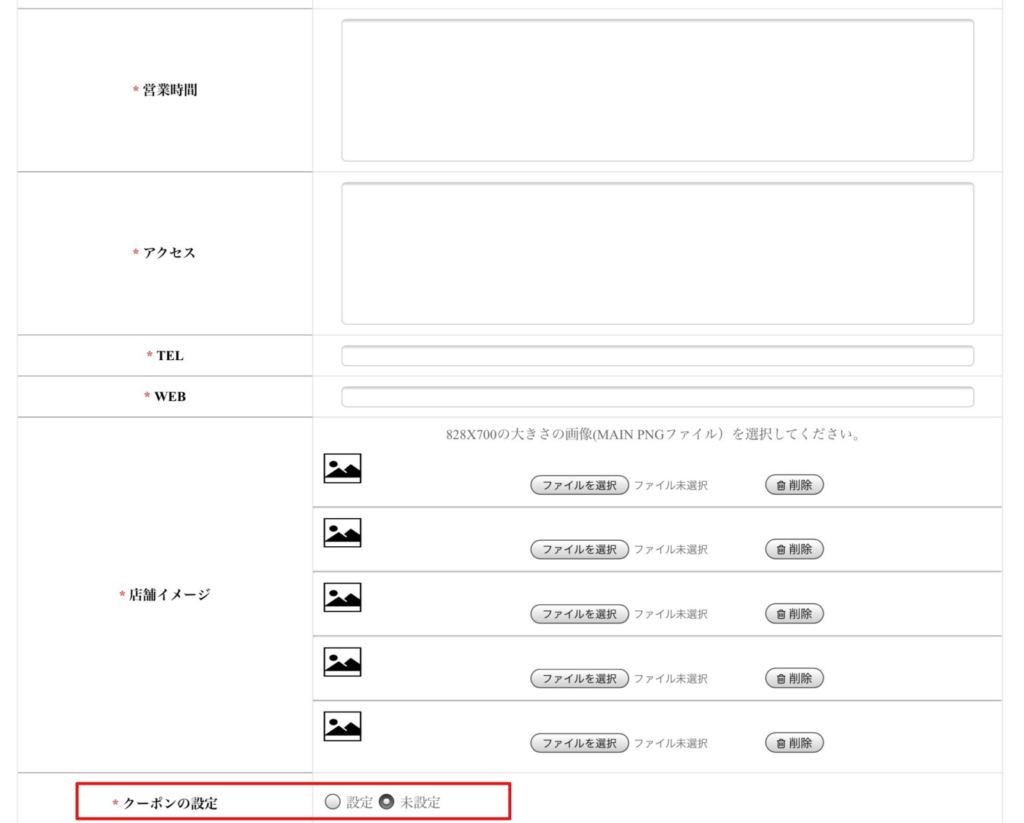
「追加」から店舗ページを作成していき、「クーポン設定」の欄を「設定」に切り替えます。

クーポンの有効期限、クーポンの使用可能回数、タイトル、特典説明、クーポン画像を設定してください。
自身で作成したオリジナルのクーポン画像を使う時は、「画像のアップロード」を選択し、「ファイルを選択」で設定できます。
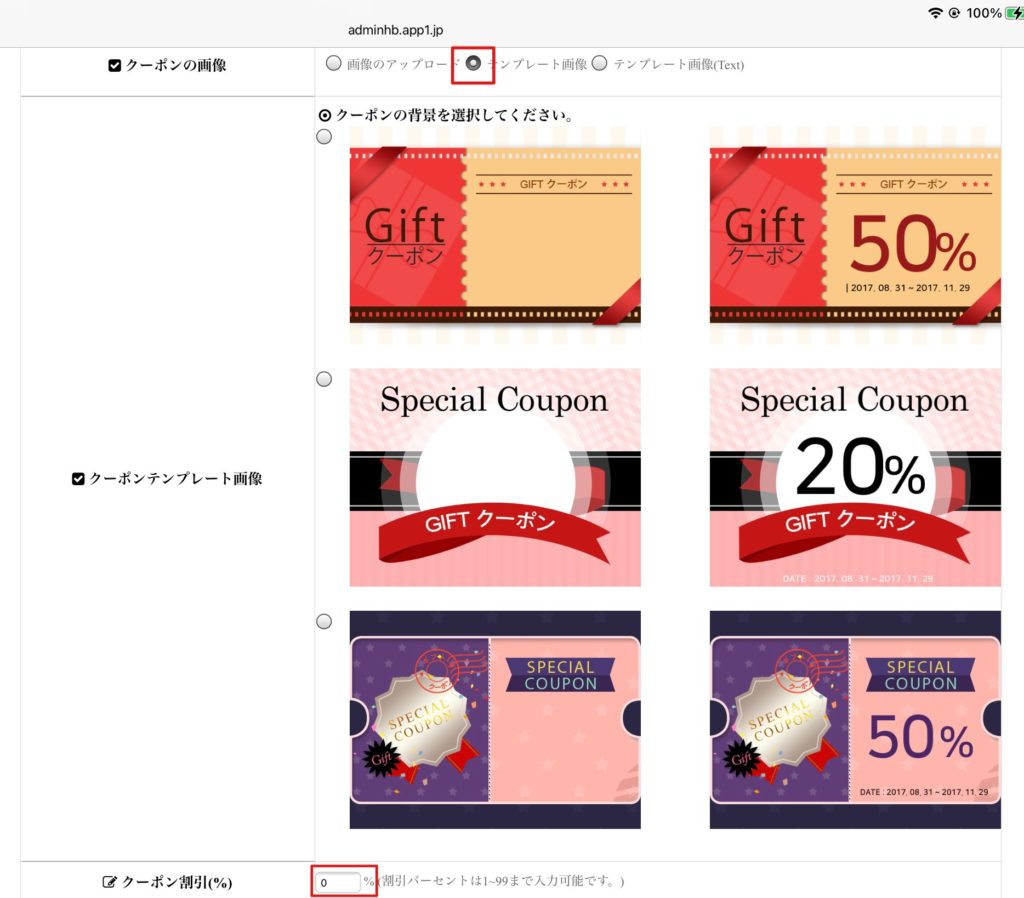
テンプレートを使用することも可能です。

