TOPデザインからテンプレートデザインUIを決定する

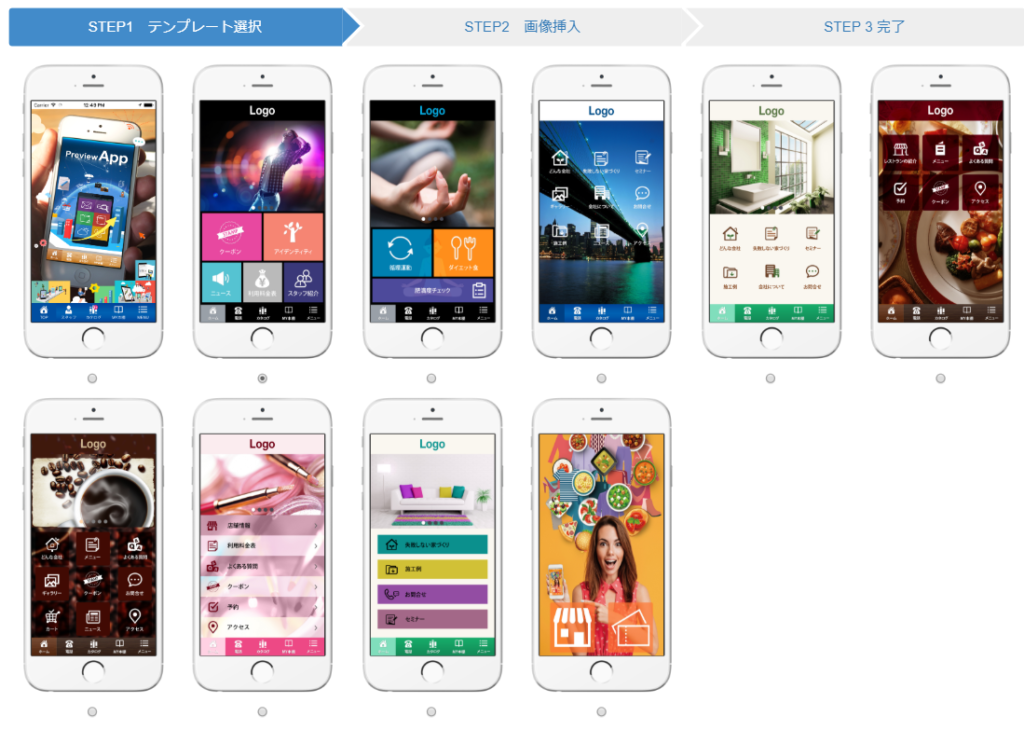
STEP1 テンプレート選択

「TOPデザイン」の「STEP1 テンプレート選択」でアプリのUIを選択しましょう。これでTOPページのデザインが決まります。そしてTOPページのメニュー画像などアップし、該当ページ、コンテンツへのリンク設定などをします。各テンプレートに適用できるメニュー画像を無料で提供いたしますので、資料ページからダウンロードしてください。ここからダウンロード!
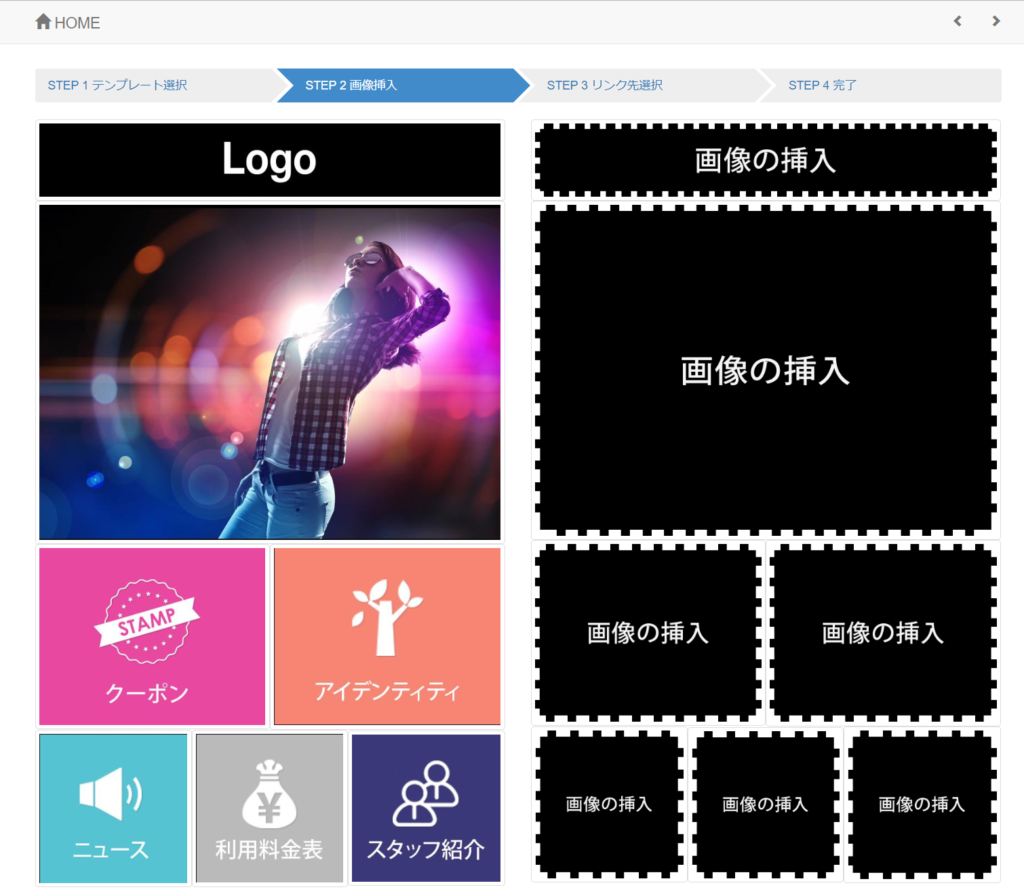
STEP2 画像挿入
テンプレート上段の左から2番目のテンプレート②を例にご説明いたします。

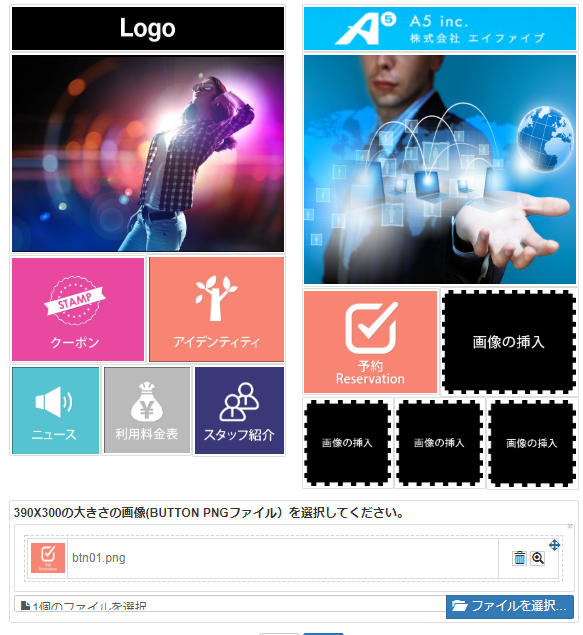
該当メニューの画像をアップロードします。メニュー画像は事前にご自身で制作しておいてください。またはメニュー画像集からお好きな画像も利用できます。各画像ごとにサイズが指定されていますので指定サイズのPNGファイルでアップロードしてください。
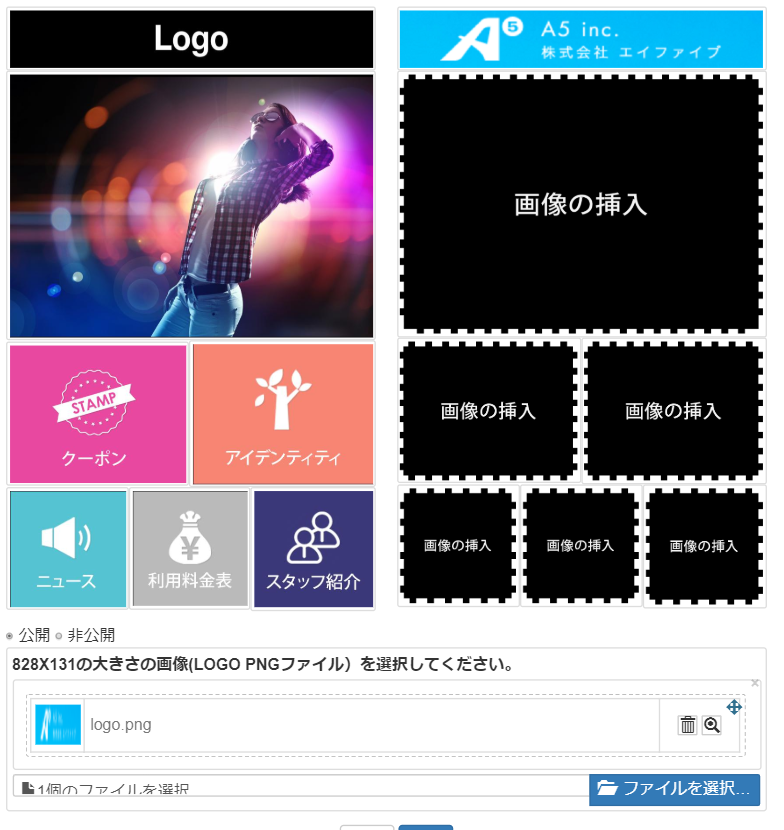