割引クーポンの場合は、「クーポンの画像」欄中央の「テンプレート画像」を選択し、3つのテンプレートの中からお好きものを選択してください。
1番下、クーポン割引の欄で割引率を設定(1〜99まで入力可能)したら完成です。

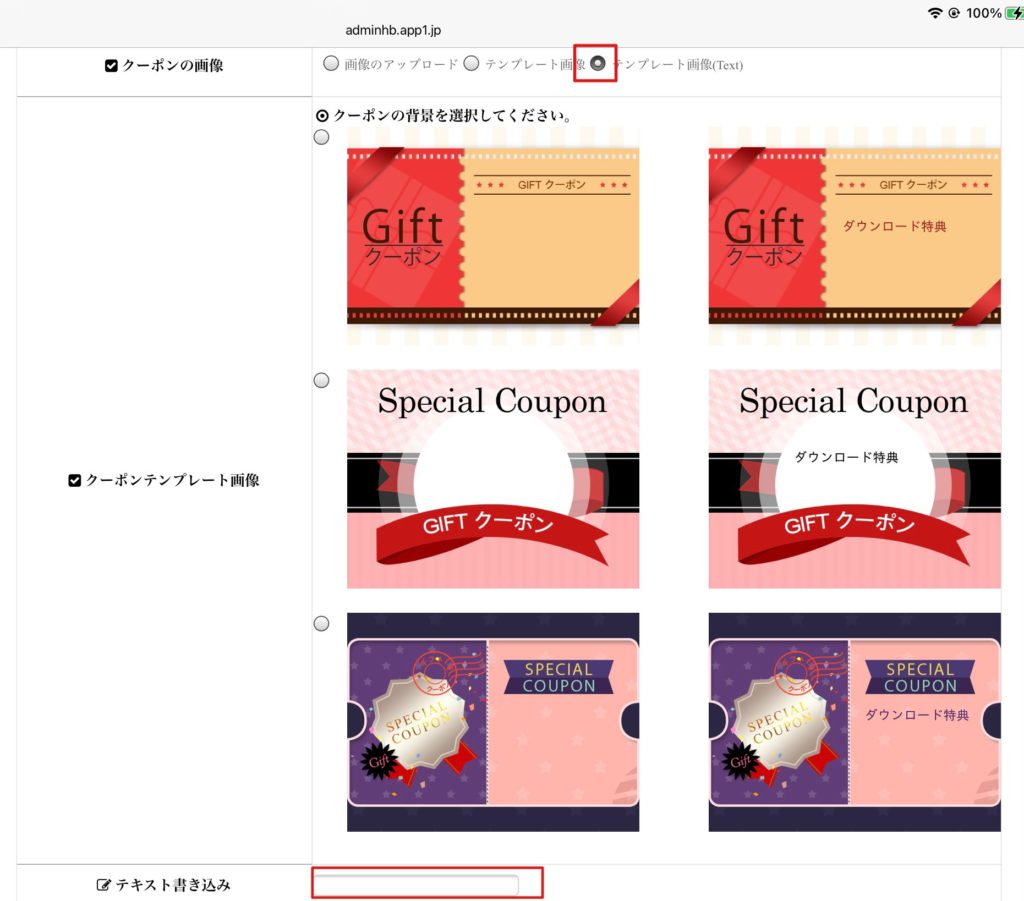
割引以外の特典のクーポンを作成したい場合は「クーポンの画像」欄右の「テンプレート画像(Text)」を選択し、3つのテンプレートの中からお好きものを選択してください。
1番下、「テキスト書き込み」欄に特典内容を記入して完成です。