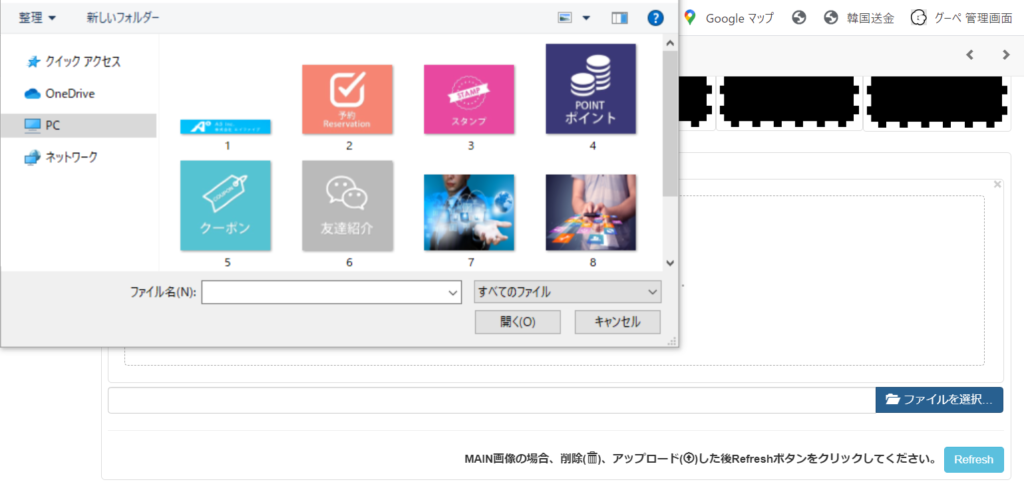
右側の該当画像の「画像の挿入」部分をクリックする画像アップロード画面が表示されます。
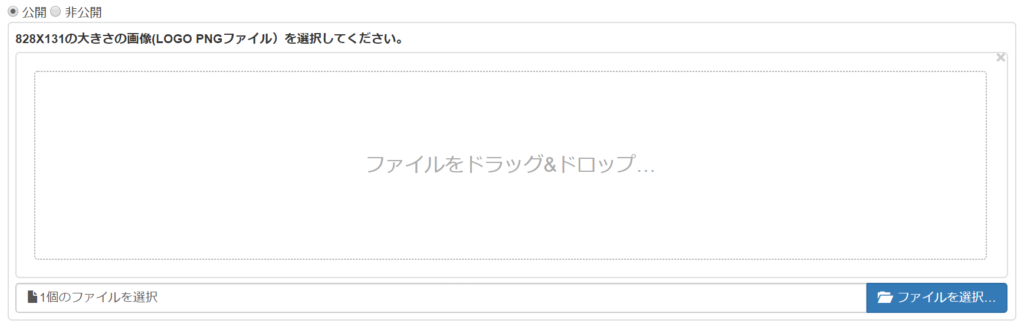
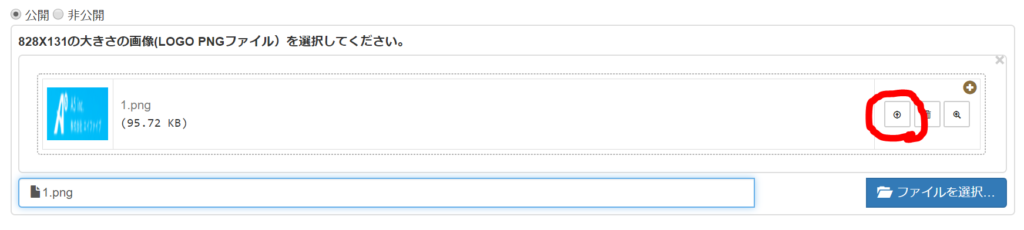
LOGOに該当する部分をクリックして事前に制作してあるロゴをアップロードします。

828×131のPINGファイルをアップロードします。
ロゴは公開、非公開の設定ができます。



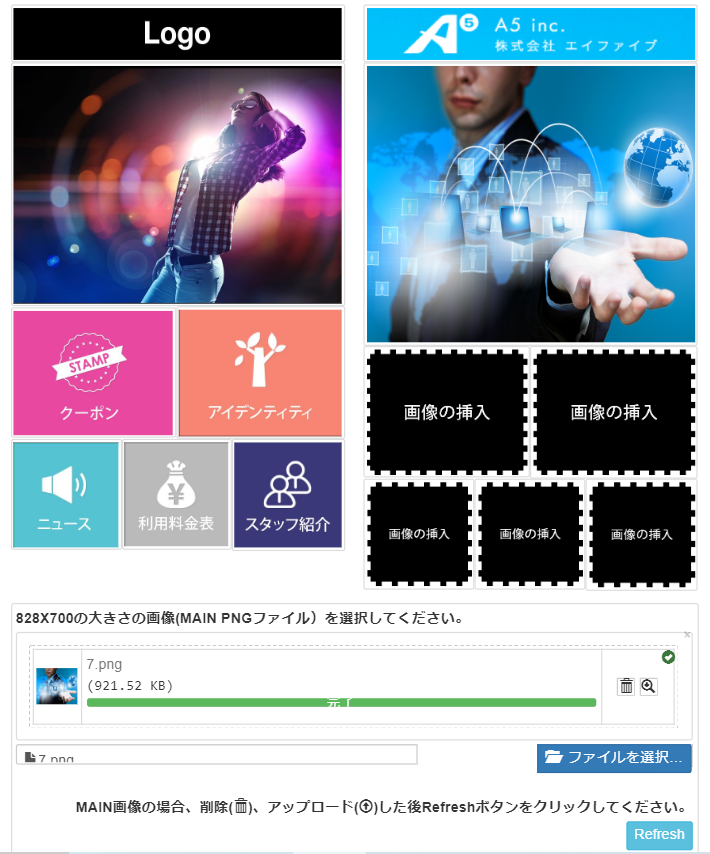