※多店舗ページの作成方法は、「ページ作成」内「STORE多店舗」のページをご参照ください。

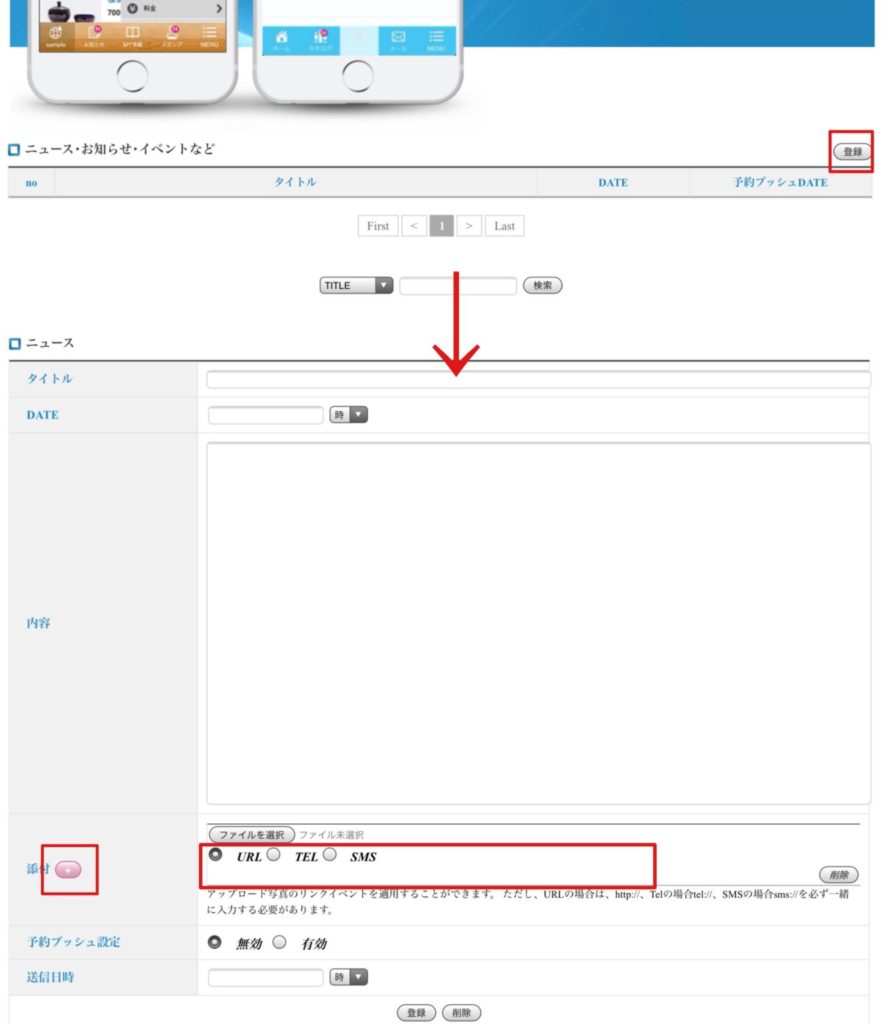
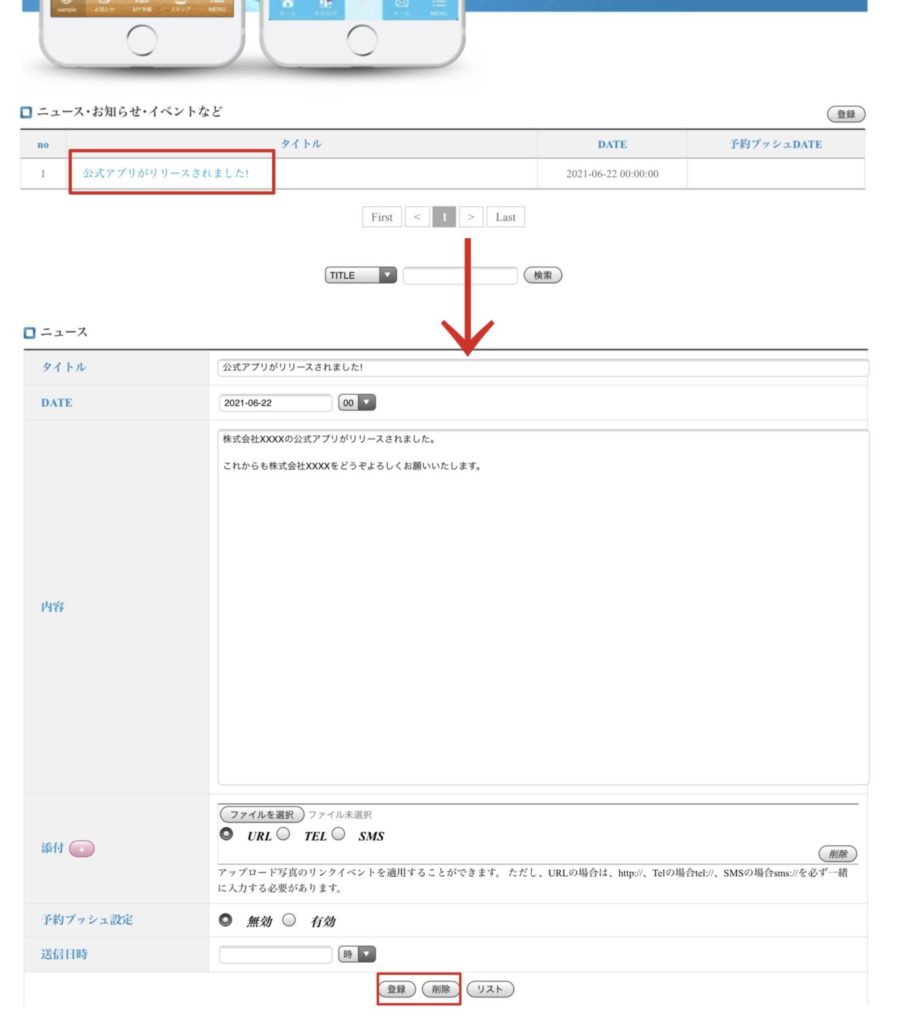
ニュース、お知らせ、イベントの告知などに活用できるページです。
タイトル+月日+説明文の構成となっています。

右上の追加ボタンをクリックして、記事内容の編集ができます。タイトル、月日、説明文を入力してください。
添付欄の「ファイルを選択」で画像を入れることができます。画像を複数枚入れたいときは必要な分だけ、左の+ボタンをクリックしてください。
また、「ファイルを選択」下の欄にURLを設定すると、画像にリンクをかけることができます。
※該当ホームページURLがスマホサイトに最適化していると効果があります。
「予約プッシュ設定」を「有効」に切り替えて、「送信日時」欄に日時を設定することで、全てのユーザーに指定時間にプッシュを送信することもできます。

一度追加した項目を修正/消去したい場合は、その項目をタップすると修正/消去ができます。

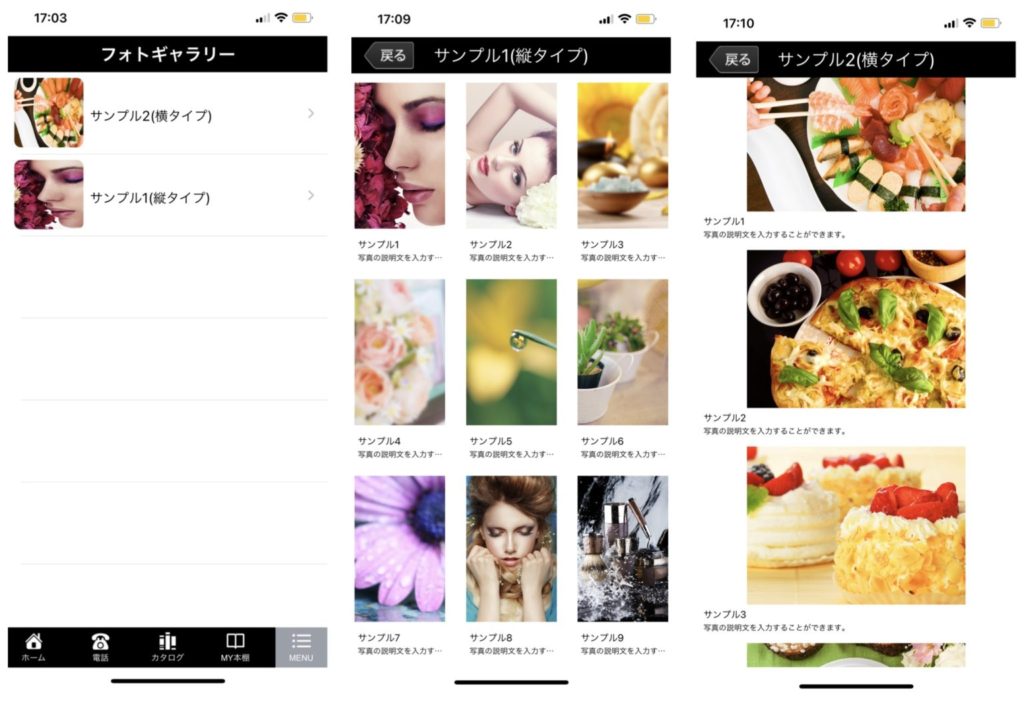
フォトギャラリーを作成できます。 ギャラリー機能は2種類あります。
「ギャラリー」メニューは最初に画像とタイトルでギャラリー一覧をご覧になれます。タイトルをタップするとギャラリー内が閲覧できる構成になっています。