ロゴが上段部分に反映されたことが確認できます。
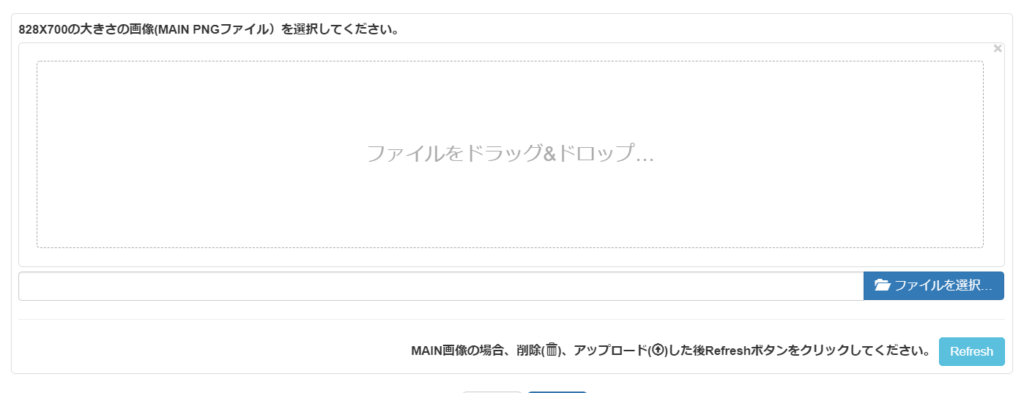
次にTOP画面上段に表示されるメインイメージ画像をアップロードします。
何枚かアップロードすればアプリでは自動的にスライドして表示されます。
3-5枚程度アップするのがよいでしょう。1枚だけアップするよりストアー審査にデザイン性で有利になります。

メイン画像は828×700のPINGファイルをアップロードします。

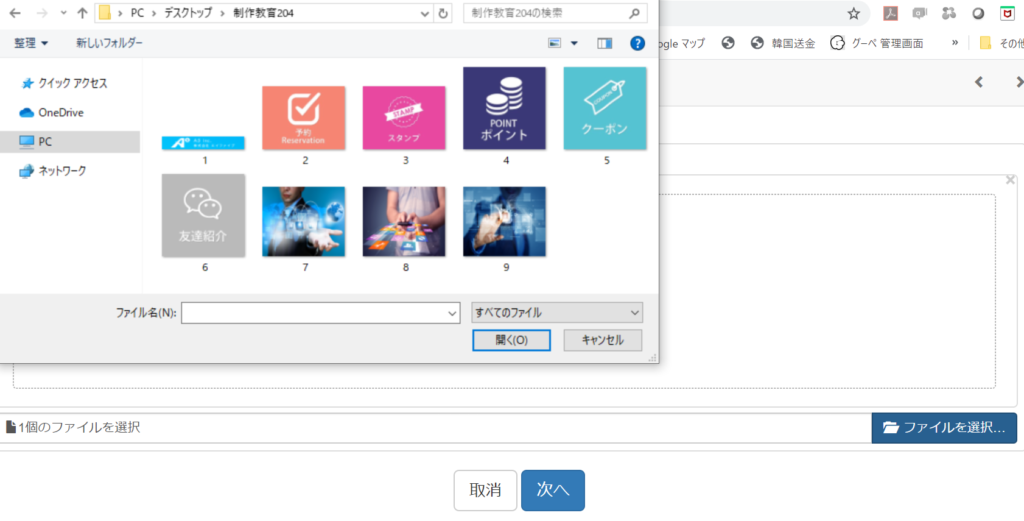
パソコンに保存してあるメニュー画像を選択してアップロードします。