「ギャラリー2」メニューは写真をInstagramのような形式で表示できます。

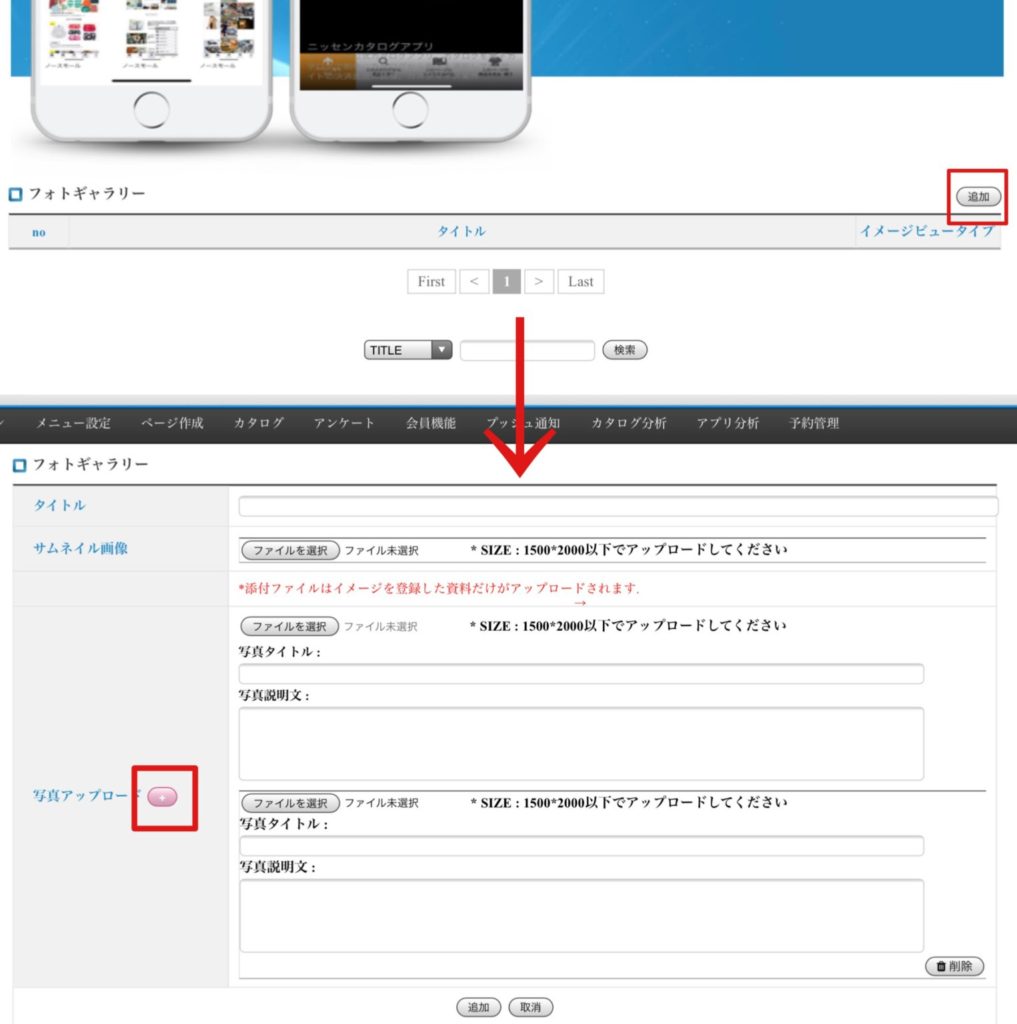
右上の、追加ボタンからアルバムを作成していきます。
始めにタイトルとサムネイル画像を入力します。ここでのタイトルと画像は、フォトギャラリー1ページ目(上画像左)に表示されます。
アルバム内の写真/画像は「写真アップロード」から設定します。ファイルを選択で画像を読み込み、写真のタイトルと説明文を入力してください。(タイトル、説明文はなしでもOKです。)
+ボタンをクリックで、たくさんの写真/画像をアップすることができます。

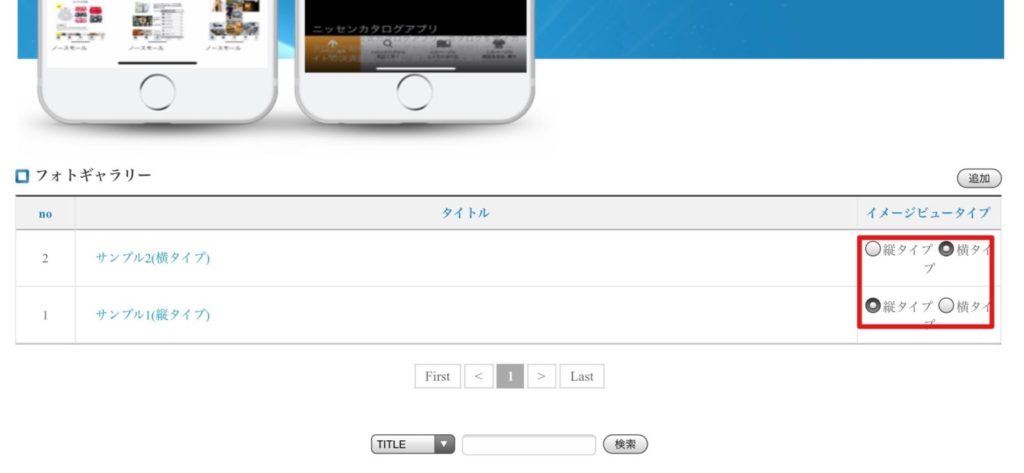
作成後最後に画像のタイプに合わせて、アプリ内での表示スタイルを縦タイプ(上画像真ん中)、横タイプ(上画像右)かを選択して完成です。

表示したいサイトページのURLを記入すると、アプリのメニューに、設定したサイトページが反映されるウェブビュー機能です。 該当ホームページURLがスマホサイトに最適化していると効果があります。
ウェブビュー機能には、「内部リンク」と「外部リンク」とが選択できます。

【内部リンク】: 自アプリ内のページ間でのリンク
【外部リンク】: 自アプリと他アプリ間でのリンク
外部リンク(外部ビュアー)の場合、他のアプリ(GoogleやSafariなど)が起動し、そのアプリ上で指定したリンク先が表示されます。内部リンク(内部ビュアー)の場合は、他アプリは起動せず、本アプリ内での表示となります。

上段「カタログ」内の「カタログ制作」から制作していきます。Step2の「コンテンツ制作」を完了し、下の「次へ」をクリックしてStep3へ進みます。
Step3では目次、外部リンク、内部リンク、外部動画ファイル挿入、電話番号、地図、BGM、イメージスライド、音声自動読み上げ機能を設定できます。
【目次設定】
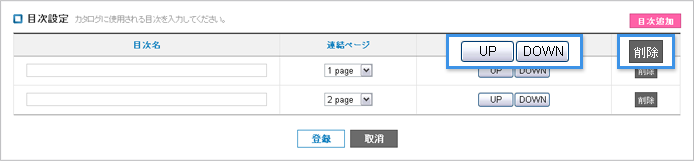
右上の「目次追加」から目次項目を制作していきます。

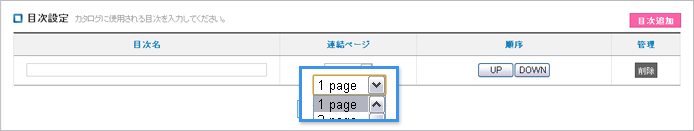
目次名を入力して、該当するページを選択します。

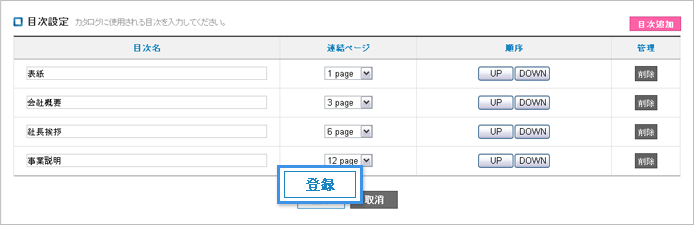
複数項目を追加したい場合は必要な分だけ「目次追加」をクリックしてください。「UP」「DOWN」ボタンで目次の順番を入れ替えることができます。

目次項目の設定が完了したら1番下の「登録」をクリックして完成です。


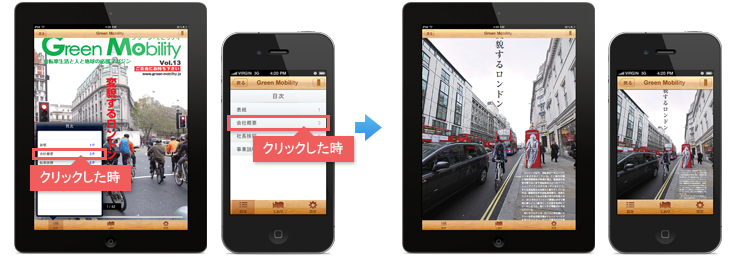
設定した画像は、上画像のように反映さえます。目次をクリックすると設定したページに移動します。
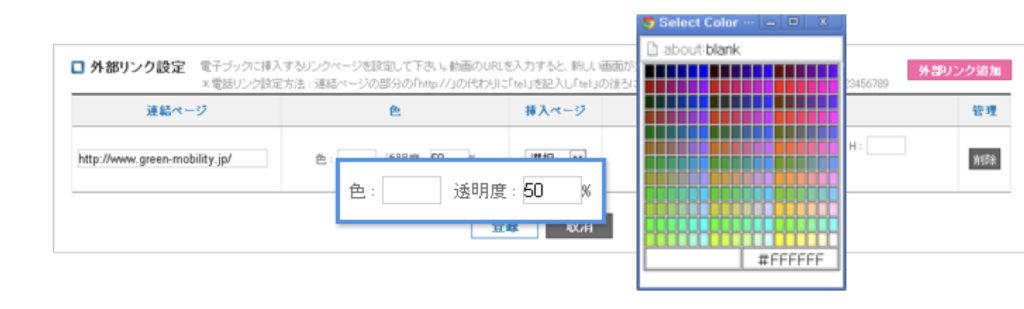
【内部リンク設定/外部リンク設定】
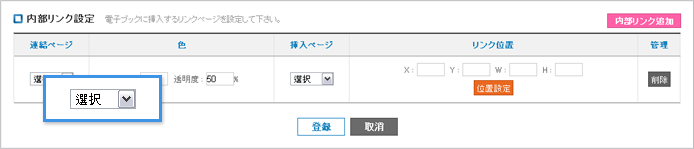
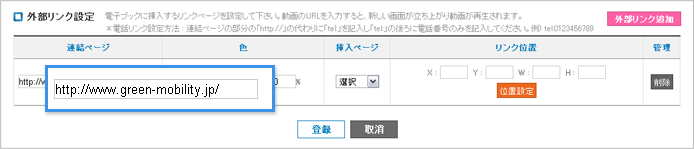
右上の「内部リンク追加」「外部リンク追加」ボタンをクリックして設定をしていきます。


内部リンクの場合は、「連結ページ」を、外部リンクの場合は「挿入したいリンクアドレス」を入力します。


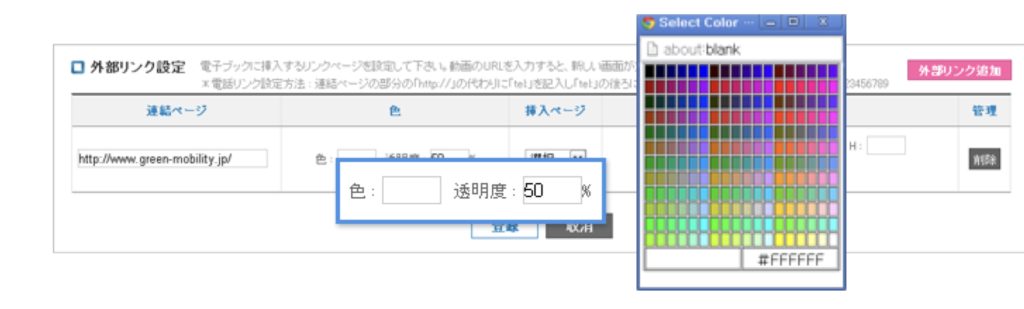
リンクが設定されている部分は下動画のように色が変わり点滅することで、リンクが繋がっている事を示してくれます。「色」項目では、この色を設定します。