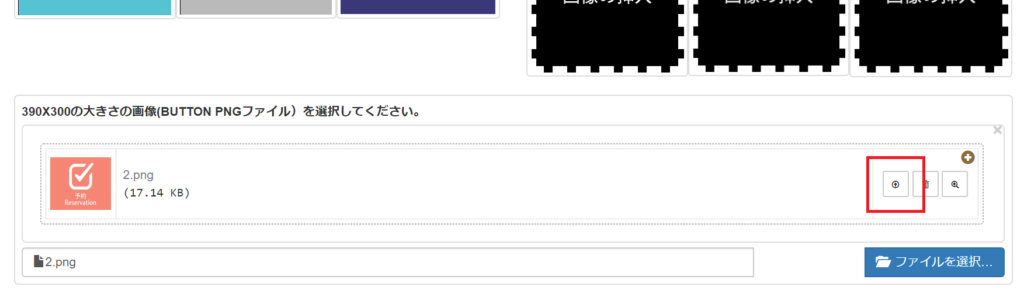
下記の画像の赤枠のボタンをクリックするとアップロードができます。


メイン画像が反映されたことが確認できます。
5つのメニュー画像をアップロードします。画像は事前に準備が必要です。
上の2個のメニュー画像はサイズが390X300のPINGファイル、下の3つのメニュー画像のサイズは259X260のPINGファイルになりますのでご注意ください。


「予約」というメニュー画像が挿入されたことが確認できます。
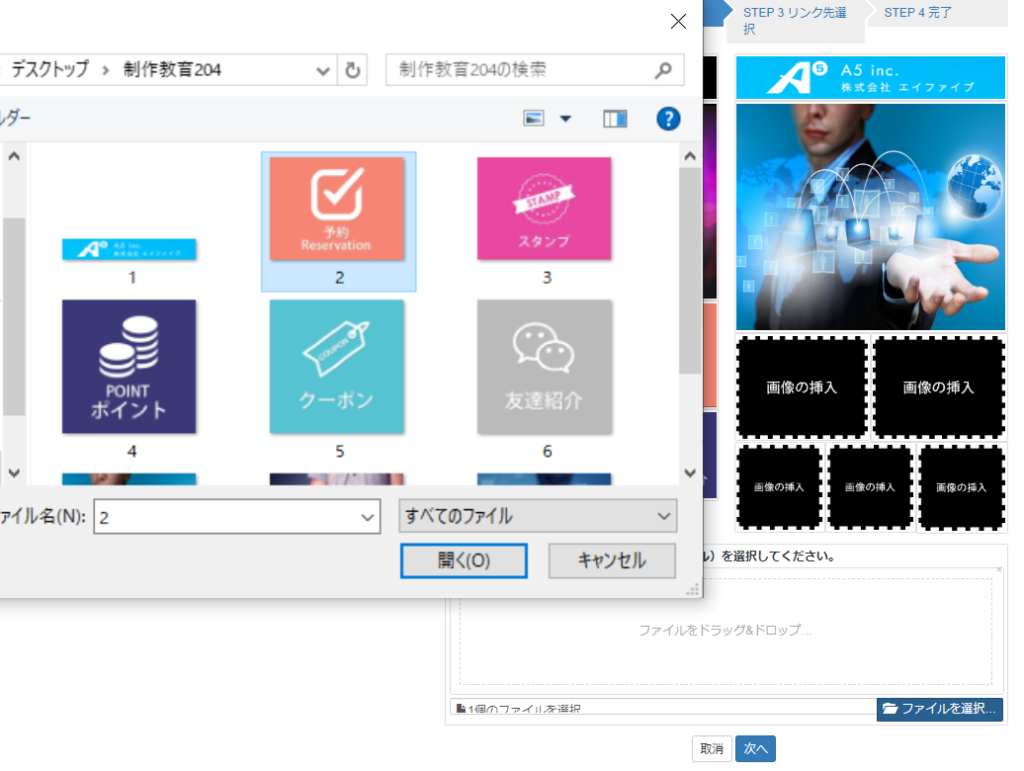
同じように5つあるメニュー画像をすべてアップロードします。

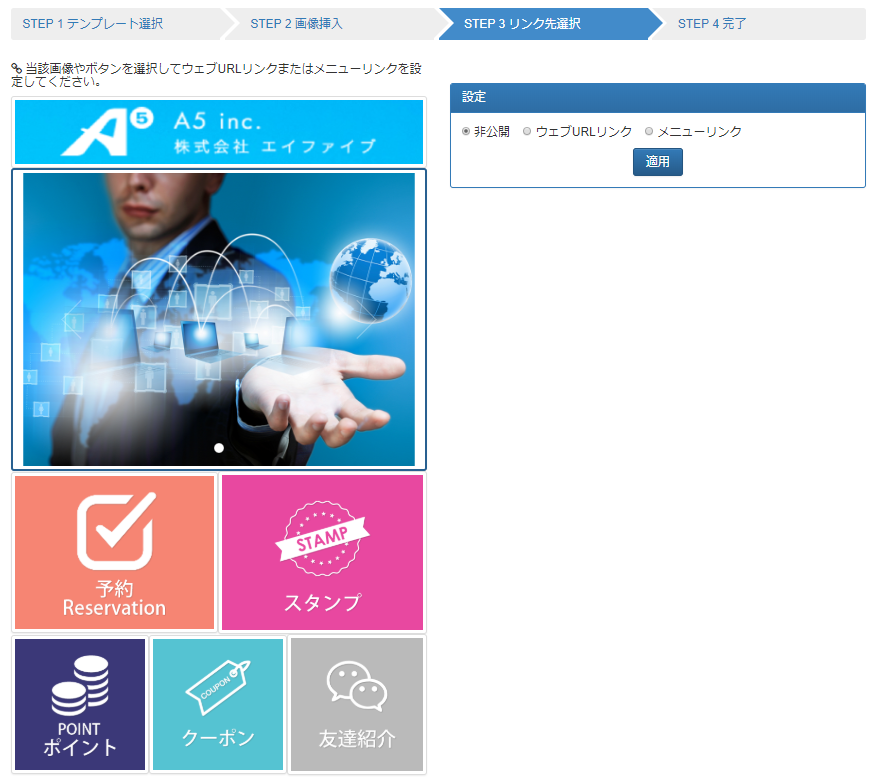
では「次へ」をクリックしてStep3のページに進みます。
ここでは各メニュー画像にリンク先を設定します。


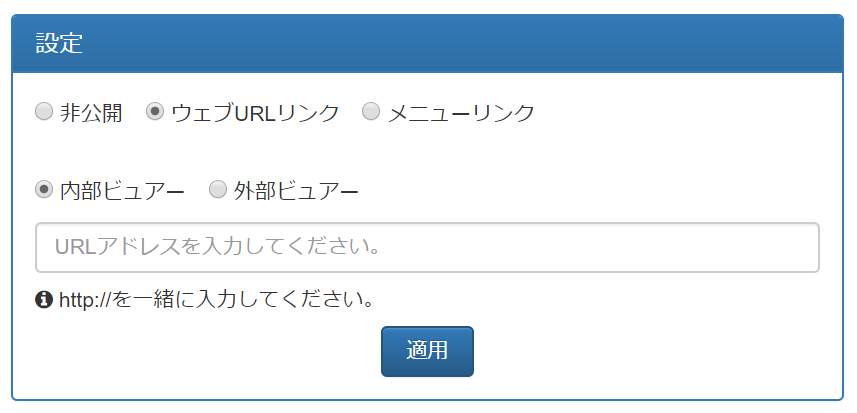
メニュー画像をウェブサイトにリンクさせたい場合は「ウエブURLリンク」を選択してサイトのURLを記入し、内部ビューアーまたは外部ビューアーを選択します。
内部ビューアーを選択すればリンク先のウェブサイトはアプリ内で表示されます。