C:□をクリックしてリンクが設定されている部分にかかる色を選択します。
A:□には透明度値を入力します。
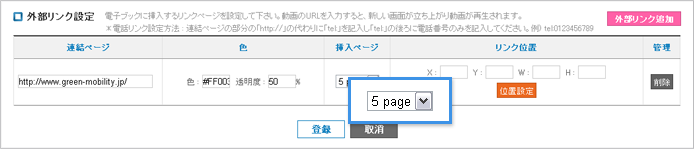
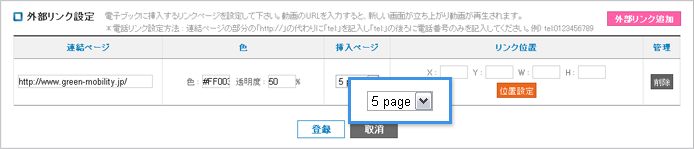
次にリンクを設定したいページを選択します。

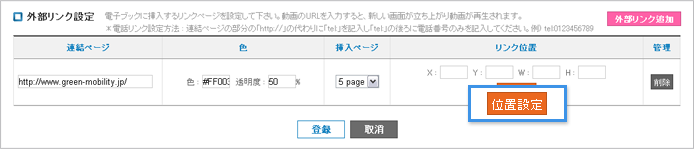
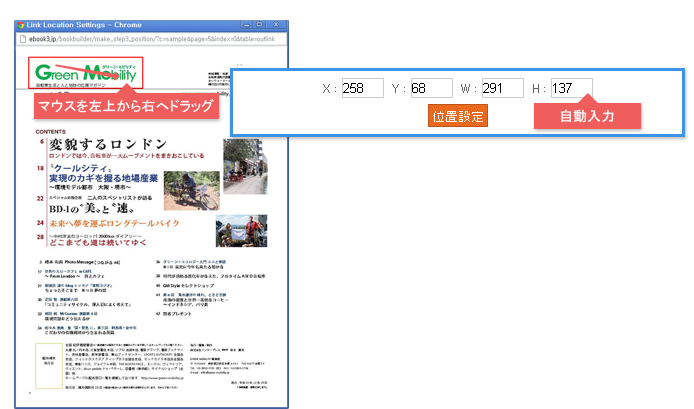
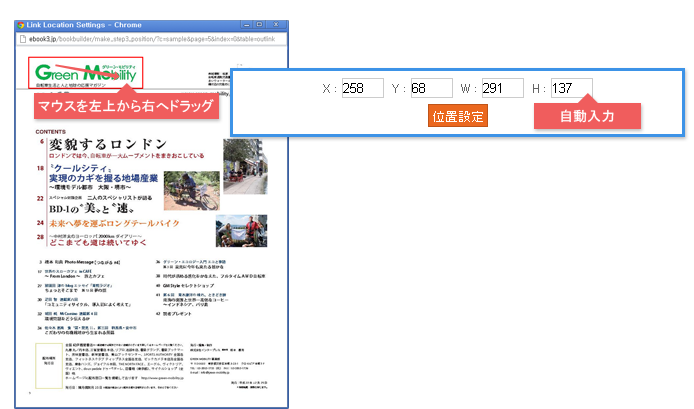
「位置設定」ボタンをクリックすると、上で選択したページが表示されます。リンクを設定したい部分をマウスでドラッグすると該当する部分の位置と大きさ(X、Y、W、H)が自動入力されます。


全ての設定終わったら、1番下「登録」をクリックして完成です。また別のリンクを追加したいときは、右上「内部リンク追加」「外部リンク追加」から設定していきます。

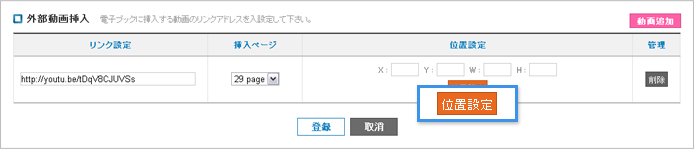
【外部動画挿入】
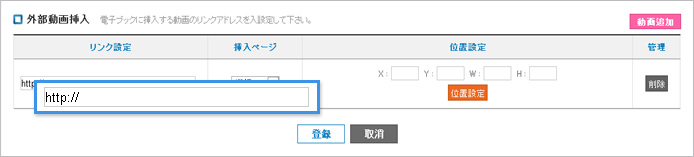
右上「動画追加」をクリックしてリンクを設定していきます。

挿入したい動画のリンクを入力してください。挿入する動画ファイルはmp4のみ使用可能です。

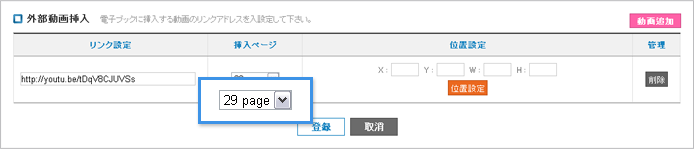
動画を挿入したいページを選択します。

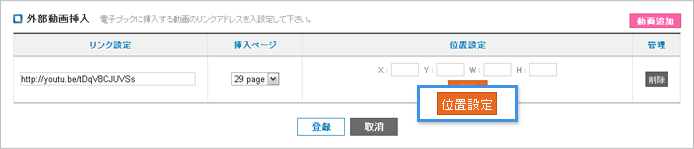
「位置設定」ボタンをクリックすると、上で選択したページが表示されます。リンクを設定したい部分をマウスでドラッグすると該当する部分の位置と大きさ(X、Y、W、H)が自動入力されます。


全ての設定が終わったら、1番下「登録」をクリックして完成です。また別の動画リンクを設定したい場合は、右上「動画追加」から設定していきます。

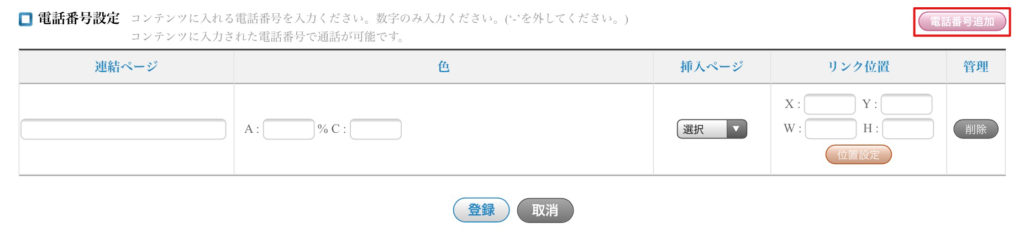
【電話番号設定】
右上「電話番号追加」をクリックしてリンクを設定していきます。

「連結ページ」の欄に電話番号をハイフンなしで入力してください。リンクを設定した箇所をクリックすると、ここで入力された電話番号に直接電話がかかります。
リンクのかかっている部分に、色をつけることができます。ここで色を設定してください。

C:□をクリックしてリンクが設定されている部分にかかる色を選択します。
A:□には透明度値を入力します。
次にリンクを設定したいページを選択します。

「位置設定」ボタンをクリックすると、上で選択したページが表示されます。リンクを設定したい部分をマウスでドラッグすると該当する部分の位置と大きさ(X、Y、W、H)が自動入力されます。


「登録」をクリックして設定完了です。また電話番号リンクを設定したい場合はまた、右上「電話番号追加」から設定していきます。
【BGM挿入】
「ファイルを選択」からコンテンツのBGMとして使いたいBGMをmp3ファイルで選択してください。
繰り返しにチェックを入れることで、繰り返し再生されます。
【音声自動読み上げ機能】
右上の「音声読み上げ機能追加」をクリックして設定していきます。

「ファイルを選択」からページごとに音声ファイル(BGMファイル)をアップロードしていきます。mp3形式のファイルのみ、アップロード可能です。
「挿入ページ」の欄で該当するページを選択してください。
設定を追加したい場合は、また、右上の「音声読み上げ機能追加」から設定してください。
【各設定完了後】
各項目の設定が完了したら、Step3ページ内1番下の「制作完了」をクリックして完成です。

設定の変更後は、自動的に「非公開」となりますので、「コンテンツ管理」ページから「公開」に選択し直すのもお忘れなく!

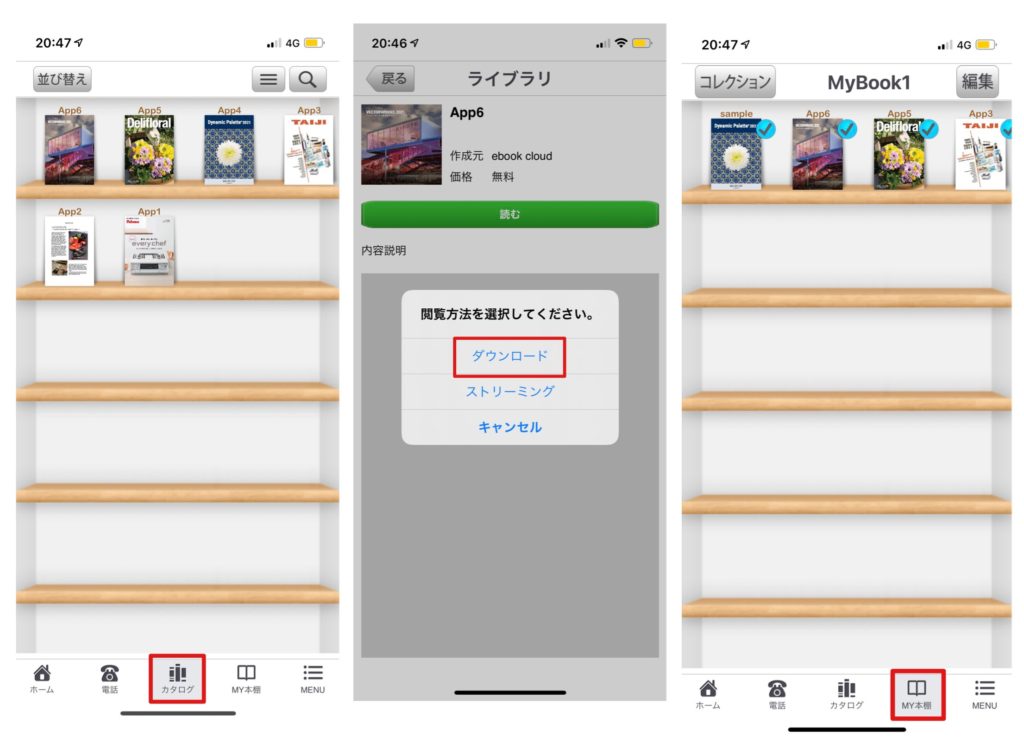
カタログメニューで作成した、マニュアル、社内資料、IR情報、会議資料、テキストブックなどの資料をダウンロードして、自分だけの本棚を作ることができます。

カタログメニュー内に、表示されている資料の中から読みたいものをタップします。「読む」→閲覧方法の選択で「ダウンロード」を選択します。ダウンロードしたものは全て自動的に「MY本棚」に表示されます。
資料を削除したい場合はMY本棚ページ、右上「編集」からできます。
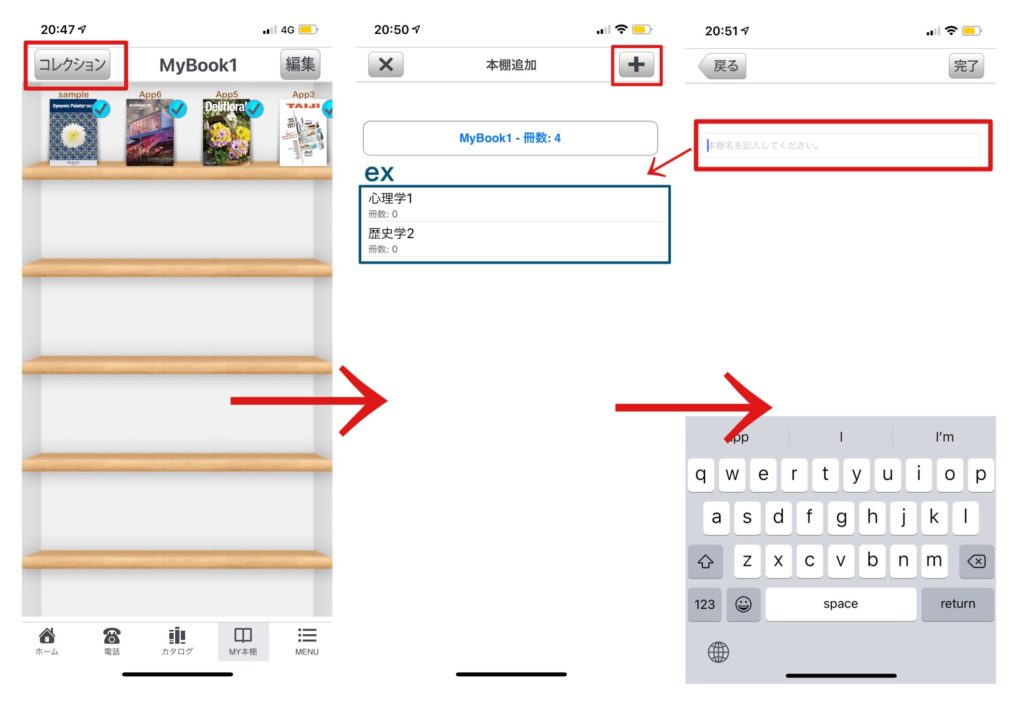
また、資料内容ごとに本棚を分けて整理することもできます。