アプリのメニューに囲まれます。外部ビューアーを選択するとリンク先のウェブサイトが新しいウィンドウが立ち上がり単独、独立した形で表示されます。

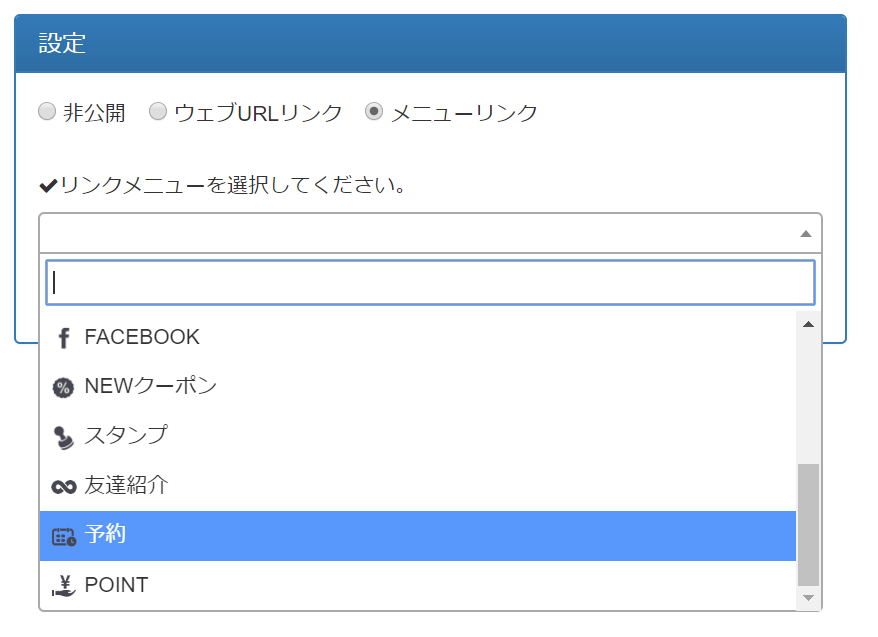
「メニューリンク」を選択すると事前に「メニュー設定」ページで設定しておいたメニュー名が表示されます。リンク先にメニュー名を選択してください。
上段の左のメニュー画像「予約」のリンク先は予約というメニューになりますので表示されたメニュー名「予約」を選択します。
同じように全てのメニュー画像にリンク先を設定すれば、アプリのTOP画面は完成です。次は各メニューごとのコンテンツ制作になります。