左上「コレクション」をタップして、本棚追加のページに移動します。右上の「+」をタップして新規本棚の作成ができます。
この機能は、アプリ上での機能となります。コントロールパネルでのページ内容等の変更はできません。

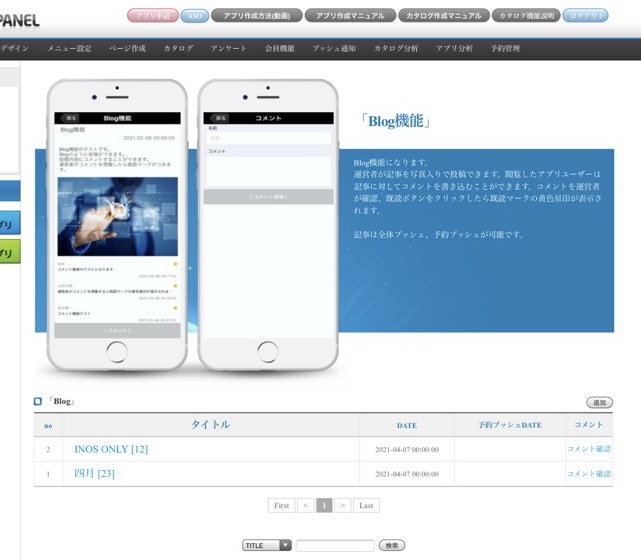
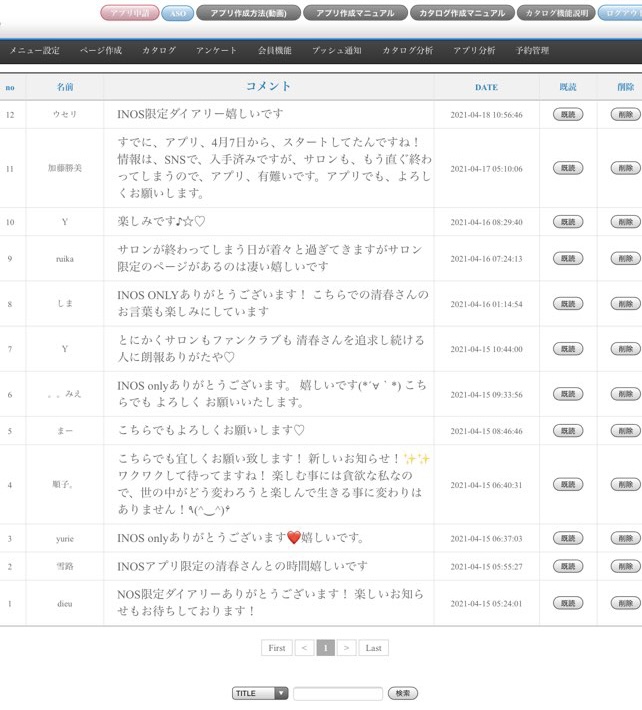
blog機能では管理者が掲載したコンテンツにユーザーたちがコメントをすることができます。また、そのコメントを管理者が既読した場合は黄色の星印が表示されます。
管理者は起動したコメントには管理画面から既読のボタンを押すと黄色の星印が表示されます。



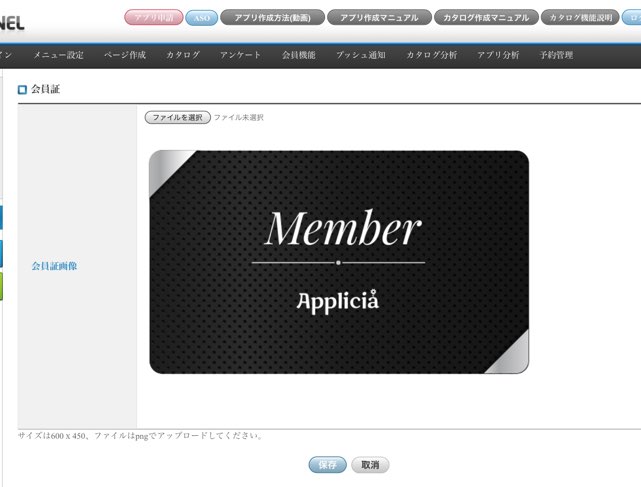
アプリに会員証があれば、今まで制作していた会員証カードの制作費を節約できます。アプリの会員制を見せて入場許可したり、特典など提供できるようになります。
会員証機能は会員機能ページをonにした会員制アプリの場合のみに適用されます。
まずは会員制機能ページから会員情報をcsvでアップデートします。その情報と会員証に表示すれる情報が紐付けられます。
会員証ページで会員証画像をアップロードします。

チャット機能は有料オプションになります。
まず、ユーザーはアプリのチャットメニューからチャットで運営者に連絡をすることができます。運営者にはチャット用アプリを無償で提供いたします。このチャットアプリにアプリ作成管理画面のid passでログインします。ユーザーから連絡がくるとプッシュ通知で連絡がきます。LINEのようにやりとりができます。


管理者用チャットアプリ



Instagram型フォトギャラリー
申し込みフォームメニューを設定できます。